I am building a form for Mobile Web that requires users to enter in their DOB.
What is the best way to present the date input field(s)?
Some of the following options were identified in this question and its answers (thanks Oliver and those who answered it!) and I am interested if there's a different answer for Mobile Web:
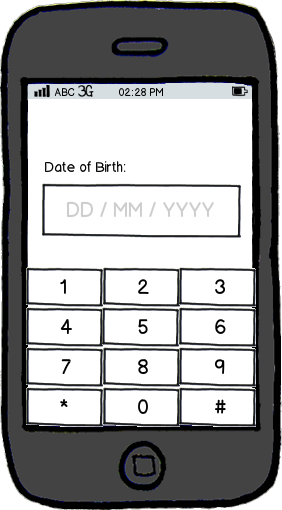
Single Text Field - A single simple free text field with an example (seems to be generally recommended approach for Desktop)
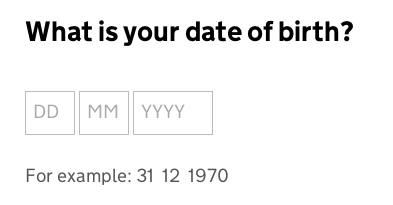
Three Separate Text Fields - Users are able to enter day, month and year in three separate free text fields. With separate fields, this can cause some minor issues with users who look at the keyboard when entering data and not the screen so tended to enter in all fields then look up and notice that only the day field has been entered.
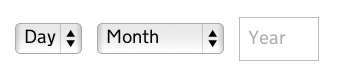
Dropdown - Users can select the day, month and year from a series of drop down menus. So dropdown one is a list of 1 to 31, dropdown two is January through to December. This seems easier although the number of years in the final drop down is very long - 1920 to 2012 (?)
Native Date Input - using to present a native-like compound menu control (see example about half way down this Smashing article on mobile form design or answers to this question (not specifically about DOB)) - I don't think this is universally supported on different mobile browsers though.
Combination - Dropdowns for Day and Month (to ensure accuracy) and a free text field for Year (for faster data entry).
Date Picker - Terrible option for DOB but I could present a date picker with a calendar icon where users can scroll through the months and years to select their date of birth.
In my case, it is for a CRM, so speed and ease of entry are more important than 100% accuracy.
I know that a simple single text field is fastest input method for most people. I am interested if the best approach for Mobile is different, as dropdown selection can be easier than text entry on Mobile.
Has anyone user tested any of the above options for Date of Birth entry on Mobile Web?
Bonus question: If it had to also work on Tablet and Desktop, what would you recommend?