I am working on a eCommerce site which has a large hero banner space which scrolls through a number of 865 X 450 px banners. Each of these banners is linked to a specific offer in the site. When I initially planned the design, my plan was to have a call to action button in each banner which would be the link to the offer.
But due to technical restrictions we found that the only way we can have a linked call to action button on each banner was by hard coding an image map which would not work well if the image banner was changed as the button position would be fixed and the relative context of the button would be lost with regards to the text. The option of creating a new image map is also out of the question since the site is going to be handed over to a client who has no idea about the technical details of the implementation
So the only alternative option seems to be directly link each banner image to the offer.
I was just wondering if this is bad usability since the user could accidentally click on a large scrolling banner and suddenly find himself transported to a section of the site without understanding how he got there.

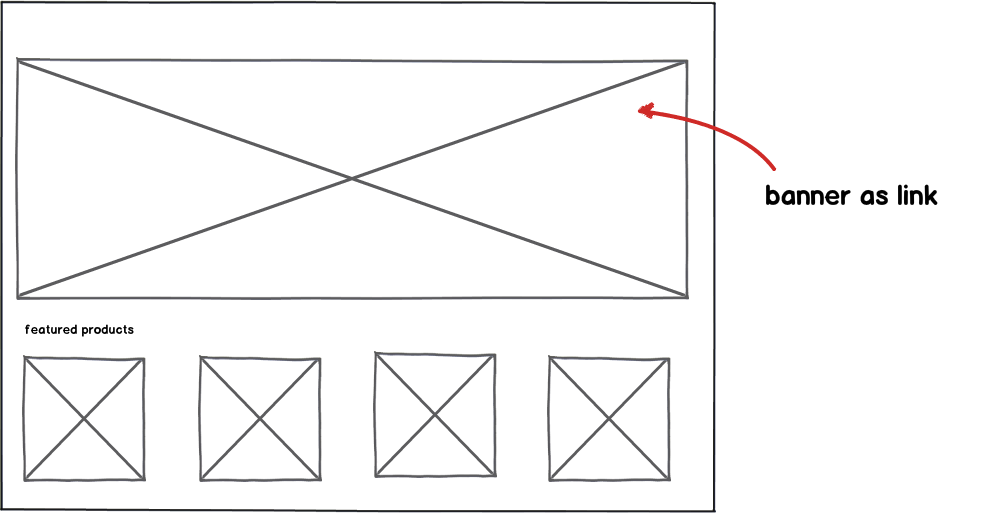
download bmml source – Wireframes created with Balsamiq Mockups

