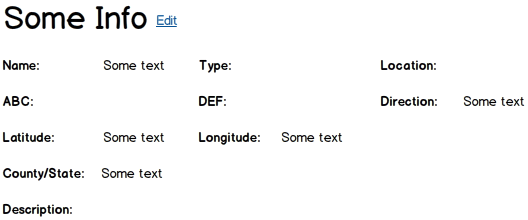
Given the interface below, what would be the best way to contrast the labels from the data labels?
The only thing I could think of would be to shade the background of the labels, however, according to LukeW http://www.lukew.com/ff/entry.asp?1502 background shading is undesirable because it adds visual elements to your layout.
As you can see, if there is any data that is blank then the information looks spread and unorganized.