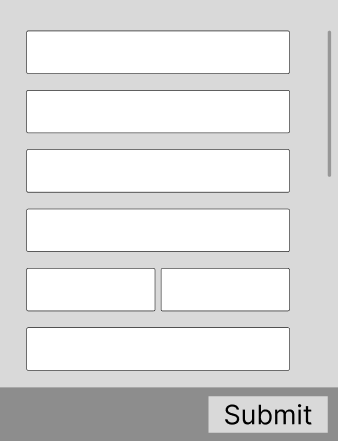
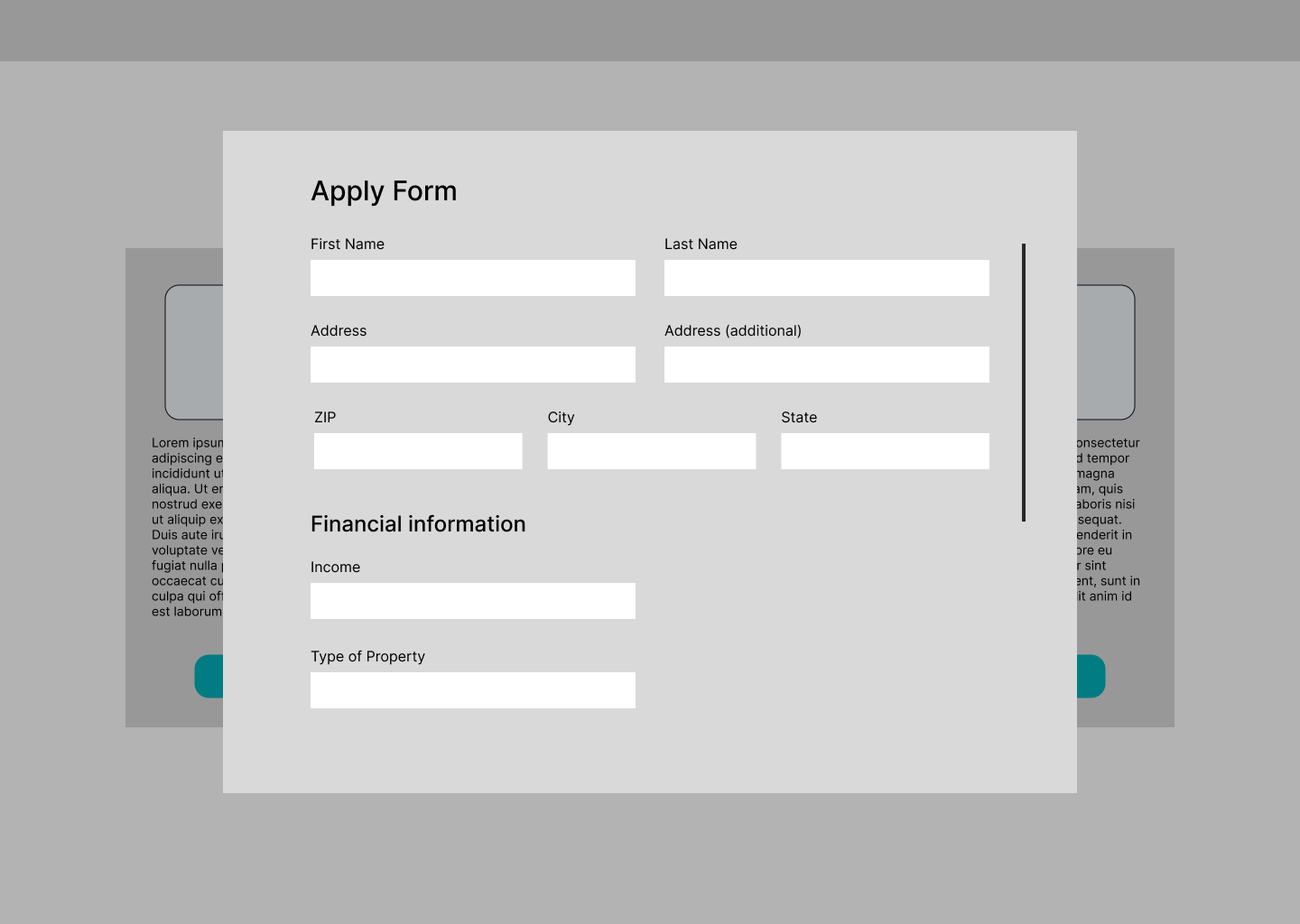
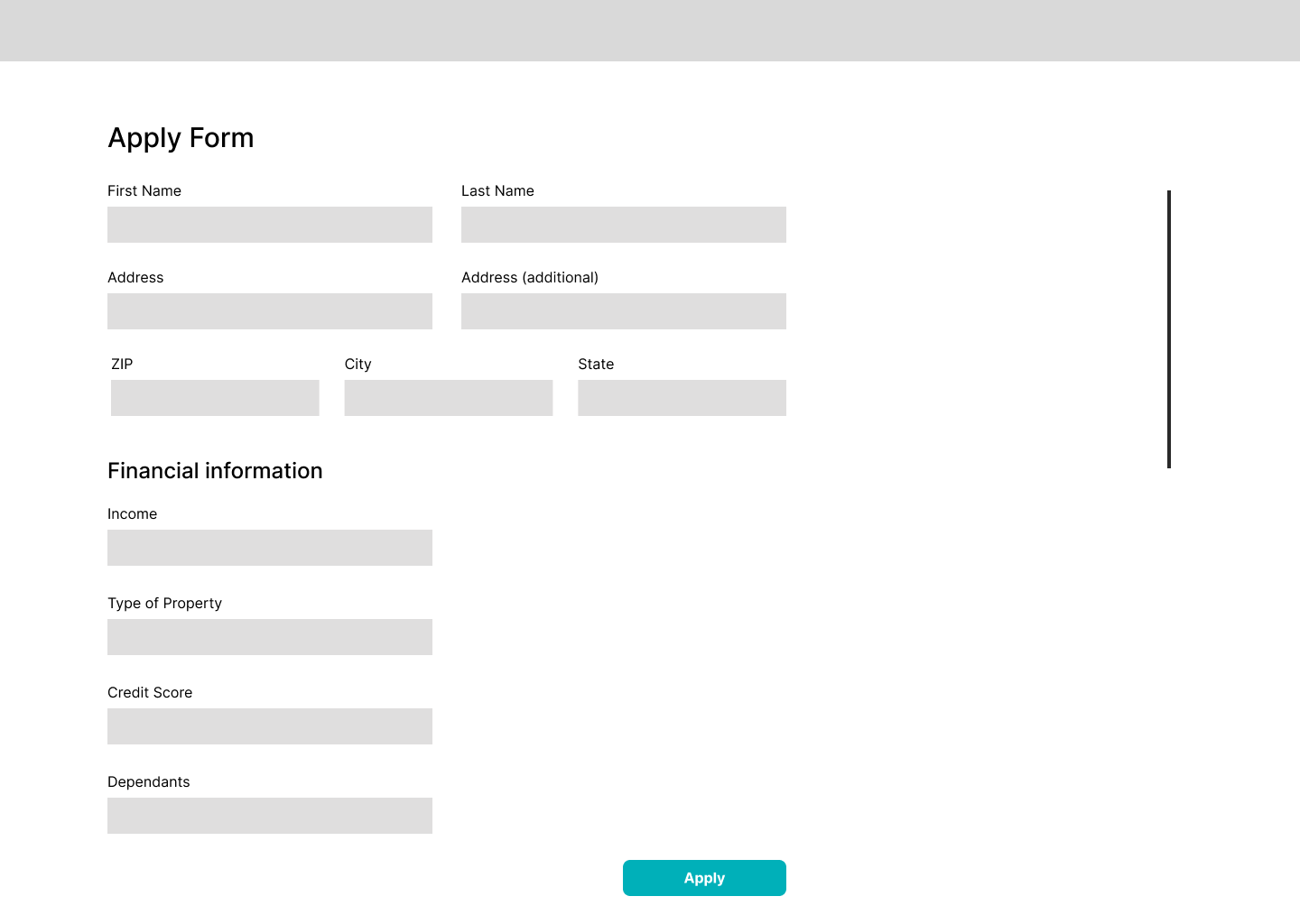
I am currently dealing with lots of modals that contains a lot of forms. One problem I am facing is how to organize the forms, and I have implemented a mostly single column form, unless the forms are related, then they are side by side. Here is a very rough example:
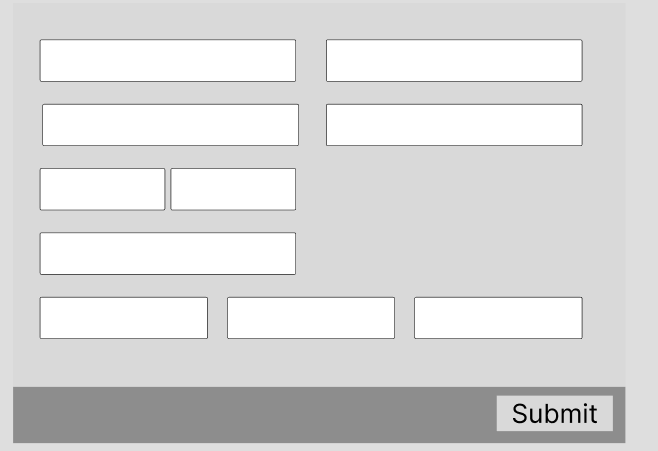
My worry is that users might think they are finished with the from after filling out the bottom box and hit submit, not knowing that there are more fields underneath it. My question is, should make it wider so that it all fits on a single, non scrollable modal? I would of course only group like items together, but I would probably have to be more liberal on what items can be grouped together.
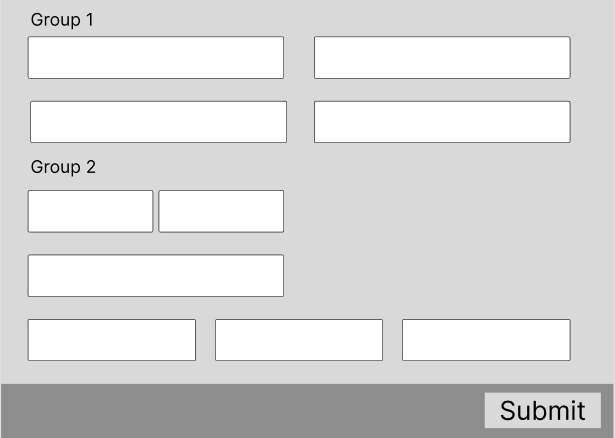
I considered adding headers to each group to easier categorize them, but I this will just take up more of the vertical space I am trying to preserve.
Is it ok to have a modal with lots of information available on scroll, even though the modal doesn't seem to have more items below it on first glance?