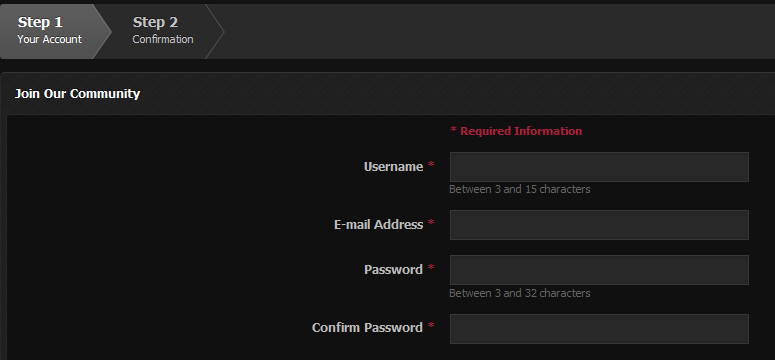
Should i try and fit all this on one page (so people can view all questions on the form and decide whether to complete or not)?
Sequencing
The key UX principle behind this is often called Sequencing. It stands for the simple concept that:
People are likely to be more motivated performing small tasks (rather than big).
So you can increase motivation by breaking a big task into smaller tasks. Also, by breaking your form into smaller sections, you reduce cognitive load - who can grasp 40 fields?
Sequencing an intern
A good example for sequencing is telling an intern what to do. Consider you're an intern showing up in the morning, and your manager asks you to perform the following tasks:
- Make some coffee.
- Go to the shop and buy some papers.
- Stock up the fridge.
- Take empty glasses from all rooms.
- Go through all CV applications.
- Read 7 articles and pick the best one.
Compare this with you coming and your manager only asks you to:
Then when done, you'll be asked for the next task (and so on).
Feedback Loop
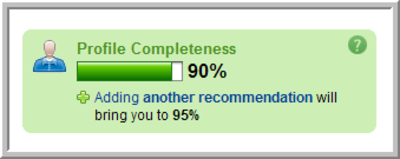
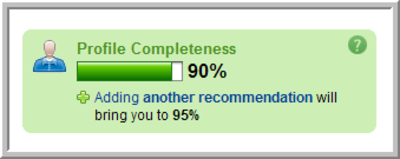
Another thing that can enhance the user experience is showing some 'rewarding' feedback whenever they complete a part of a wizard - people are more likely to continue filling the form if they something is visualising their progress. A progress bar comes to mind here.
Progress Bar vs Steps
While Revolt's proposal is good (to show all different steps and those completed), you can further enhance sequencing by not showing all steps in advance. Instead, use a progress bar to show progress and each wizard tab will have a button linking to the next step. Something along these lines (taken from LinkedIn):

This way, you conceal from the users the scale of the form (people may be put off having to fill 7 steps). This also adds some mystery as to how many steps there are.
If such is the strategy taken a few recommendations:
- Keep early steps extremely short.
- Event if some steps will take longer to complete than others, you may not wish to give the percentages pro-rata, ie, for 5 steps each will be 20% - given that early steps take less time to complete, this will give the user the illusion that overall it will take less time to complete the form.
Should i try and make it more 'fun' and design it in an app like way rather than a traditional form of radio buttons/dropdowns?
By all means make it fun. Fun is good.