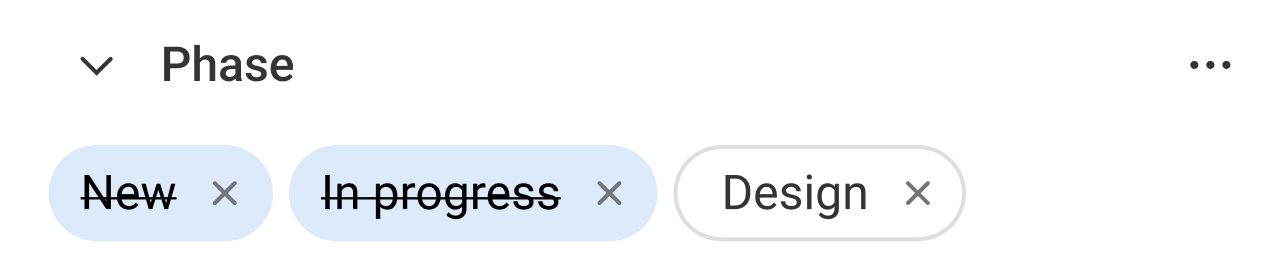
We have an option in our system to use a quick filter as "not" See example:
We have a keyboard shurtcut to use this option but the downside is that users are not aware of that option. Second is that visually it is probably not good to use strikthrough as it affects filters readability.
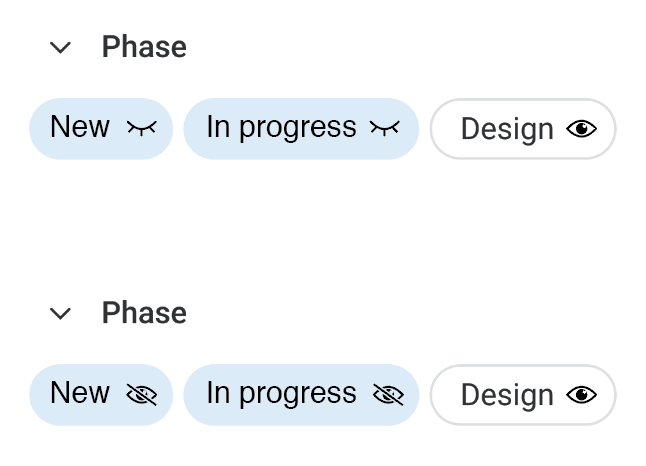
Do you have some ideas on how to visualize this in a better way? And how to expose this option?



checkboxeswhich users can enable and disable without any cognitive effort.checkboxes, possibly, for most frequently used keywords.