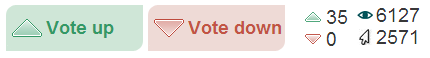
There are a lot of examples of how to accomplish this out there. The difference between the plus/minus used in the wireframe and Stack Exchange is the use of the plus and minus in the first place, which, in your context may carry duel meaning (and may not fully demonstrate what the test users saw). Stack, of course, using up and down arrows to agree/disagree. So, it may not be the mechanism, it may be the visual representation related to the mechanism.
The like button, if styled to not look like the Facebook "like" button can be pretty effective - see YouTube for an example of this - and the Facebook "thumbs up" has become a kind of standard visual for saying, "I like this" - similar to male/female icons on lavatories. Further, Facebook requires the Facebook like button be styled (and interact with users) the way they say it should (since the sharer API is deprecated).
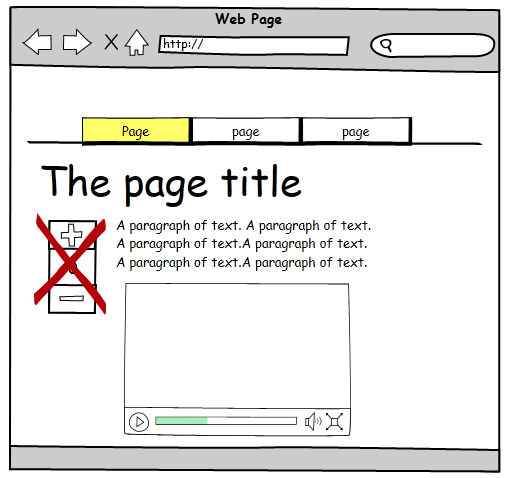
Also, the wireframe you are using does not indicate how one does add a song to a playlist or favorites; so, it may be possible that functionality is not explicit enough in comparison to the voting mechanism.
It also depends on your specific users. If you are testing with 10 users internal to the organization, I would probably say the test is not valid if the site is customer facing. Another option would be to make multiple (three, for example) clickable comps with completely different executions. Grab 150 people (50 for each comp), and see how each group responds to the variation. Take the best/easiest parts from each - create three more - do it again with 150 new people. And keep evolutionarily developing a solution until you find the "best" solution for the type of users you are targeting...which is pretty important - for example, if your target users are not familiar with Facebook - having a blue like button is not that big of a deal. Another, and my final option/example, would be to have faith in your users to eventually figure it out...just because it wasn't immediately apparent the first time they used the site is not an indication that the execution is not the best for your situation.
http://www.youtube.com/watch?v=v-l2zl85PHs
https://developers.facebook.com/docs/reference/plugins/like/