What would be (from a UX perspective) better solution:
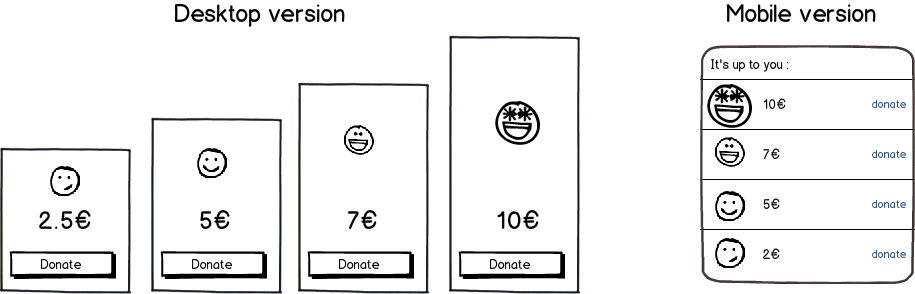
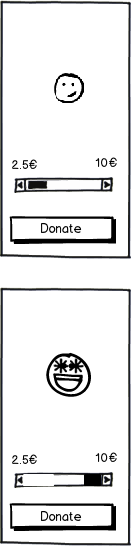
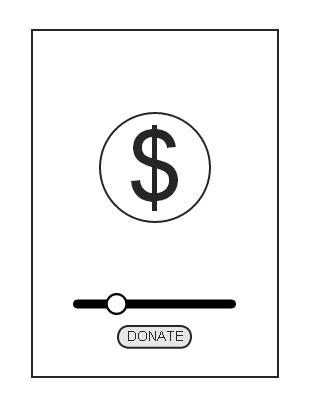
- Use radiobuttons to choose an amount (eg: 2,5/5/7,5/10) and use a large submit button or
- Use 4 buttons with the amounts on it (eg donate 2,5/donate 5/donate 7,5/donate 10) as a submit button in itself and remove the large submit button
What are your thoughts?



 (note: i'm a utter newbie using wireframes atm :) ).
(note: i'm a utter newbie using wireframes atm :) ).