As @Danielillo commented and Leo Wattenberg answered, this question is too broad to answer (and yet too limited).
I'll try to answer it based on the big picture. Font size and color (or contrast) are just the tip of the iceberg, and also an impossibility, for the same reasons other people commented.
However, when we talk about visual hierarchy, there are countless methods and techniques we can use, and many of them have guidelines. Now, here's the thing: while guidelines do exist, they don't exist as a "one size fits all" solution since they combine in almost infinite ways.
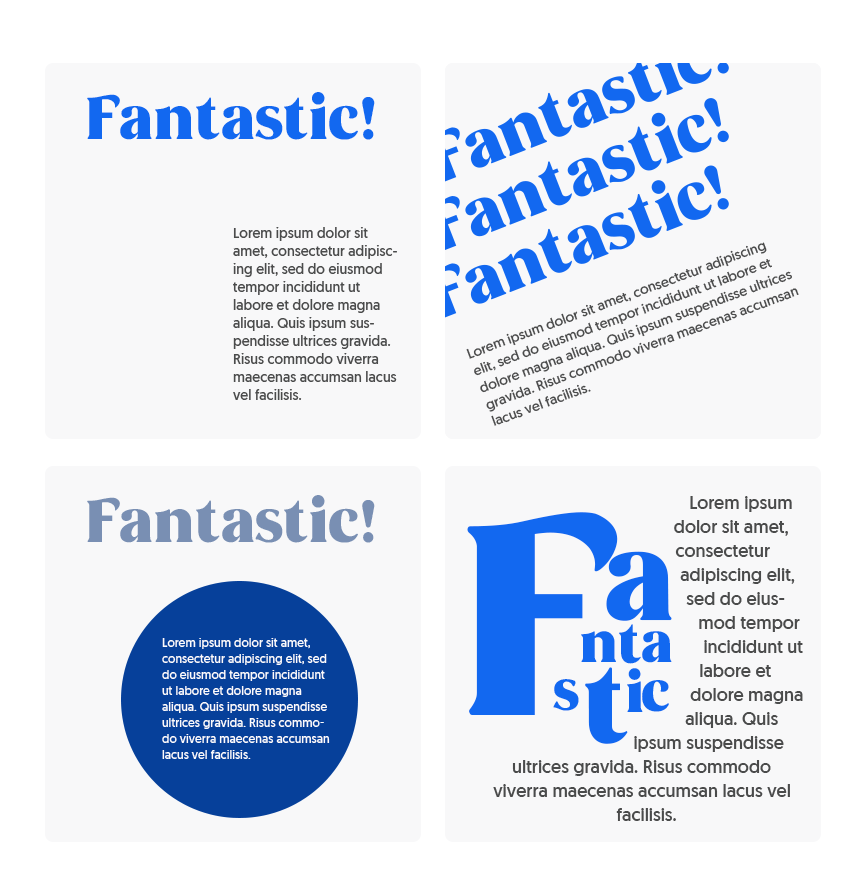
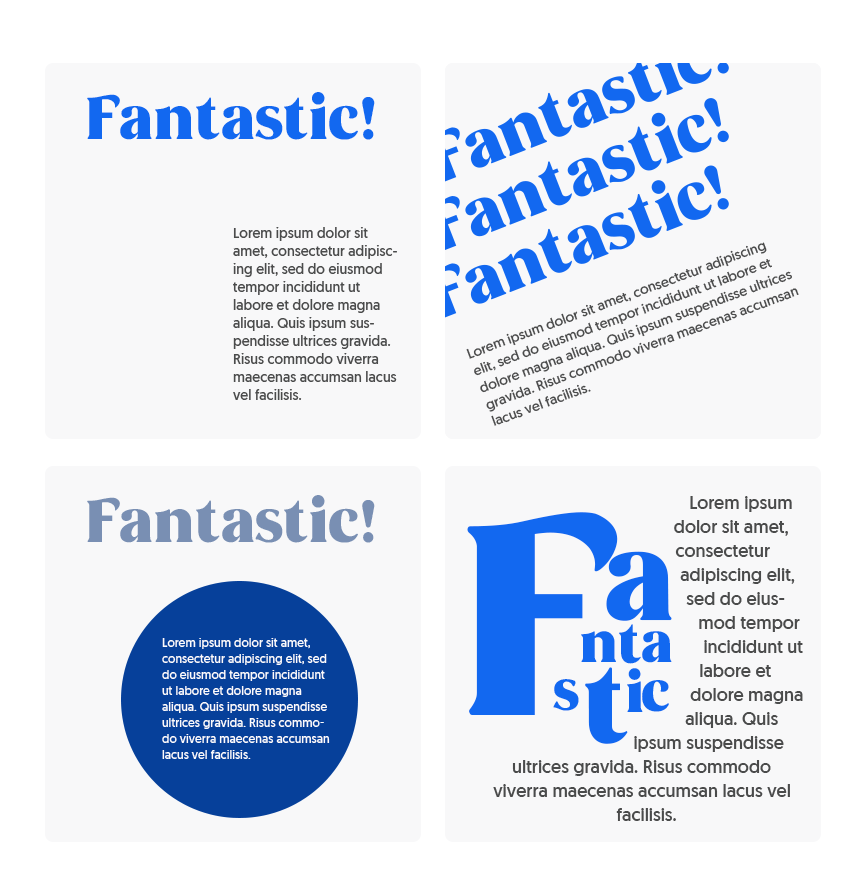
Consider the following image:

I made it really quick, so I'm not aiming for great design, but just to provide you with examples.
Basically, I have used what you said (font size and color + contrast)... plus a couple of other techniques. Which one would you say has more hierarchy?
The first one drives attention by breaking patterns; the second one uses two Gestalt Laws; the third provides more hierarchy to the title because of size, yet what you'll want to see is the text in the circle; the fourth breaks patterns for the title but uses a visual hierarchy technique called grouping for the whole group. And each of these is just a couple of techniques among many different methods used in typographic design, let alone multi-element designs that may use images, shapes, motion, interaction, etc.
So, back to my point: there are very precise guidelines if you check on a technique or method basis. For example, if you mention contrast and size, you'll probably want to check accessibility guidelines. If you want to drive attention, you may want to check attention-driven design techniques; if you aim to affect users' psychology, you may want to check Gestalt Law principles, you could even use the HTML default sizes for headings and paragraphs as well as the default colors for text and links in their different states, and so on. However, as I showed in the image above, all of them can be combined in multiple, almost infinite ways.
In short: you won't find a guideline for everything, for the simple reason that it's impossible.