The size of the buttons can be vitally important on many touch-screens, and location on the screen has a profound effect on the minimum effective size.
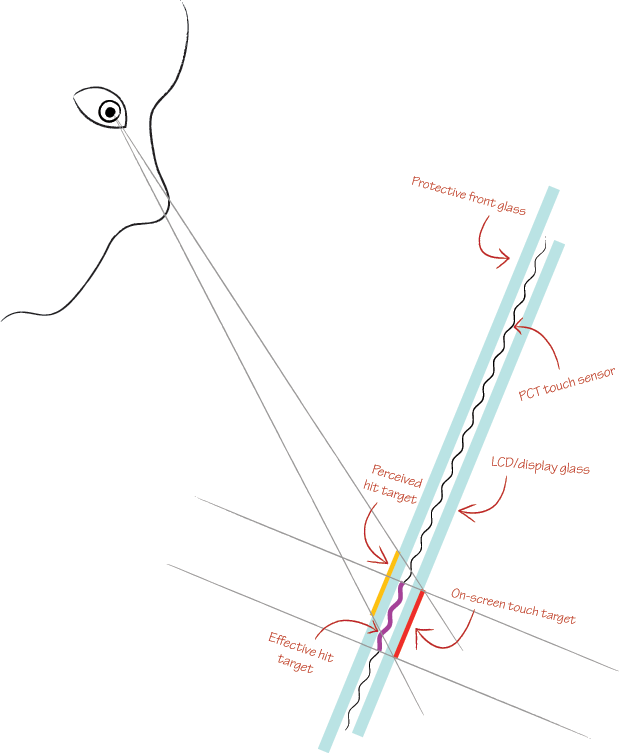
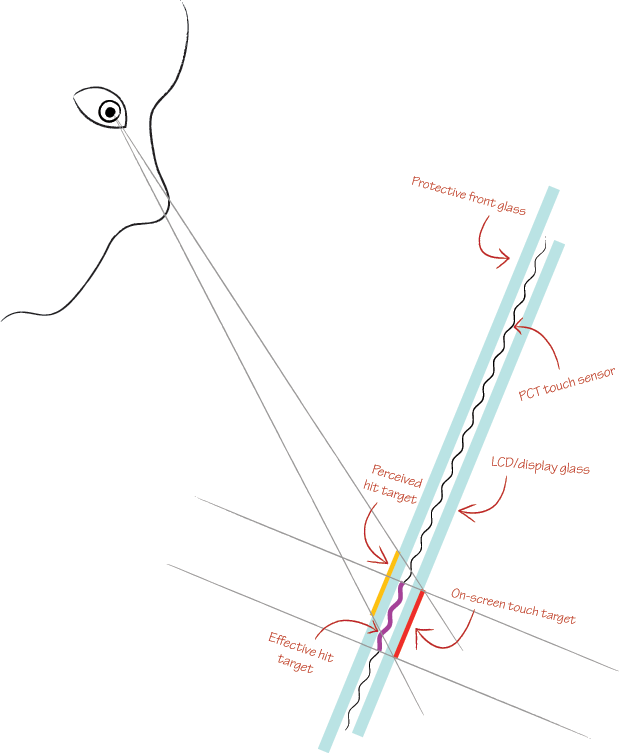
As I explained in another issue, one of the main issues with kiosks is parallax:

What that means is that buttons at a more severe angle from the user's eyes (like at the bottom of the screen, if the screen is mounted relatively low down) are harder to target than those directly in front of them. This effect can be improved by recalibrating the screen to compensate for the parallax, but that only works if every user's eyes are at the same level.
This effect is most pronounced on projected capacitive touch (PCT) screens which require an additional layer of glass. These are the screens most often found in public areas since all sensitive electronics are behind glass. Infrared laser light plane (LLP) screens are less pronounced, and generally quite cheap to expand to 40 inches and above. The LCD itself can do a lot to exacerbate or reduce this effect too, with new technology like fully-laminated displays (on most new consumer tablets), the distance between the observable image and the front of the screen is reduced.
So to answer your button size question directly: you cannot avoid having large buttons on most kiosk hardware, since large buttons are sometimes the only way to allow users to hit their intended target despite the parallax effect.
Of course, if your button size is large enough (and you've tested it with multiple user heights on the real hardware to ensure it is), then consistency of button placement matters hugely. For most kiosk software, it'll be used mostly by users who are not familiar with your software. Generally speaking, kiosk software is highly-customised and branded, and users are therefore unable to rest on the conventions they may be familiar with on various platforms. That means you have the duration of that first-time use to make them feel comfortable navigating the software.
Generally the easiest way to do that is to give them an obvious, consistent method for progress ("Next", "Continue", "Yes") and regress ("Back", "Cancel", "No") through the steps.
Looking at your examples, I agree with DanM's suggested redesign for this screen. For your previous examples, be wary of putting your "yes" and "no" buttons so close together. On some screens the difference between where a user places their finger and where the touch-screen registers a press can be as much as 8mm (more than a quarter of an inch)!