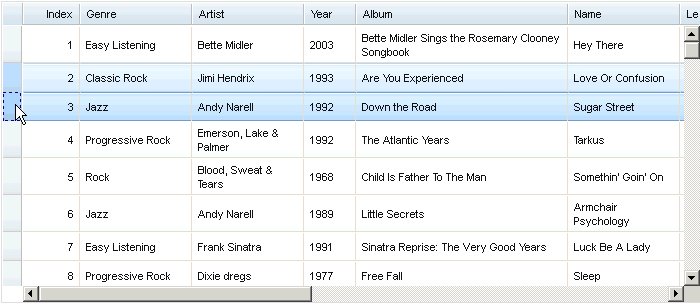
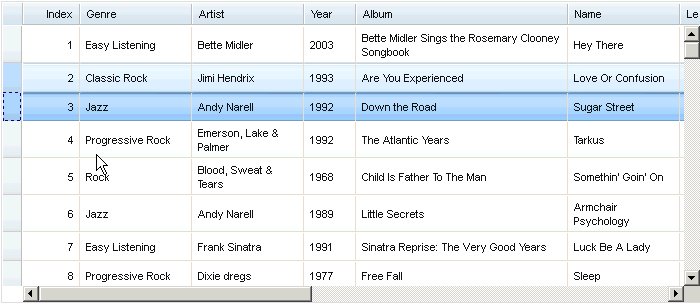
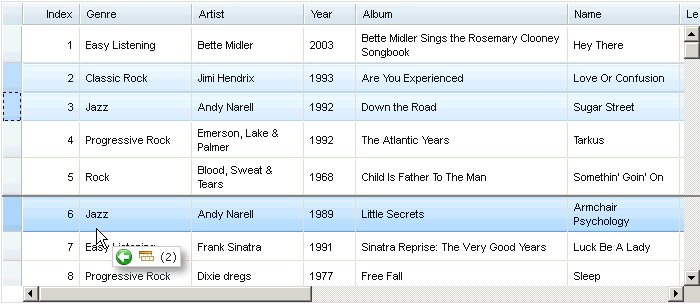
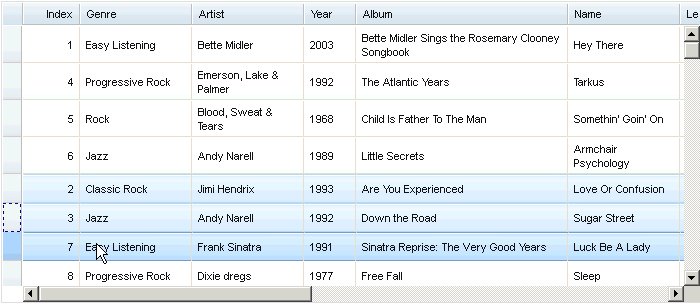
I would allow direct user access to the items, making each element draggable and positionable by the user so they can order the list as they see fit. The ranks can then update themselves automatically as the items are moved and can be saved when the user is finished ordering them. Better still than drag and drop is to stick the chosen item to the pointer on the first click and drop it into a position with the second. This second method is less common, but will produce less fatigue in the case of large list that needs ordering. In both cases the place the item will drop into should appear and should push the other items out of its way.
Then when you create a new item which is unranked you can drag into position, or you provide a rank value on create which would let an expert user add a rank and have the item programmatically appear in the correct space with other ranks updated.
Think of how you would organise a deck of unsorted cards if they were placed on a table in front of you, would you assign them all numbers then update those numbers individually until they were ordered or use your hands to push them around until they were in order? The latter is quicker and more intuitive.
As an afterthought, you might want to consider why you are breaking with a long held user interface standard for displaying ranked information?
When listing information ordered by rank, such as a high score table, sports league table, music chart or list of popular questions on Stack Exchange the list of ranked items is defined as a linear list with the highest scoring at the top. This is born out by numerous commonly used approaches, dating back 100s if not 1000s of years and you will need to have strong reasons for not doing this. Displaying this sort of information in a grid places cognitive load on the user as they are looking at a linearally defined information in a grid layout.