I like to record my Max Weights for exercises (e.g. Bench Press) on my phone.
I have a web app I created for doing this.
One of the tools I created is a "Barbell Calculator".
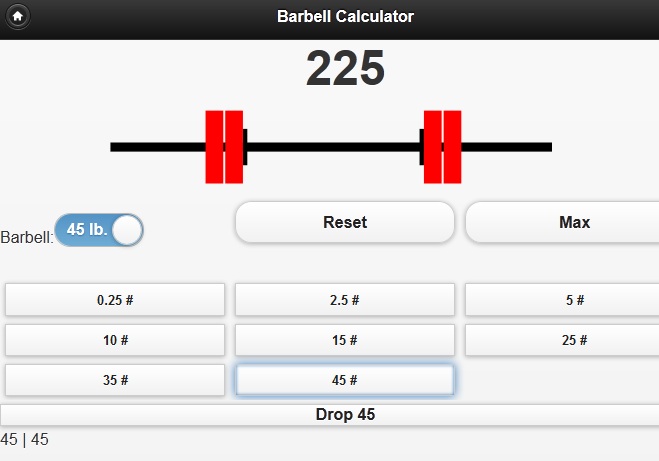
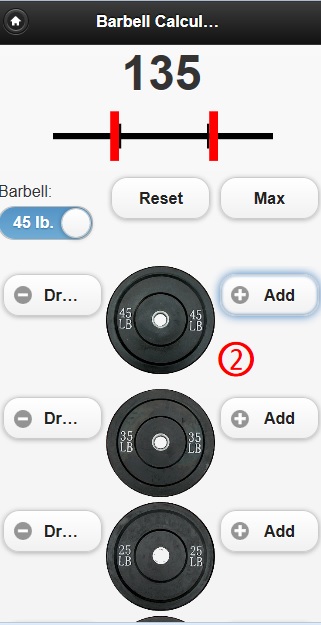
I plug in my weights and it reports the value. I like it, but I'm unhappy with the layout:

Mainly, I hate scrolling up and down and there are too many add/drop buttons on the screen.
I put a working demo on jsFiddle.
Instead of those images of weights, I think a layout that looks more like a standard calculator would work better.
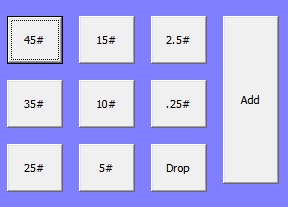
The barbell at the top would look the same but under it would be something like this:

The pound buttons would act like an option button and, whatever weight is selected will either be added or removed (depending on what action the user takes).
I'm curious to know if there is an even better layout than the ones listed above.
The goal is to reduce (and preferably remove) any scrolling required to calculate the weight.
Update
Adding additional details outlining my concerns based on the drag-and-drop answer given:
- This a faux-app using a web browser with jQuery Mobile. By default, swiping the screen moves the web page up and down. I am sure there is a way to move objects around on a mobile phone browser, but, at this point, I do not trust the technology or my ability to maintain it.
- When maxing weight, plates are removed as well as added. Proposed answer doesn't offer a good way to drop weights. Sure, you can "drag" the weight off, but the weight representing .25 pounds will be much smaller than the weight representing 45#. My android display is 4 inches long and the screen on my wife's iPhone is even smaller. Removing tiny weights by pulling them off the bar could get very frustrating.
- Not intuitive to non-techy users. I'm not even sure I would understand drag-and-drop unless I wrote it. I think the add/drop buttons in my images effectively communicate to the user what they can/should do. Please correct me if I am wrong.
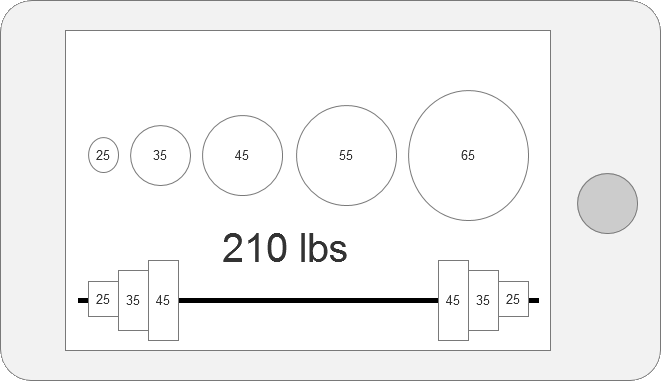
- Screen Real estate is key. In proposed answer, 65# is bigger than 25#. An ideal design means dragging the 25# weight to the bar is just as easy as dragging the 65#. I believe you would do this by making the selectable size standard among the images (e.g. 25# takes up just as much space as 65#, but has a transparent background). Here's the problem with that: The selectable area will have to be the same size for each weight. So I'm faced with making the smaller weights so small the user can't understand what they mean OR I'm back to creating a bigger web page with images that scroll.
I’m not against the answer, but I think I’m missing some things on how this would be implemented on a mobile phone browser.