I'm looking for a 5 color color-scheme that also useful when printed in black and white, respectively gray scale.
The colors should be easily distinguishable from each other.
How can i do that?
I'm looking for a 5 color color-scheme that also useful when printed in black and white, respectively gray scale.
The colors should be easily distinguishable from each other.
How can i do that?
To create a palette that works when printed in black and white, you really need colours that differ in brightness/lightness, as that’s the only aspect colour that is conserved in greyscale.
You can of course use a simple greyscale palette of various shades of grey, from white to black:

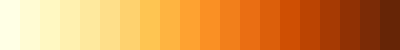
But that looks boring when viewed on a colour display. One solution is to select colours that convert to appropriate levels of grey when printed on a B&W printer. You might for example choose various shades of (a warm) red:

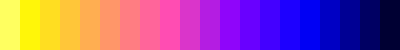
But a better solution – perhaps not for you, but if you need many more colours than five – is to use colours of different hues that naturally differ in their brightness. For example, yellow is a light colour, and blue is a dark colour. I would recommend the blue–pink–yellow colour scheme that you can find in the bpy.colors() function in the R software package sp (source code):

Using various hues, you effectively increase the colour resolution; e.g., it is easier to detect a difference between a pink and a purple colour (as they differ in both hue and lightness) than between one orange colour and a slight darker or lighter one. In other words, the colours in the blue–pink–yellow palette looks much more different to each other than the colours in the one-hue-of-red palette.
Note that all the palettes shown here are sequential colour palettes, so they are very well suited to showing data the encodes absolutely or relatively ordered values (e.g., light colour = low birth rate, dark colour = high birth rate). But they can also be used as a simple qualitative colour palette, without any implied ordering.
I would recommend using Dave Green's cubehelix colour scheme which attempts to address almost exactly this problem by making the perceived intensity of the colour vary linearly while twisting through the colour space to provide additional contrast for users with a colour screen.
Cubehelix is not a software package itself, it is an algorithm for generating colours. If you want to implement it yourself you would need to see the 2011 paper "A colour scheme for the display of astronomical intensity images" (ArXiv, NASA ADS).
Fortunately, In python, cubehelix is supported by seaborn. To generate the colour scheme you need:
import seaborn as sns
import matplotlib.pyplot as plt
sns.set()
sns.palplot(sns.color_palette("cubehelix", 5))
See the seaborn documentation for more details.
CubeHelix is supported by a number of packages in different languages as detailed in the paper and on section 3 of the main page
For example, in JS it is supported in the D3 library (source code, example code).
IMHO, the best answer is already here fore almost two years now:
Note you can specify a different Style Sheet for print which works better for Black and White – Ben Brocka♦ Jul 23 '12 at 10:50
Trying to find a 5-color scheme that'll work well in monochrome is far from ideal. You could make it work, but you'd probably end up with a palette that looks okayish in color or goodish in greyscale. Do you want to settle for -ish?
Assuming you are designing for web, you should not worry too much about the monochrome rendering of your color scheme, but design for full-color screens. You will need to consider color blindness and several packages can help with that. For example colorbrewer2.org.
Once done, take a separate look at how a print of you site should look. This considers far more than color rendering alone:
These are only a few things you should think about. Basically, print is a different medium on which you want to convey the same information. This asks for its own design. Whether that design is just an altered color palette or a total rearrangement of your content.