I'm designing a modal, but I have the problem with 2 primary buttons here.  can in 1 modal have 2 primary buttons? Because in this case, the user is required to upload the document so that it can be save. How the solution ?
can in 1 modal have 2 primary buttons? Because in this case, the user is required to upload the document so that it can be save. How the solution ?
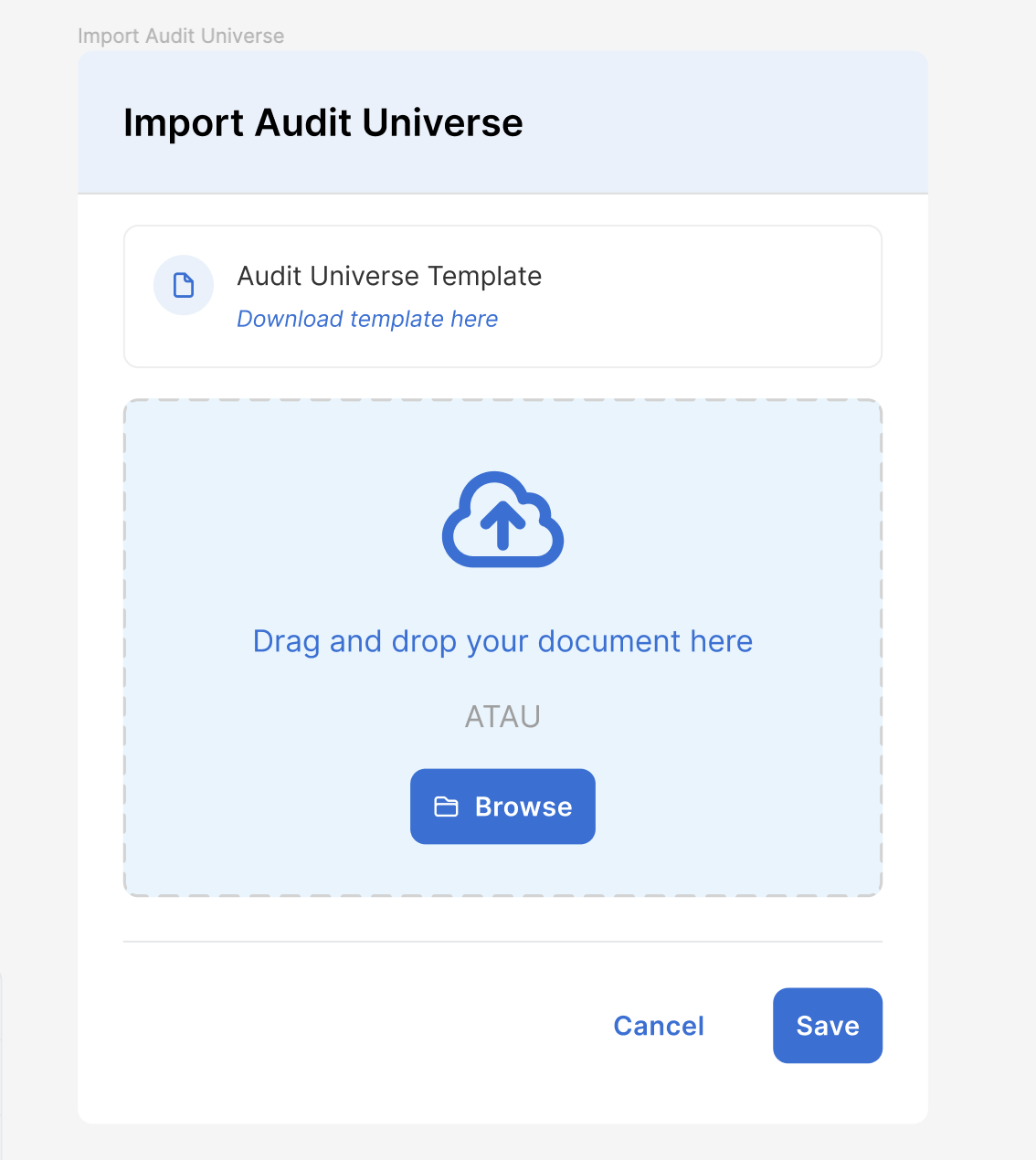
[modal that I designed]
While providing users with the option to browse and select files remains available, it is important to recognize that the primary method of file upload can be achieved through the convenient and intuitive drag-and-drop functionality. The intention is to ensure a seamless and efficient file uploading process, offering users the flexibility to choose their preferred method of file selection and submission.
In order to maintain a coherent and user-friendly interface, it is essential to ensure that the save button remains disabled by default until a file has been successfully uploaded. By doing so, users are encouraged to complete the file upload process before attempting to save any changes or data, reducing the possibility of incomplete or erroneous submissions and promoting a more streamlined and error-free user experience.
You can't have two primary buttons; it's very confusing. Also, your modal has two different and contradictory actions: Download and then upload. It has to be one or the other. In any case, you may have a small text link reading something like "Do you need an example template?" Otherwise, you'll have someone downloading templates and saving something that shouldn't be saved.
Now, back to the buttons. Structurally, a modal has one primary action. It is usually the Close or Accept action (or in your case Save). The drag and drop area and browse button are secondary. If you create a user flow, it will be something like open modal --> Modal action button(s) --> Actions inside modal; or in other words: the drag and drop is a subsidiary element of the main element (the modal) and cannot exist without it. Hence, it's a secondary element, and the buttons should be secondary (or tertiary or whatever).
Another option would be to use the pattern this same site uses and by which you uploaded that image:
As you can see, all actions are text links because they're secondary. And the Add picture button is disabled until an image is effectively uploaded. This is a pretty common pattern, and it will work just perfectly in your case.
A few things I'd like to point out. The SAVE button doesn't need to be active initially..
See, the user is required to attach a file in order to save it. So you can move the focus around by moving the primary button styling around.
Start with a disabled Save button:
Then after the user attaches a file, show the active save button: