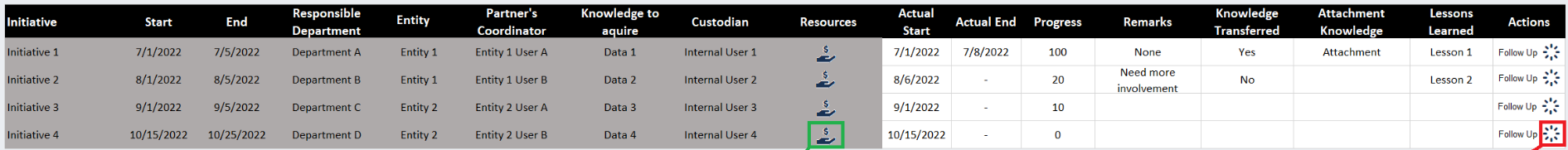
I want to show this long data in more compact way with best experience preferably without scrolling, is there any good idea?
1 Answer
Your best bet is to prioritize the information and subordinate the less-important data.
It seems you have a couple of free text cells in each row that could become long (Remarks, Lessons learned), so you might explore patterns that don't rely on showing every single piece of information in the table row.
Look at your user's goals for this screen. What do they need to see right away? Keep that in your table. What less-important information could they access with a single click?
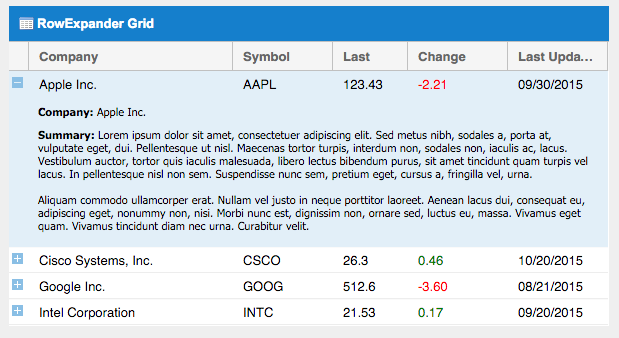
Expansion Panels
One option is to put the less-important information into an expansion panel, like in this example from Sencha:
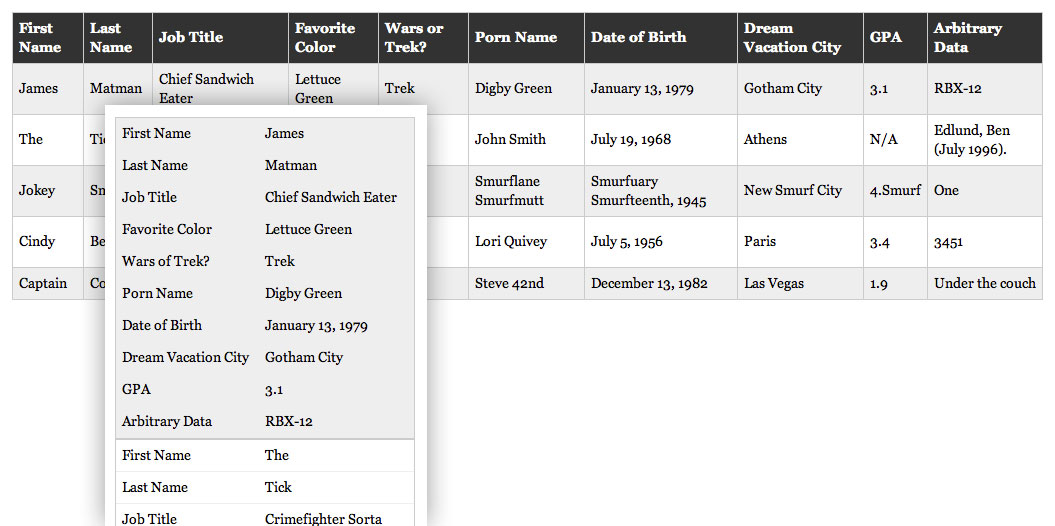
Detail Sheet
Another is to add the less-important information to a modal or side sheet that can open and close:
Grouping
You could also group information in cells to save space if you don't need to sort/filter on them. For example, all of your "who" information (Department, Entity, Custodian) could be grouped in a cell, and all your "when" information (dates) could be grouped together in another cell.
Custom Table Views
You could allow your user to choose which columns they need to see in the main view, and hide what they don't.
Freeze the First Column
Finally, if none of these work because your user genuinely needs to see all information in a single row, you could freeze the Initiative column, and allow the user to scroll left-to-right without losing context.
-
I tried to prioritize but user insist and wants to see all the information in a single row :( . Your suggestions helps lot, Thank you Izquierdo :)– SirazCommented Nov 15, 2022 at 7:30