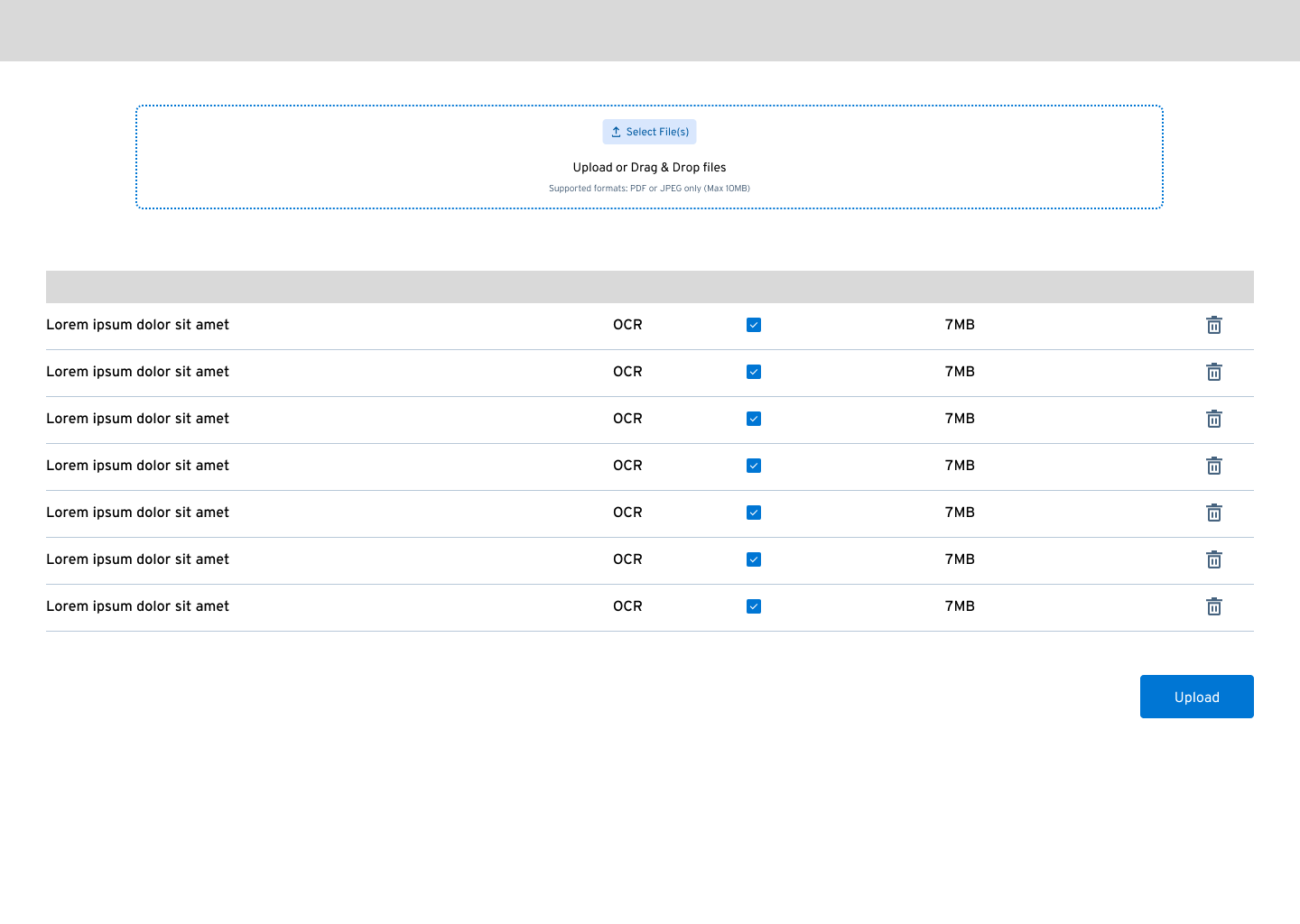
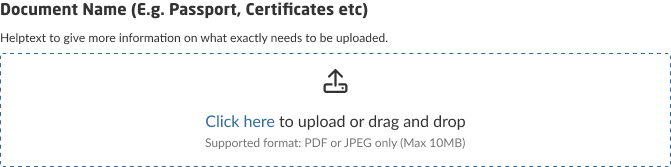
I'm working on a form that requires users to upload multiple documents of different types . Currently, our upload component is taking up a lot of space, and I'm looking for suggestions on how to design a more space-efficient version. The component needs to support both click-to-upload and drag-and-drop functionality, and there should be multiple upload areas to accommodate different document types.
. Currently, our upload component is taking up a lot of space, and I'm looking for suggestions on how to design a more space-efficient version. The component needs to support both click-to-upload and drag-and-drop functionality, and there should be multiple upload areas to accommodate different document types.
What are some best practices or design patterns for incorporating an upload feature that balances functionality, handles different document types, and saves space? How can I streamline the experience for users when they need to upload several documents without cluttering the form layout? Any examples or insights would be appreciated!