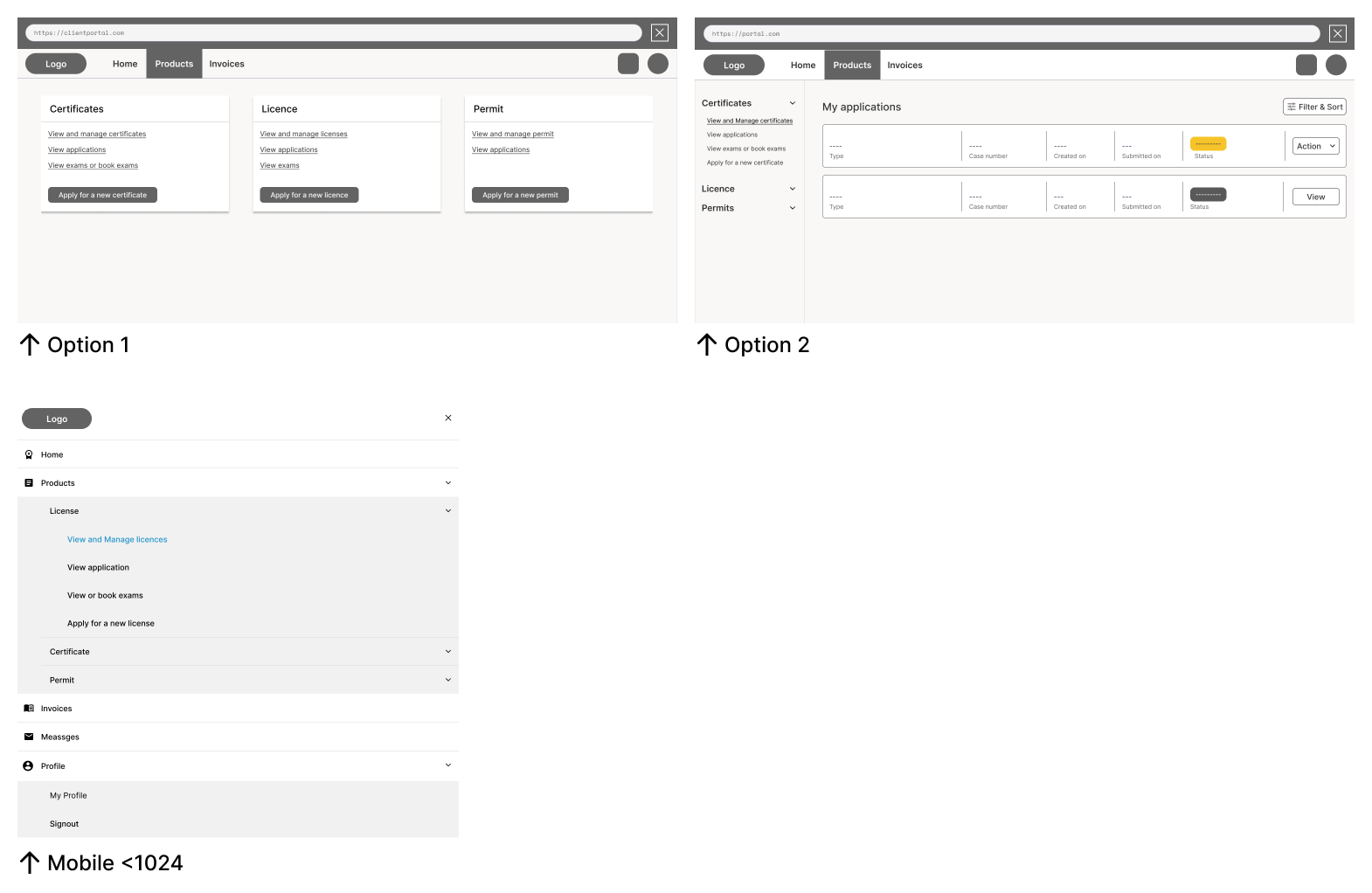
I'm working on a customer portal, aiming to enable clients to access product information and apply for products. There might be only one more product card but its inclusion isn't confirmed yet. I have provided images for both option 1 and 2.

Option 1 involves clicking 'Products' on the top navigation, displaying products in cards with clickable categories. Option 2 entails clicking 'Products' and revealing a sidebar with expandable sub-categories.
My intention in asking about the better navigation option stems from my concern regarding user engagement and ease of task completion.
In the case of the second option, I'm apprehensive that user's attention might be diverted from the primary content or call-to-action required to complete tasks efficiently. The sidebar layout, while structured and organized, could potentially draw attention away from the main task areas. I'm aiming for a design that prominently guides users toward the core actions and content they need to engage with.
To address this, I've been considering the first option – the card-based layout – as it has the potential to keep users focused on the essential tasks without distractions. However, I'm also aware that my own perspective might be biased, and I'd like to gather insights from others to make an informed decision. In essence, I'm seeking a solution that optimizes user engagement and task accomplishment while ensuring a visually appealing and intuitive interface. Your insights and observations will greatly contribute to refining the design to better address these concerns.
