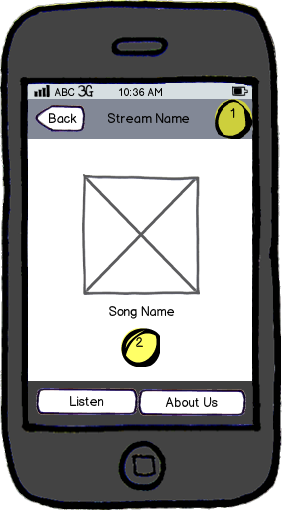
I'm designing a music player app, which will play from a stream on the internet. In the app, I plan to show a navigation bar, a tab bar, and some info about the song that the user is listening to.
In addition to viewing info, I'd the users to be able to stop/resume playback and have some way for them to see the song in iTunes or some external website.
Consider that I have two actions:
- Playback
- Launch External App
I seem to only have one place to put a button. I was thinking of making the album artwork into a button, but the next question is, which action gets a button, and which one gets the artwork? What do users expect? Do I simply put two buttons beneath the song info? Do I put one button in the right of the navigation bar?