I'm building a homepage for an organization and here are some problem:
- The organization has multiple projects that doesn't seem obviously relevant at first look
- The needs of the users are various and impermanent
- While the projects aim to solve those needs, at first look some projects' names might not seem obviously connected to the wording of the user's needs
- People just skim reading website, until they do have time and motivation to fully understand it
I guess the solution should:
- Only present tailored information for individual need
- Use user's wording of their needs, not the solutions' names
- Be really short
I come up with an idea that it's best to have separate homepages for each projects. The main homepage is just a survey question for what they need. Each answer, which is also a button, will bring them to the correct project's homepage (err, subhomepage?). This is basically Progressive Disclosure.
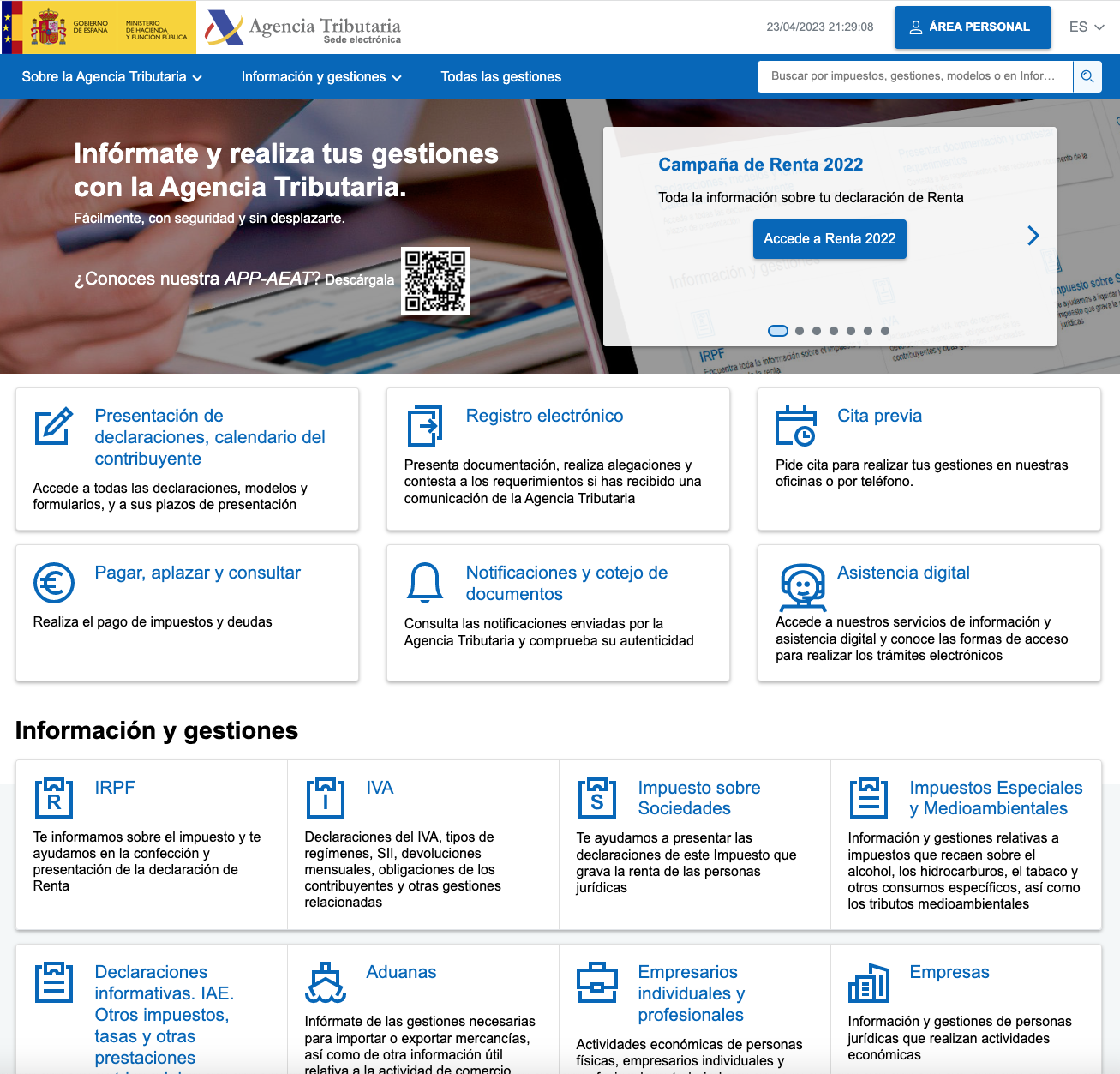
Here is the mockup:

I do notice that I'm unable to find a single one website follows this idea. Are there some fundamental flaws in here? How would this idea work?