I am working on a device which presents pieces of related content. The content has child/parent relationships and the user can click to expand the various trees.
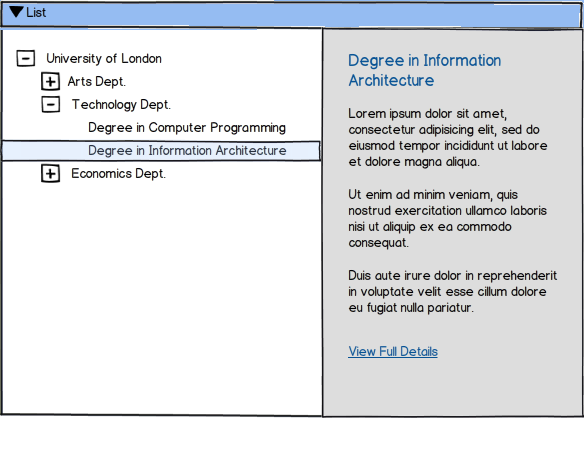
In the attached sample I mocked up, you can see the relationship is University > Department > Course.

At any point, I wish the user to be able to view a brief summary of an element, with an option to read further if needed.
So you can see in this case the 'Degree in Information Architecture' is selected so the pane is populated with information about it. Equally the user can select Arts Dept, University of London, etc. and it will behave the same way.
If, when the user clicks on an element in the list, it expands or contracts then what action should I use to allow the user to preview information about an element?
An already existing pattern means that the entire horizontal row of an element is the clickable area for expand/contract, so I cannot use the click to preview information.
Well I could, but I don't think it's a good interaction doubling up like this. For example, if someone is browsing down three levels deep, I don't want the content on the side changing each time the nested table expands or contracts.
I know Apple has a preview pane in their folder structure window, but it is only presented when the user has clicked through until the last item in a branch. Whereas I want to allow the user to be able to preview the information at any point and still be able to click through.
What could I do here or are there any good examples?
Maybe my whole overall approach needs rethinking..
