Interestingly...
In some research carried out by Doug Schumacher in 2005, he found that having no call to action button increased the click through rate by 27%.
The description of the tests describes how it was carried out on two otherwise identical banners with each having nearly 400,000 impressions.


But wait - it's not that clear cut!
Unfortunately the text on the call-to-action button was simply 'Learn more' which is not the best of straplines to educate users about what will happen when they click.
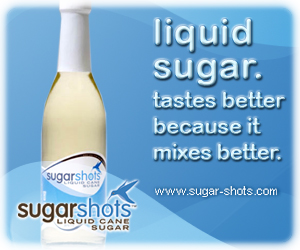
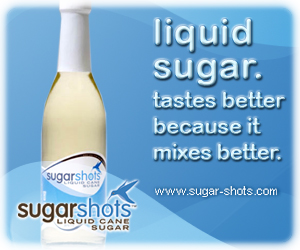
Moreover, the bright yellow button slightly shunted the URL into the shadow a bit, and the standalone URL might have appeared to be the clickable call-to-action in it's own right.
There's also a possibility that the button is the point of initial focus and since it has some uninteresting and uninformative text, users might consider the whole ad in a similar vein.
In contrast, the ad with no button is more likely to allow focus onto the larger 'liquid sugar' text, and hence users may be inclined to want to 'learn more' but only because they subconsciously want to rather than because the call-to-action button is commanding them to.
So - there are some additional factors to consider in addition to simply being a case of button or no-button.
The takeaways
I'm not sure the takeaways from the test itself are that conclusive or useful given that the button that was added may have had its own detrimental effect to the results. What may be more useful to takeaway from this are the meta-takeaways about how to conduct and analyse tests.
- the automatic idea that 'a call-to-action button is a positive influence on clicks' is not necessarily a given.
- when A/B testing you have to be oh-so-careful about just what variables (and how many of them) you are changing at once - especially when you think you are only changing one variable.
- you should always question whether the impact of the difference is really directly down to the variable that you think it is.
I have devised a new law based on the discussion above. I call it the conservation of attention - the user only has a limited amount of attention to give. If you increase the focus of attention on something, you automatically reduce the focus of attention on everything else.
In this example above, the addition of the button increases attention to something unimportant, and the rest of the copy in the ad loses attention. The result is a detriment to the ad.
Thus, if you are going to design an element to shift attention towards it then:
- make damn sure you make it worthy of that attention
- weigh up the benefit of directing attention against the cost of removing attention elsewhere
These are probably content strategy 101 principles and the concept rings a bell somewhere in my mind - but I just like the idea of making up my own law :-)