You don't really need to lazy load the children. To display the tree all you need is header data for the nodes in the tree such as:
The rest of the data for a tree node could be lazy loaded when the user actually tries to do something with the node.
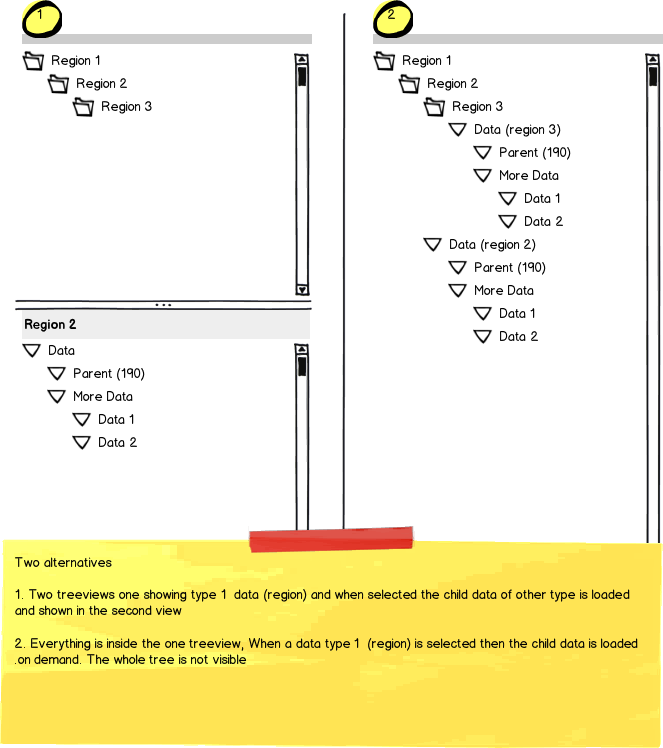
Which approach you should use I think depends on the number of nodes at each level. If there are a lot of nodes in the leafs then at Explorer approach would be useful: 2 columns, one for parent nodes and one for leaf nodes. Otherwise the user will end up scrolling a lot up and down.
If you have space available for it, the column mode of the Mac OS X Finder is probably the best approach. It is easy to navigate and gives a good overview. You avoid the awkward scrolling up and down that you get a lot of in trees with a lot of data.
But I think you should also ask yourself whether the data naturally fits into a hierarchy. Perhaps sets would be more useful. By that I mean using tags as commonly done on photo management applications such as iPhoto or Aperture and in some e-mail applications such as Gmail. Using the tag approach allows you to to have a more shallow hierarchy.



Relatedsection of the sidebar. For example, What's the best way to view a deep hierarchy?