On my website, on some pages you can click on an image to view it in a large popup at the centre of the screen with a transparent black border around it. I added a feature where if you click the background of the popup (also semitransparent black), it will close. How do I convey to the user (preferably through something simple like a cursor/colour/other state change) that they must click the background and clicking it will close the popup?
2 Answers
What I do:
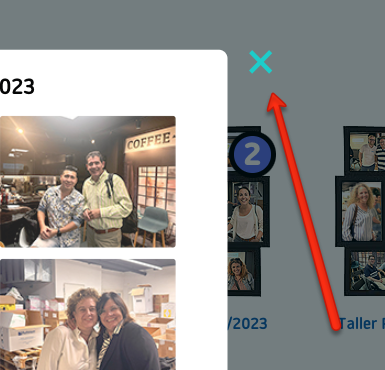
Add a closing character x with a contrasting color outside the pop up, although it has no functionality, the user tends to use it as a closing button
I would advise against not including a closing button, even if clicking outside will close it, it will also improve accessibility:
https://www.nngroup.com/articles/overuse-of-overlays/
- Provide a visible ‘close’ command to allow users to return to the underlying page.
- Make overlay content accessible to keyboard users (by allowing the Escape key to close the overlay, and by providing keyboard access to content and fields within the overlay).