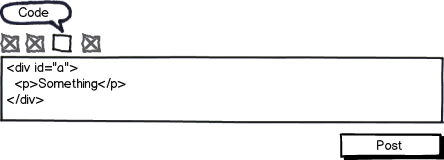
I'm building a status update box similar to the one found on Facebook and Google+. Mine will allow for multiple types of posts such as status updates, code snippets, images, projects and applications. I'm just looking for suggestions on the layout. I do like the Google+ layout with grey icons at the bottom right representing the different types of posts, but I'm not sure how clear it would be what you can post. My options are a bit unique. Facebook labels their choices, but I feel they have more of an outdated look with small colored icons. So I'm looking for a combination of the two where I can use icons, but somehow make it obvious what can be posted. I'd also like to possibly incorporate the arrow keys on the keyboard to choose what you're posting.
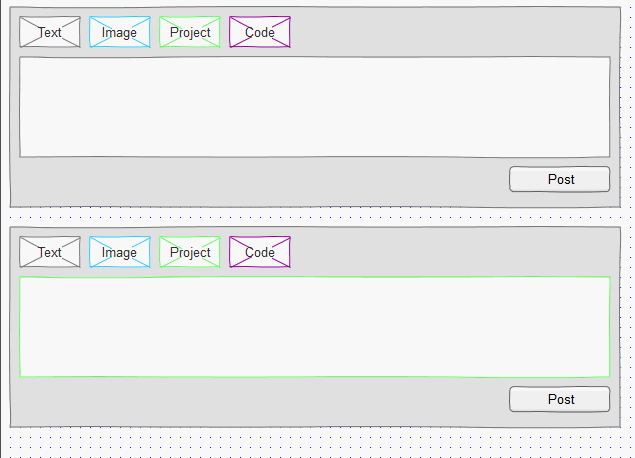
This is what I have so far and I really don't like how it looks.