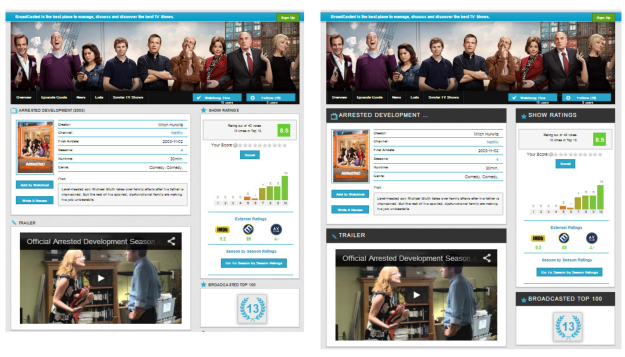
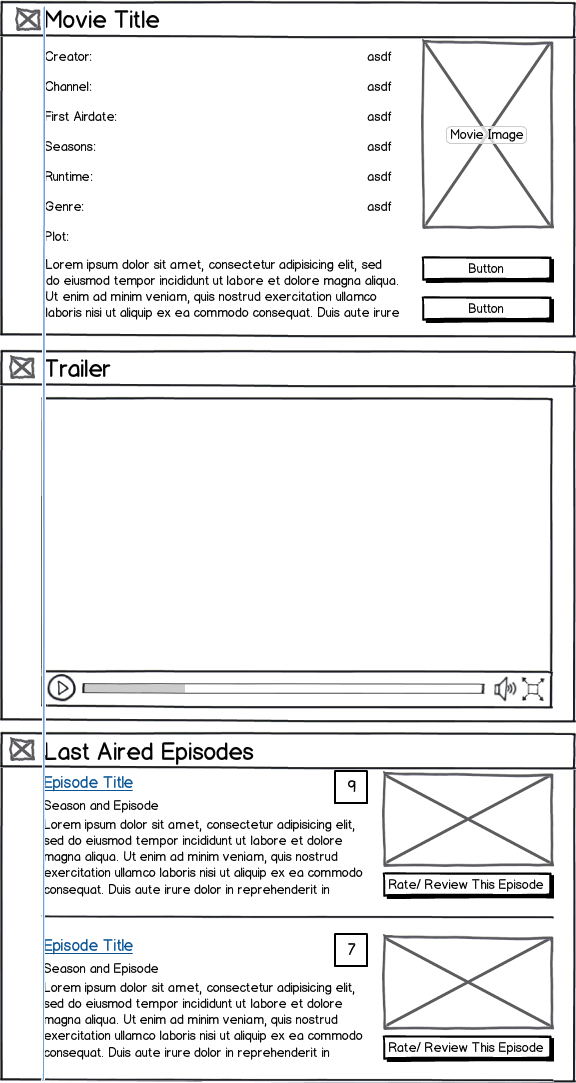
I've been looking at a few good looking websites and it seems larger headings are becoming more prevalent (why ?) and I'm currently working on redesigning this page:
http://broadcasted.tv/show/47/arrested-development/
The new design can be seen with larger headings there (ignore minor bugs and css fixes needed):
http://broadcasted.tv/testdesign3.php and without there ( http://broadcasted.tv/testdesign4.php)
Any arguements for / against larger headings ? What do you think of how the new headings look ? Better/worse ?
Edit: Here are some sides by sides of different options: https://i.sstatic.net/sfQaC.jpg