...where [filtering and sorting] are combined...
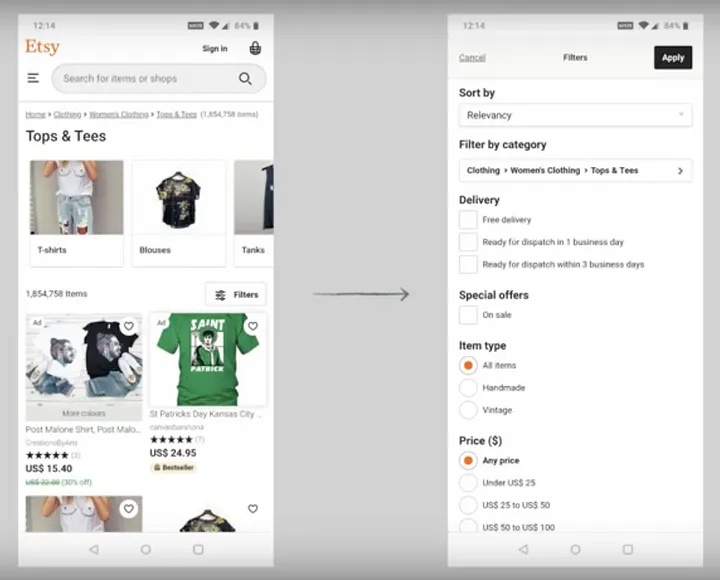
For clarification, combined here means both functionalities are presented on the same page and linked under a single button labeled "Filters".
With that presumption in mind...
...both...achieve one outcome - to display relevant results.
...should filtering and sorting functionality still remain separate?
Since they serve the same purpose they cognitively work well presented together, as in the example provided. (Some reasons to put each on separate pages or modals might be due complexity of one or the other, or user testing demonstrating UX improvement doing so.)
Does "Filters" describe sorting and filtering?
Asked another way, does "Filters" cognitively prepare people for filtering and sorting functionality?
It does. Here's why...
The linked article describes filtering as determining if an item is included or excluded from the list—essentially removing items from the list. And describes sorting as altering the sequence of the list.
Keep in mind, all lists are sequenced...sorted. The default sequence may or may not be explicit. If not purposely sorted by designers or programmers the list is likely sorted by entry into the storage mechanism...a database, a text file. Or, due to the underlying retrieval mechanism or protocol, a random sequence.
What this means is "Sorting" is a means to alter the sequence of the list. And "Filtering" is a means to reduce the number of items in list.
Because sequence is inherent to lists people are not surprised or confused to see a sorting operation on a list filtering page.
As a side note, not mentioned in the question, but mentioned in the article, searching also serves the same purpose—display relevant results—AND the same functionality as filtering—reduce list results, so, generally, grouping searching, filtering, and sorting functions together on a separate page, modal, or "tool" can be an effective way to simplify a list interface.