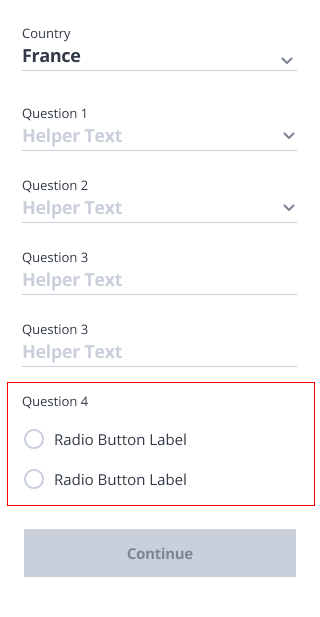
This is a form for an airlines platform that users need to fill to proceed checking in to their flight. The country dropdown may or may not change the questions below it depending on the country but the possible changes are all "stored" (i'm not very good with the technical terms) so there's no need for a loading animation, fields instantly update as you select the country.
However Question 4 is now dependent on a backend logic that determines if that question should be seen or not. This requires a loading only for that question and that loading will determine if that question will be there or not.
I'm not sure how the form should behave in this situation. The first questions don't require a loading so I don't think blocking out everything under a loading animation and making the user wait just for that Q4 is very logical. If there's a placeholder loading only in that questions area, after the loading that area may disappear so that felt weird as well. Not showing a loading at all doesn't work because all fields are required and we need to know if that question will be there or not, if there's no loading animation there user cannot know they're waiting for something for the button to be enabled.
I hope the question was clear enough, all help appreciated, thanks in advance!