I'm working on filters. I need help on filter grouping. We do have different filter groups that can be applied on given data. The problem here the page looks overwhelming with given options. I cannot hide these options. They need to be shown upfront. Can you suggest me some alternatives on how to reduce the visual noise. I tried with text format but the UI doesn't good.
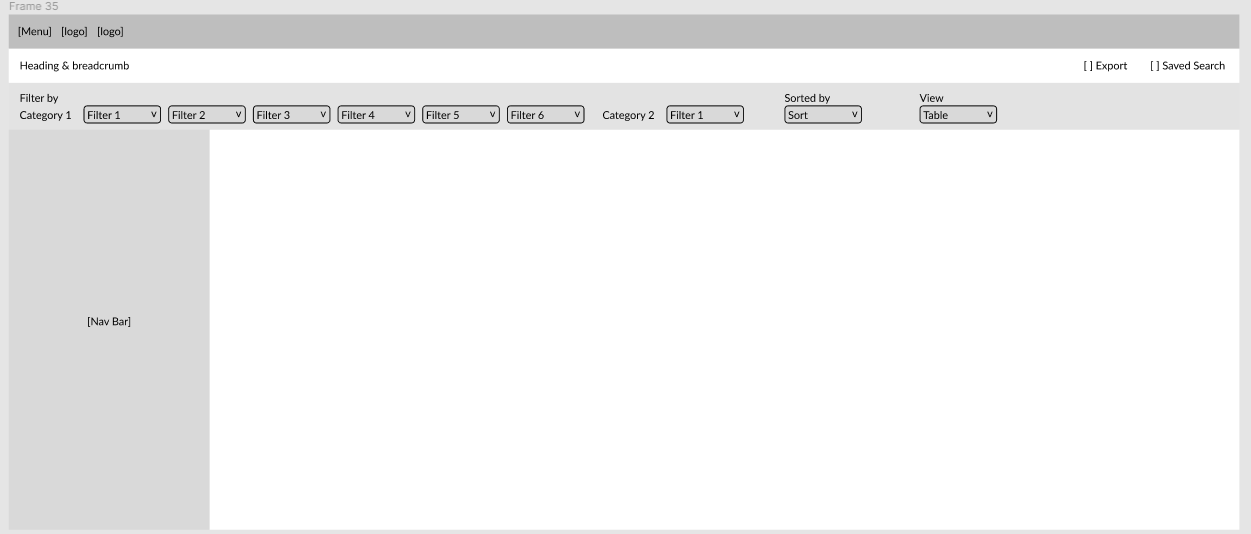
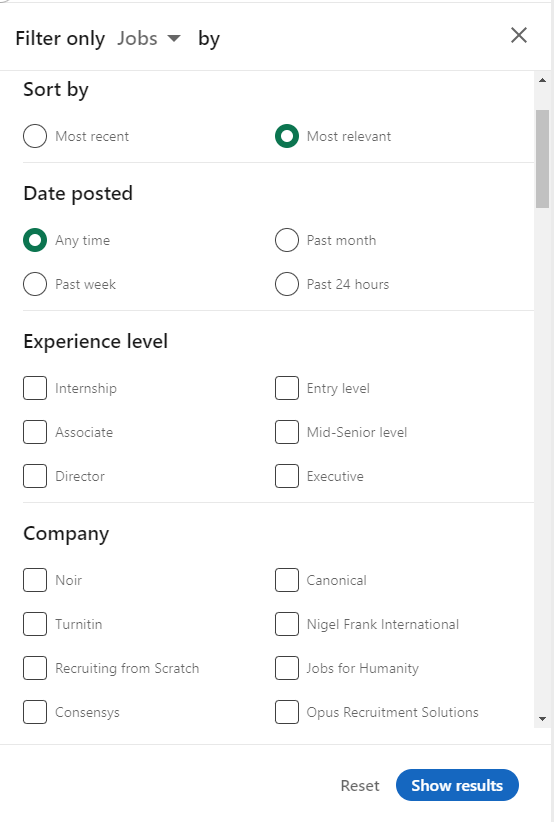
Below is the rough wireframe.
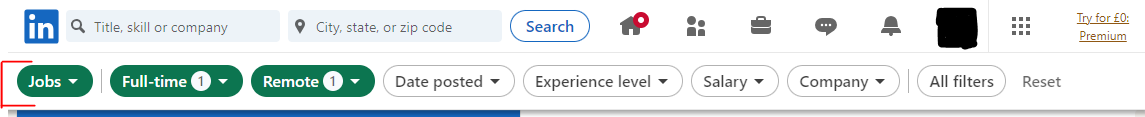
Note: Need to place quick filter design in horizontal format. As we have navigation on left side.






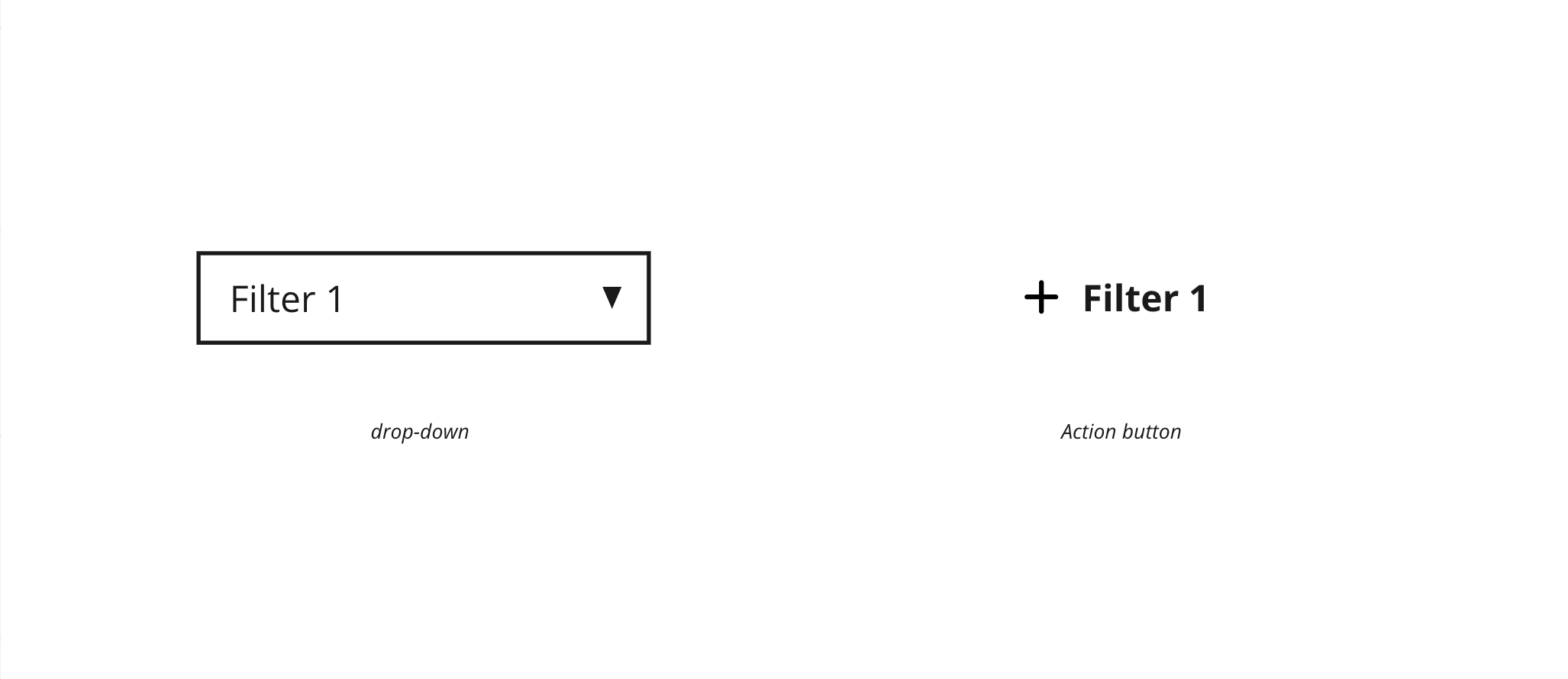
Filter [number], is it supposed to be a category or a filter variable?