I’m creating a website where users practice writing short stories. One particular task is writing a story in less than 15 minutes (the stories will later be reviewed/rated by other users).
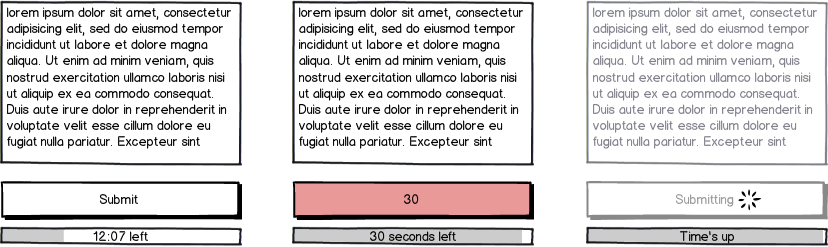
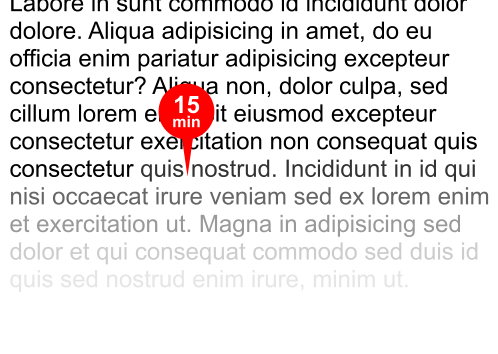
The corresponding webpage consists of a 15 minute countdown, a textarea and a submit button.
Users may submit the form prior to the countdown expiry. But what should I do when users don’t submit the form before the countdown is over?
If they were finished writing the story and just didn’t bother to submit the form, no problem: just disable the textarea and auto-submit it.
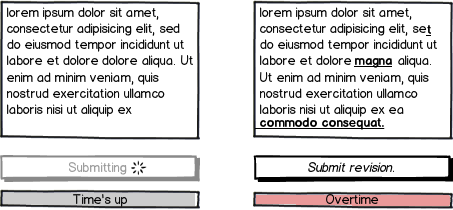
But if they are still actively writing, it would be really harsh to lock the textarea. Uncompleted sentences or words might be submitted this way.
How should I implement it?
Note that it’s not like a formal exam where it’s important for fairness reasons that no-one gets more time. It’s just for fun and it wouldn’t be a problem if someone gets 1 minute more time. But then again, after this extra minute is over, I’d have the same problem if the user is still actively typing.