Problem:
I have a form that has a couple fields, but also asks for the user to upload files. Potentially, the user might upload multiple files, so we are saving them (kinda like saving drafts), but the form doesn't get submitted until the user hits the "submit" button.
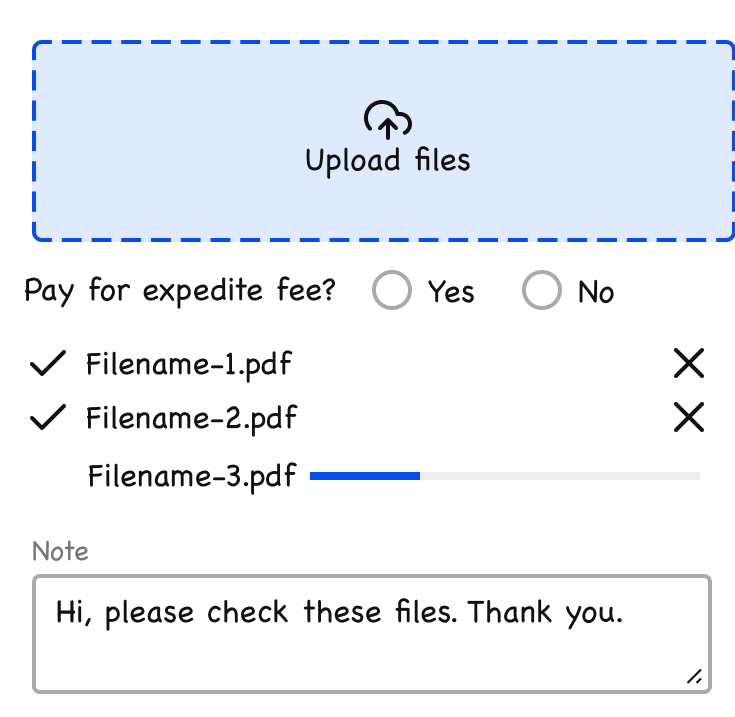
The file upload is a drag and drop that will show a progress bar for each file. Once the upload process completes, the progress bar changes to a checkmark.
Question:
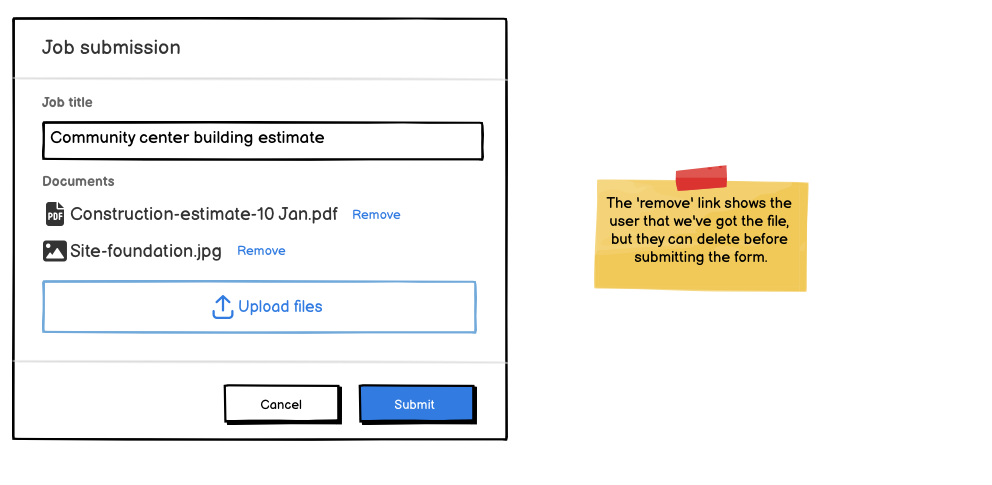
Does the user need to be told that each uploaded file has been saved?
Or is it expected behavior that the files will, in fact, be saved? ie, as a user, if I refresh before form submission, I just see them there?
I just thought it'd be weird to say "Saved!" after a file has been uploaded and the progress bar disappears because you typically don't say that in that type of interaction.
Technical limitation
We aren't able to save form field inputs, we're only able to save file uploads.
If the user refreshes the page, they'll lose their form inputs, but their files will still be there.