Apple and Google are going head-to-head to define meaning of the three-horizontal-bars icon: 
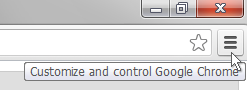
In iOS this icon means "drag me to rearrange items in a list" while Google Chrome's version means "click me to bring up a menu".
Is one of these two meanings already widely established in mobile, web, or desktop software? Also, which popular apps (on any platform) use this icon and what does it mean in those apps?
I'm asking because we're building an app that has a "list re-order" feature (using the standard iOS icon of course!), but several iOS-familiar folks I talked with didn't recognize the re-order icon. This led me to wonder how popular either variant is. Even if an icon is iOS standard, if it's not used much and the other variant is very popular, then we'll have some user education challenges we want to prepare for.
Here's pictures from the newest Google Chrome:

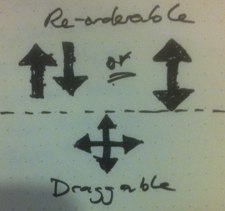
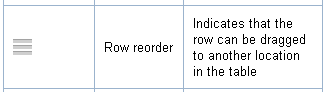
From iOS design guidelines:

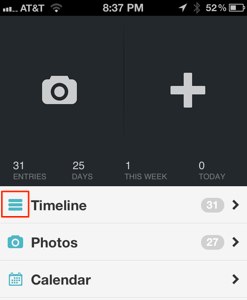
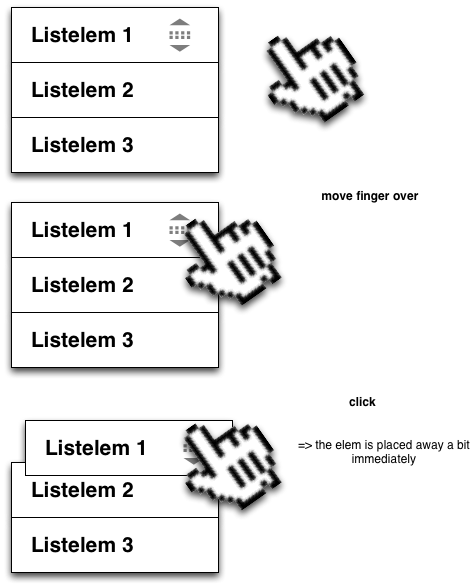
From a sample iOS app: