I'm working on a dashboard for a SaaS application. I'm having a hard time selecting the right colors for each of the graphs despite all of the data visualization color resources I've gone through. Here are the steps I've done:
1.) I took the brand color (blue #3454E2) and corresponding accent colors from our company style guide.
2.) I used Eva Design System to generate shades 100-900 for each of these colors.
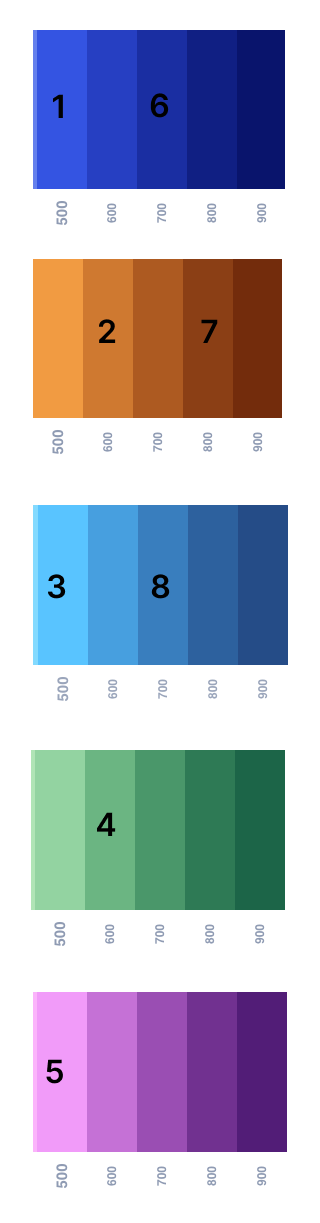
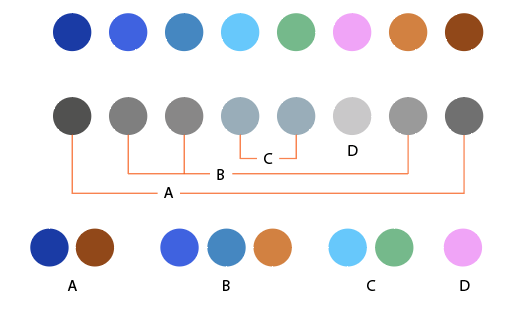
3.) I then took shades 500-900 from each of these colors and used the chevron-skipping pattern (as described in this Medium article)
which generated the below color palette

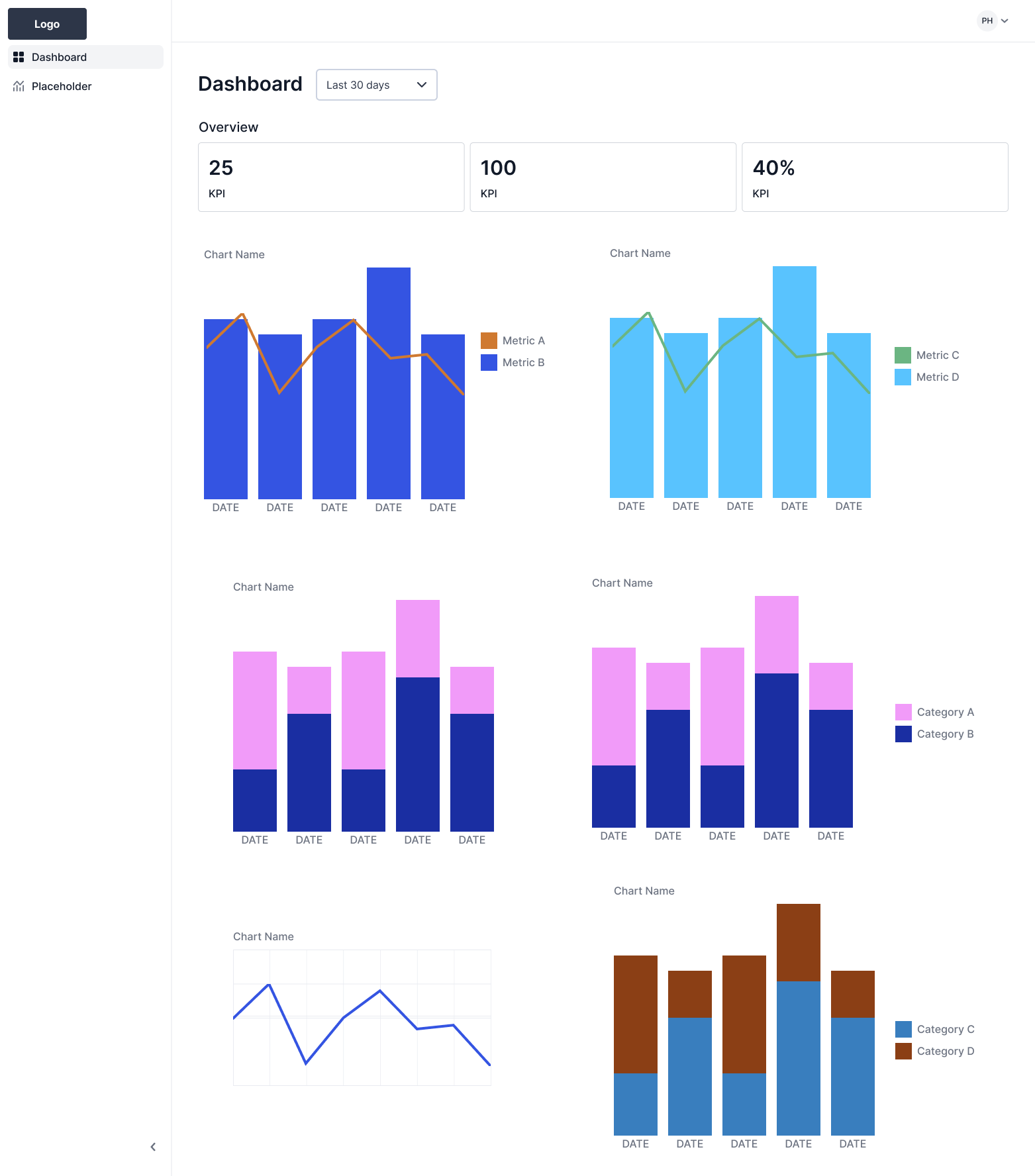
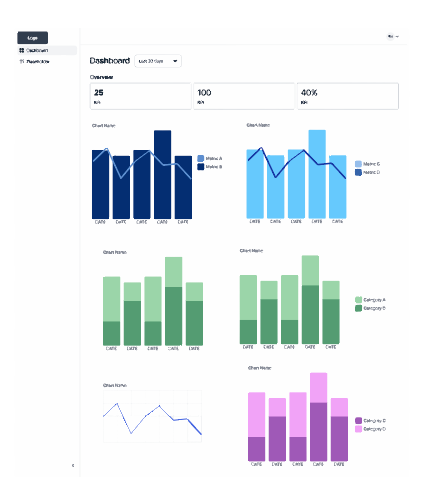
However, I'm having a hard time determining which colors to use on each chart. As you can see in my dashboard mockup, I have two combo bar/line charts at the top, followed by two stacked bar charts, a line graph, and another stacked bar chart. I tried applying the colors to the graphs in order, but I'm concerned there's too many colors on the dashboard.
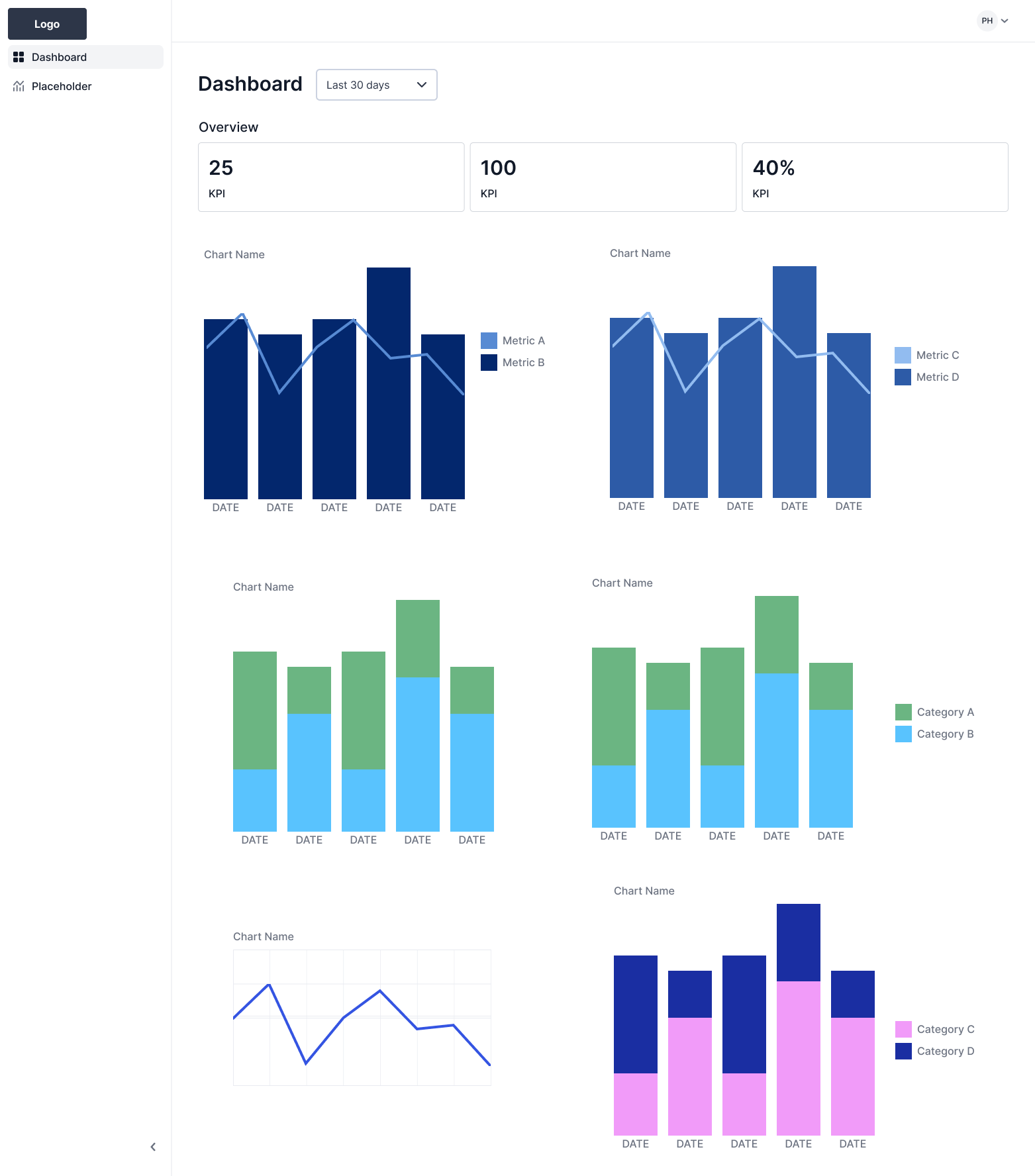
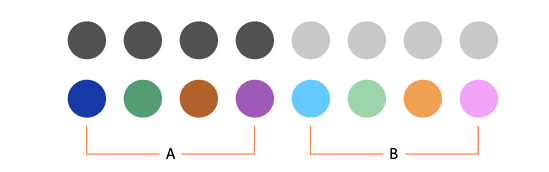
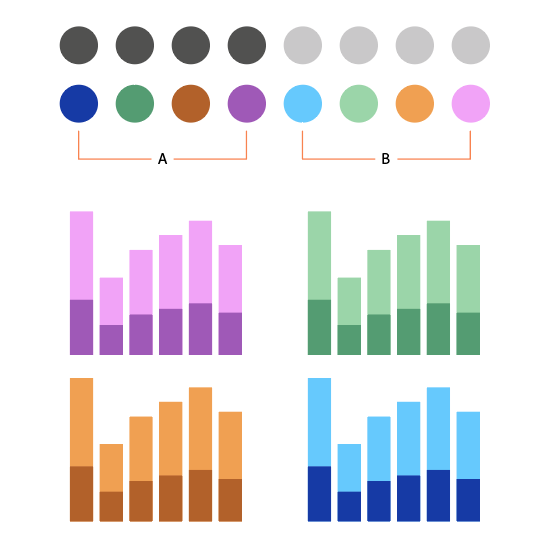
In my next iteration, I tried applying a monochromatic color palette to the top combo bar/line charts instead since the metrics can be distinguished by shape (the bar vs the line) and reserved the categorical color palette for the stacked bar graphs instead. For the line graph, I'm using the primary brand color since it is the only metric.
Any suggestions to make this better?