Context
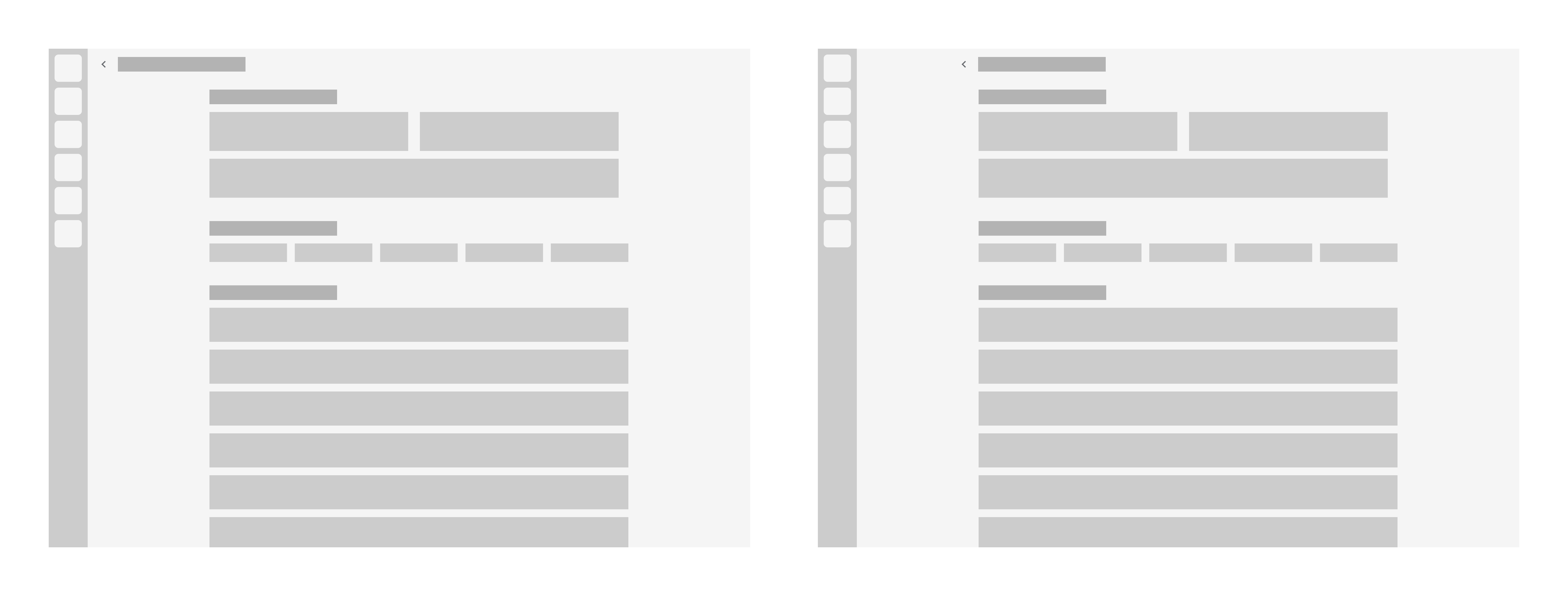
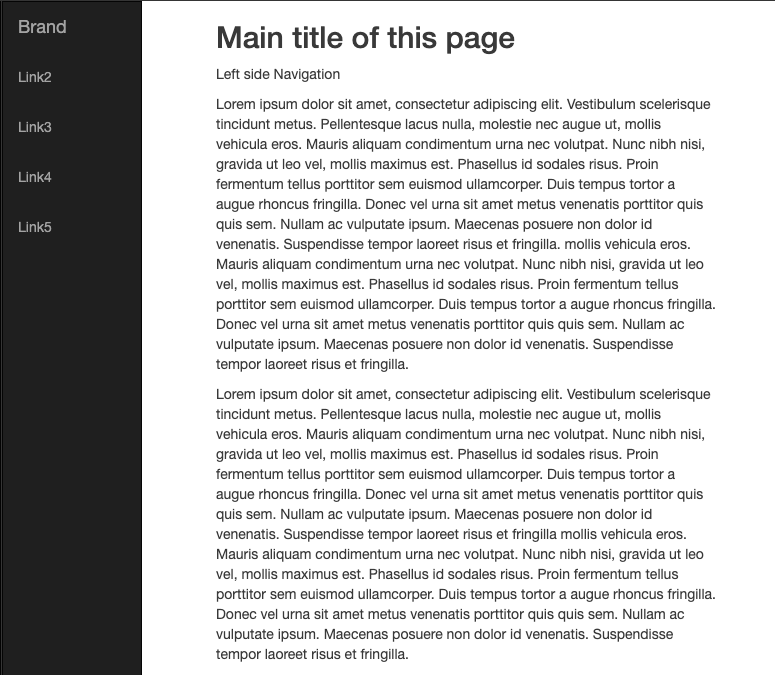
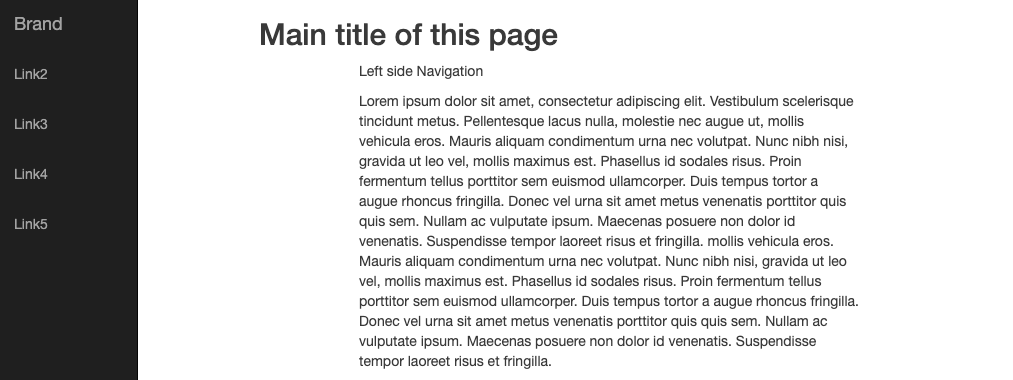
Current page layout stretches across the screen, as this was overlooked in the past due to a small team. I'm looking to fix content width and stretch first and last column of the grid system to improve readability.
The Problem
I've been looking online for information regarding the placement of the header regarding the content, but I haven't gotten anything clear out of it.
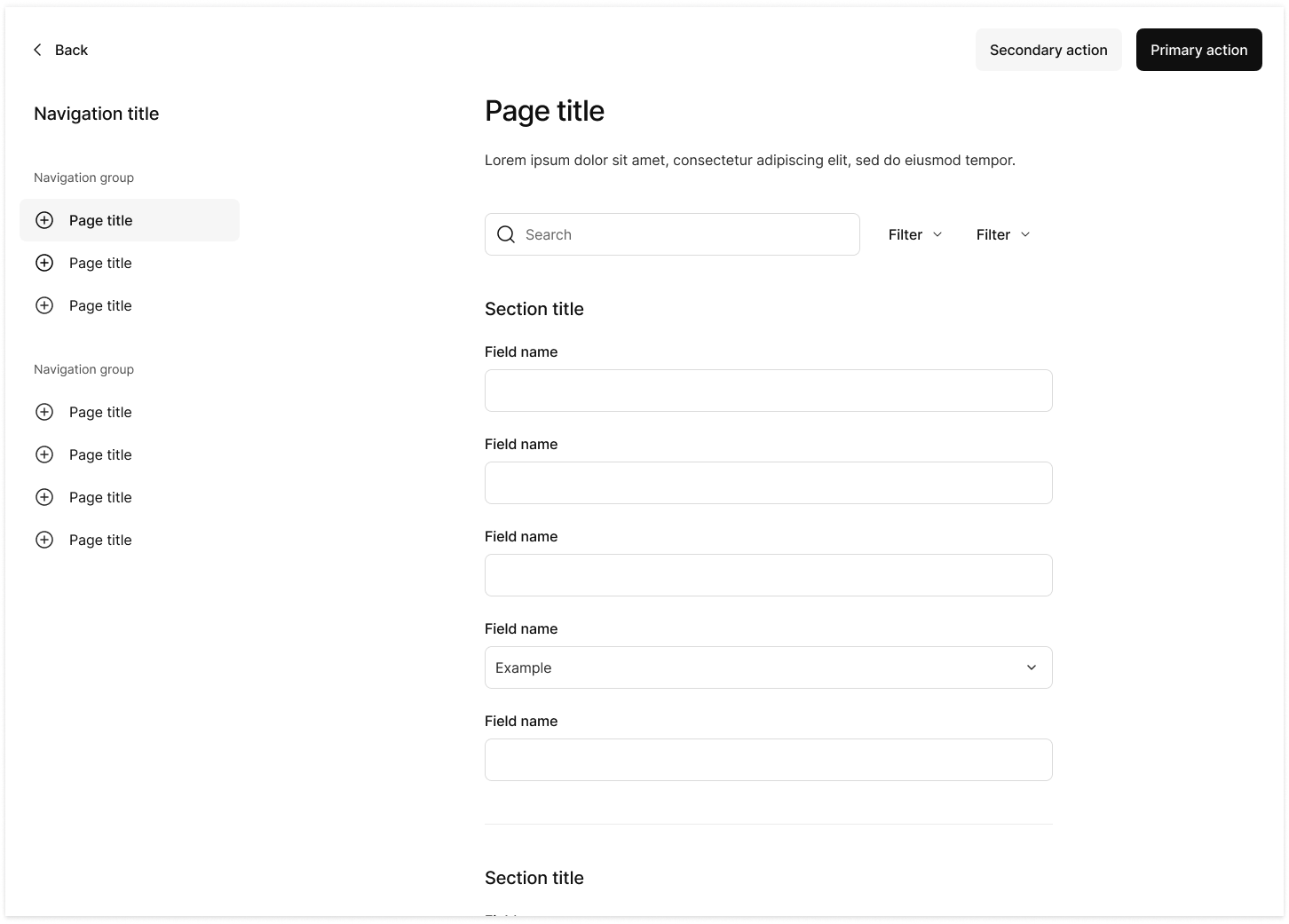
My experience says that the page header being on top of the content will require less energy from the user to identify where he's at, as well as reduce the effort for clicking on the back button. However, I haven't found many cases or studies supporting this (or supporting anything, there's little information out there).










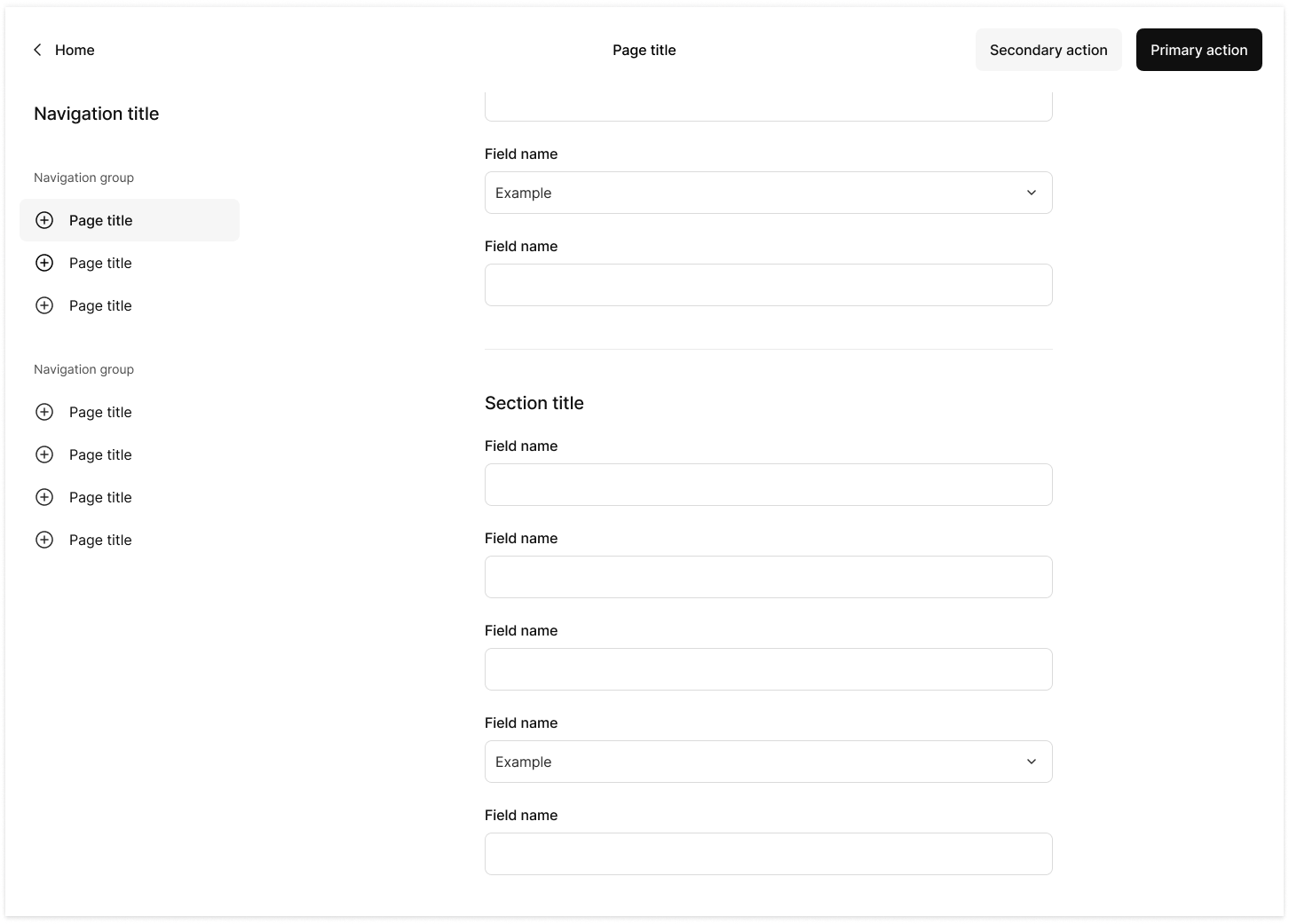
header? Based on your screenshot it looks like the logo. Or do you have something else, like a navigation or info or whatever?