Which UI/UX sketching software do you use and would recommend? Why?
-
Since these have already been metioned below, I will just say I like Axure at work, for home use I'm starting with Pencil– b01Commented Dec 8, 2011 at 20:14
-
3I'd prefer this question be converted to Community Wiki rather than outright closed.– DA01Commented Mar 1, 2013 at 19:52
-
Although it doesn't strictly conform to the desired question structure I found the answers to be really informative!– Chris SpittlesCommented Sep 13, 2017 at 9:23
11 Answers
Software Options
For software, Balsamiq is great for simplicity, Omnigraffle Pro is great for complexity (with templates from Konigi and others off of Graffletopia.com.
Sketching Is Way Better To Start With
Nothing beats sketching for getting your ideas out quickly, iterating easily, and not feeling too "in love" with creations that need to die.
Tools for Sketching
These are the tools I use, Ultra Fine Sharpies in black, red, and blue, a Fine Point Sharpie in black, and a Prismacolor Warm Grey 40% marker with broad and fine tips. That warm grey marker will take your sketching to another level in terms of communicating clearly what you mean.

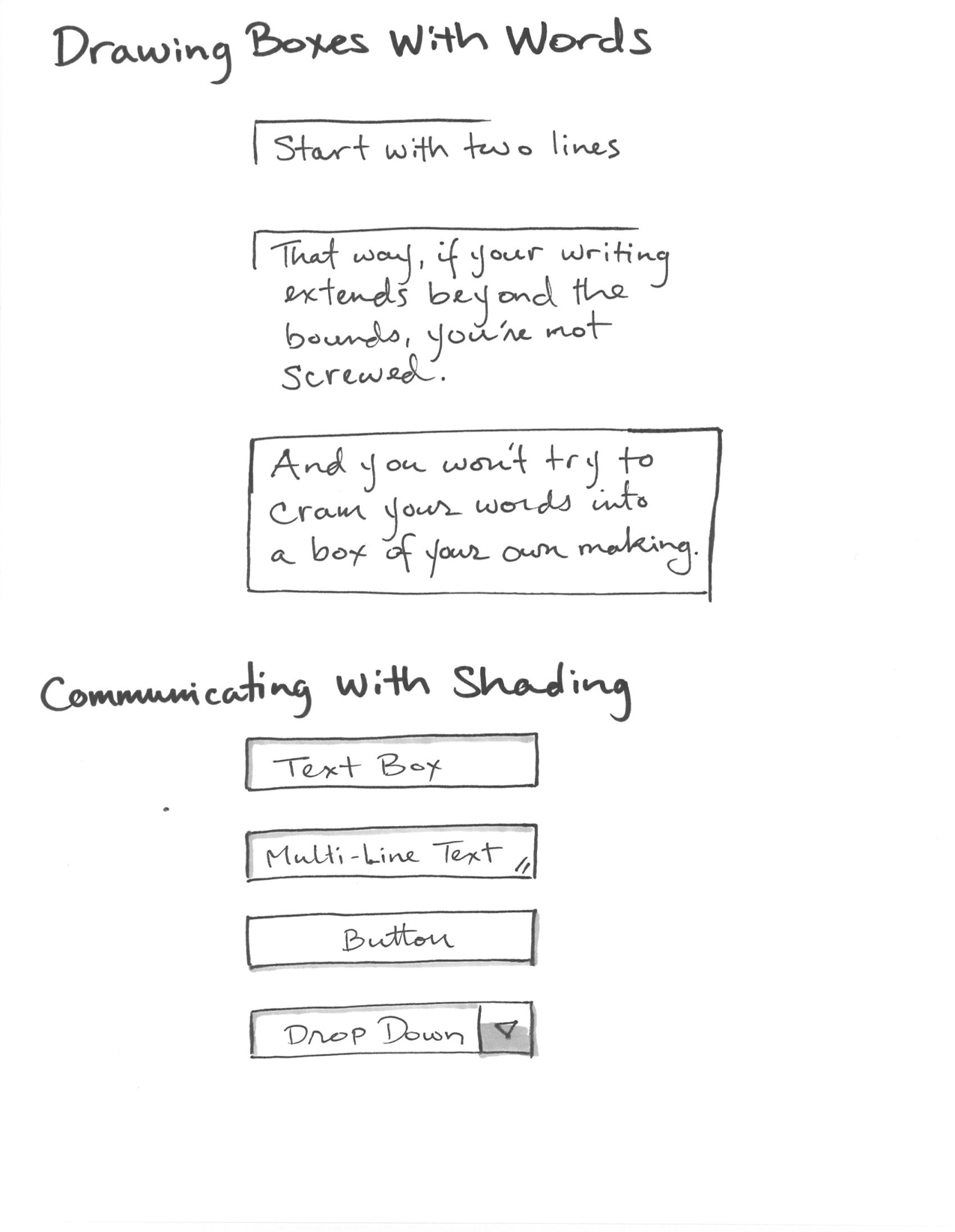
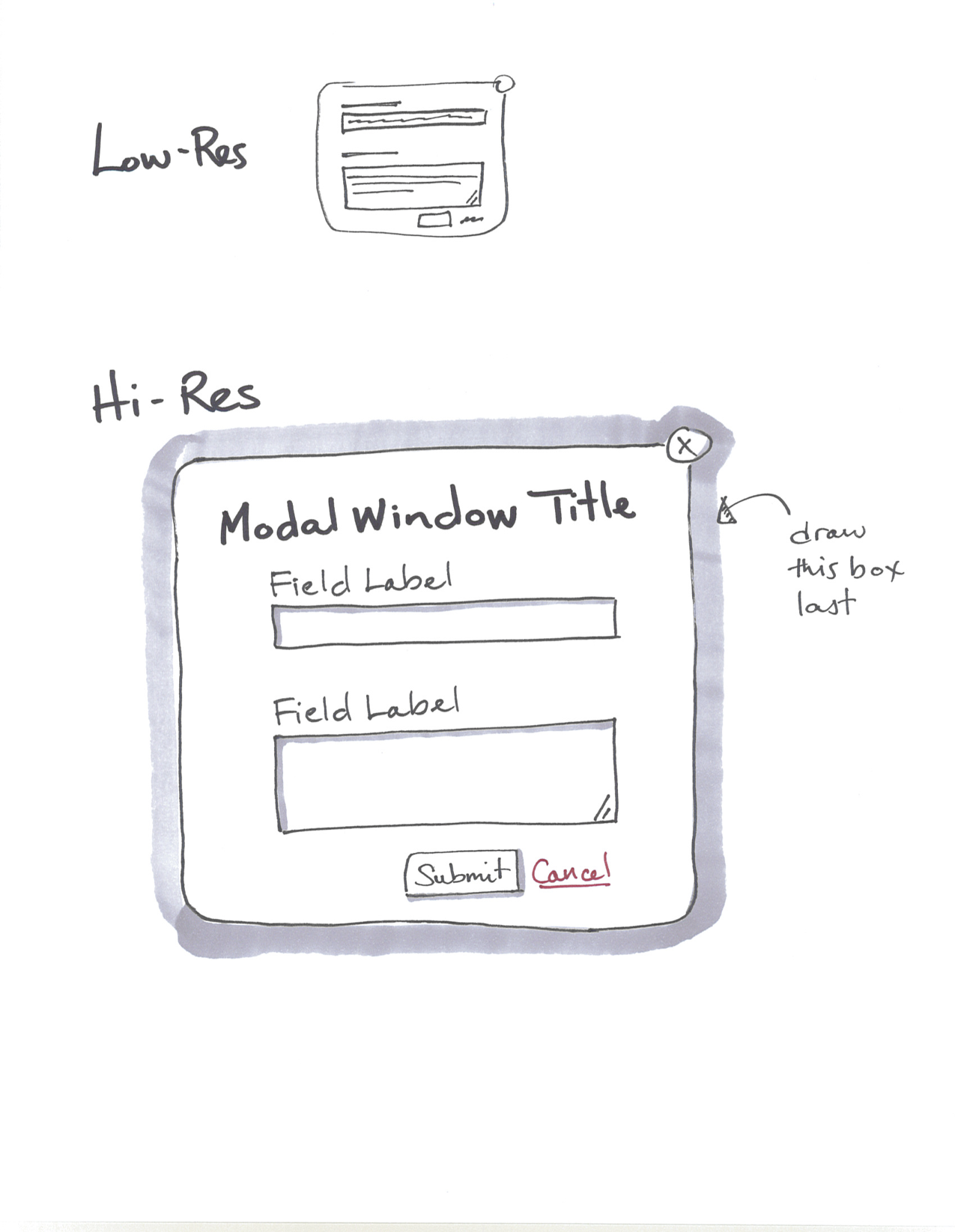
Tips for Sketching
Sketching doesn't have to be fancy. Straight lines, text, a little shading … that's all you need to communicate volumes that can't be written. That said, I'll let my sketches tell the rest of the story.



Sources
Leah Buley has terrific resources on sketching and has influenced what I know. She works at Adaptive Path as a UX Designer.
Here is Adaptive Path's Favorite Tools for Sketching.
And check out Slides 16 & 25 of Leah Buley's Good Design Faster presentation.
-----UPDATE------
In order to be able to collaborate better with co-workers, and give everyone a fair shot at drawing out their ideas who might not otherwise feel artistically inclined, we use myBalsamiq and love it.
-
1Those are really pretty sketches. There's no way I could accomplish something so legible without software unless I spent a LOT of time. Software is way quicker for me. I will at times resort to a whiteboard in order to communicate something to another person in less than 10 seconds. Commented Dec 9, 2011 at 21:26
-
4Off topic, but wanted to +1 for making cancel both red, AND a link (rather than a button). I don't see that model often enough.– DA01Commented Dec 12, 2011 at 16:32
-
Admittedly, not entirely on topic. But I do answer the question, LOL. Commented Dec 12, 2011 at 16:35
-
oh sorry, didn't mean to imply your answer was off topic...my comment was. ;)– DA01Commented Dec 12, 2011 at 20:56
-
Glad you like the red cancel link. My designers push back on it, for some reason. They seem to prefer red, no underline or blue underline. Go figure. Commented Dec 12, 2011 at 21:37
Pencil and paper is the best and most cost effective tool you will ever find.
Quick, simple, and you can explore many ideas (as you should) with minimal effort.
-
I agree, but am asking for software recommendations. It seems easier to share with other people. Do you scan your every drawing or do you replace pen and paper with a tablet?– ipavlicCommented Dec 8, 2011 at 12:35
-
@ipavlic When you say "share" what do you mean? Collaborate on from different locations, or just share locally?– katDNACommented Dec 8, 2011 at 12:53
-
1I agree. Sketching is best as a sketch. Paper, pencil, white boards, markers, etc. To share, I pull out the cell phone, snap a picture, and email.– DA01Commented Dec 8, 2011 at 15:35
-
1While pencil and paper are certainly useful, they are not necessarily the "minimal effort" solution. It's a lot easier to move things around and try different colors/styles with software than with pencil and paper. Commented Dec 8, 2011 at 18:25
-
1@jessegavin Not a silly answer. Not sketching enough initially and going digital too quickly is a common pitfall many people run into. To answer the question more directly: What software would I recommend? No software. Commented Dec 12, 2011 at 11:17
For exploring loose ideas (alone or in person), I use paper or whiteboard. When I'm preparing low fidelity wireframes for presentation, I use Balsamiq Mockups.
Things I like about Balsamiq:
- Lots of existing drop in UI components (including community created)
- I can easily save custom symbols for reuse
- Keyboard shortcuts make adding components fast (for me)
- Some (limited) click-through support for connecting wireframes in a pseudo-prototype form
- Saves sketches in a custom XML syntax (BMML) that I can parse with my own tools
They've deployed an online, collaboration focused version called myBalsamiq, but I have not tried it yet so I cannot offer an opinion.
-
1myBalsamiq is pretty good. I found drafting up stuff to be surprisingly quick and pleasant, if you need to share or collaborate it's great.– ZeldaCommented Dec 8, 2011 at 20:06
-
1+1 for Balsamiq. Really enjoy it and is nice when you link your wireframes together that they can all be exported into a clickable pdf. Great for showing a client or to test on mobile devices. Commented Dec 8, 2011 at 20:37
Leading industry ui/ux prototyping or sketching software's are many in the market. Both online/desktop. It mainly depends on to what level of fidelity/interactions you want to capture on the interface.
Just for Basic - Medium fidelity i suggest you can use Axure with all different libraries/widgets loaded, otherwise your prototyping life is miserable in that.
Axure Widgets
http://www.axure.com/widgetlibraries
http://www.acleandesign.com/2010/04/axure-better-defaults-library-v2/
http://axureland.com/axure_widget_libraries
For Medium - Advanced you can use iRise which has all the features including even dynamic data showing from database on the inteface. BTW, license is seriously very costly where only enterprises can afford
Other than above, here are listing of popluar tools
- ConceptDraw Pro Type: Windows App
- Pidoco Type: Online
- Balsamiq
- Mockups Type: AIR App
- Mockingbird Type: Online
- Pencil Type: Firefox Addon
- iPlotz Type:Online / Flash-Flex
- ProtoShare Type: Online
- HotGloo Type: Online
- Lumzy.com Type: online
- MockFlow Type: Online
- Gliffy Type: Online
- Cacoo Type: Online
- Creately Type: Online / Flash-Flex
- Lovely Charts Type: Online
- Mockup Builder Type: Online / Silverlight
- Lucid Chart Type:Online
-
2I would say that most of these aren't for sketching but prototyping. Especially Axure which locks you in with their pre-defined widgets. I use and really like some of Axure but I never use it in the sketching stage. Commented Dec 8, 2011 at 16:45
-
The most important part is to understand when you need to sketch in different mediums and styles. Learning when to create the ugly dirty sketches that are simple explorations versus creating actual interactive wireframes.
There are many people who draw using illustrator and a tablet, and they are super quick. The nice thing about that medium for instance is that it can be easily modified and sent to others for manipulation.
So you see, the medium and software depends on where you are in your process but also the habits of whoever creates those sketches.
I Use
I use in order of process and fidelity, starting at rough explorations:
- Paper + Black pen
- Paper + Thicker Sharpie, Black pen ,Grey marker for nicer highlights
- Illustrator for one of wires that might need to be modified
- Axure (but this is not sketching in my mind, it's wireframing and is used because we need interactivity somehow)
-
+1 for choosing a tool based on the context, first and foremost. Commented Jan 24, 2014 at 20:02
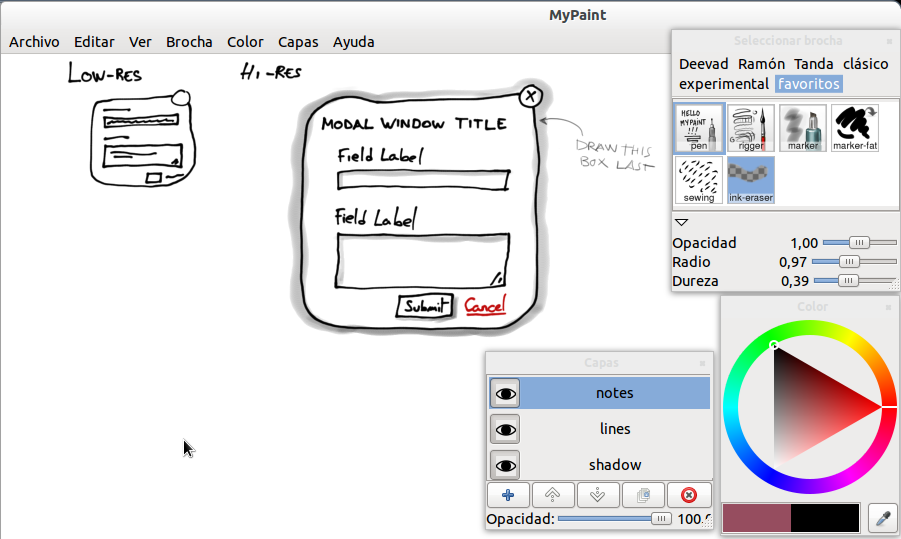
As an alternative to pencil and paper sketching, I recommend using a Wacom tablet + MyPaint. MyPaint is a drawing opensource software with the following features that make it a good choice for sketching:
- Infinite canvas. You can always draw at any side of your current sketch since there are no margins.
- Lots of brushes You can use lots of different brushes and create your custom collection.
- Layer support. You can use different layers for the drawing, the shading or the annotations and change the active layer with a simple keyboard shortcut.
- Clean UI. Provides full-screen mode with keyboard shortcuts for showing/hiding UI elements.
- Save drafts. Easily save intermediate states and navigate back and forward to experiment variations of your sketches.
MyPaint provides the above features (which are not available on paper) without introducing much of the complexity of most drawing packages (e.g., Fireworks) or prototyping tools (e.g., Axure) which are better suited for other deliverables (such as wireframes or prototypes).
I have created a replica of the hand-drawn sketch by @tajmo to illustrate the use:

-
1I'd call this 'digital' paper sketching. The key is that it is still very much simple hand sketching. MyPaint seems to be a great app that I've been meaning to take for a spin.– DA01Commented Dec 12, 2011 at 16:31
-
I agree that 'hand' sketching is the most practical option. But since the question was asking for software I tried to provide the closest software option to the hand-sketching experience. Commented Dec 12, 2011 at 21:29
-
To clarify, I'd certainly call this hand sketching. (I agree with you)– DA01Commented Dec 12, 2011 at 21:38
Pen and paper cannot be mentioned often enough. The flexibility in the early fases is a must-have.
After that: Axure is what I use, but I've also heard good things about Balsamic.
Nothing will better replace pencil and paper. And for this, I would recommend the Action Method paper tools from the Behance Network. I use their dot grid cahier and notebook everyday and it's really professional and beautiful.
What's cool is that they have adapted this Paper Action method to web, ipad and mobile. You should check it out.
As of prototyping/wireframing tools (and not sketching), I personaly use Balsamiq. Fast, instinctive and efficient. They also have a myBalsamiq website in beta to handle personal project. But this is not free.
In my company, we handle knowledge management via a Confluence wiki. We added the balsamiq plugin and this is a very powerful way to handle wireframe within a context.
Finally, for an intermediate way, you can buy a Wacom Bamboo tablet and use UI block and template in Photoshop for the best of all worlds.
Hope all those advises will be helpful.
-
1I would recommend saving the money and simply creating and printing your own dot grid paper and then adapting it to any device or situation. Commented Dec 8, 2011 at 16:35
I'll recommend Adobe Fireworks. It's great because:
It's designed for web design so it is really fast
You could use symbols for resuable elements such as buttons, windows etc
It supports 9-slice scaling
You could build fully interactive prototypes without coding
With this wireframe kit you could quickly build pages to test without distracting design
And when you are ready you could quickly start to design on top of the sketches and export everything as css and images.
I've used Fireworks for 7 years and it has saved me a lot of time.
Yup. Paper and pencil and pen wins hands-down. All your hand sketching experience will inform any screen "drawing" you do and make it better. I also second the hands-on simplicity of sending scans and photos of your sketches. Design is thinking and form-making. Screen tools that make it too easy to make images do not contribute to thoughtful design. If you just want images per hour efficiency, then any of the drawing tools mentioned will do.
For wireframes, I looked hard at Balsamiq, Mockflow, Mockingbird, Hotgoo, Protoshare and othes. I choose Mockflow and am happy with it for price, power, UI and results.
my opinion ... Balsamiq is to limiting. As the only UX person in a fortune 100 company tasked with many web applications/portals ... i simply don't have time/luxury of sketching wireframes in Balsamiq with their limited palette. Having gone down that road, I've found that Development teams need more definition to wireframes, hence why i've moved into Illustrator which allows complete control and provides a hybrid to photoshop design files. Prior to Illustrator, Thin sharpy pens and grid paper is essential to work out business requirements and build the gap between requirements and agile development teams. Looking into interactive mockup tools, ie ... fireworks, iRIse, and Axure, but don't want to be limited to their predefined widgets and don't have the time to code.
