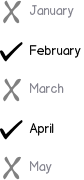
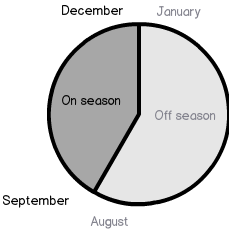
What kind of data visualizations do you use to show a binary state of a month?
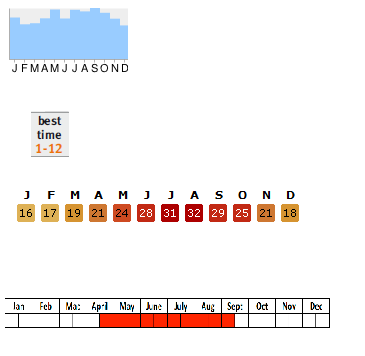
By "binary" i mean just two options for a month. Either "available" or "not available". The last vis on the example image would display that. But is this really the best solution available?
Examples could be:
- Best Travel Season
- Hunting Season
See image for examples on (non-binary) visualization. What do you think about a "classical" visualization like this: http://www.weather2travel.com/whentotravel/spain/costa-blanca/

What are your experiences with the usability of those kind of images? Thanks