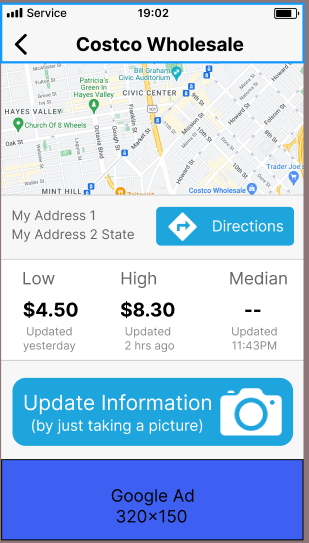
We have a mobile app where the information is updated when the user takes a picture. I'm attaching the screen.
As you can see there's a huge button that says "Update Information (by just taking a picture)". The only thing the user needs to do is click on the button to take the picture.
When user taps on the button, the camera will pop up, user takes picture, and either "accepts" or retakes pic. That's all the user has to do.
The problem is that the users that have tested the app don't relate the button to updating the information.
Question: Once the user reaches this screen, how can I let the user know that they can update the prices by taking a picture?
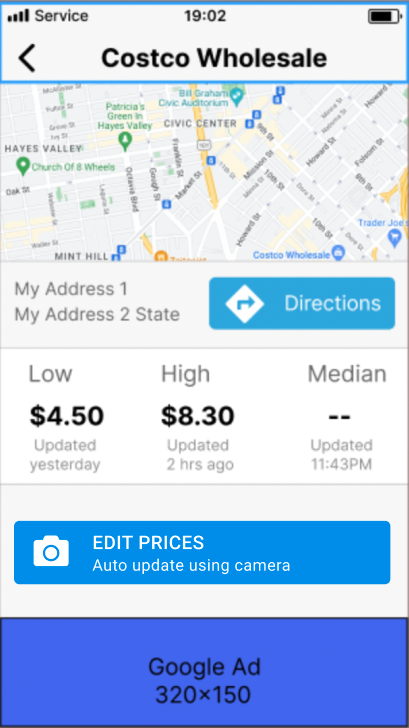
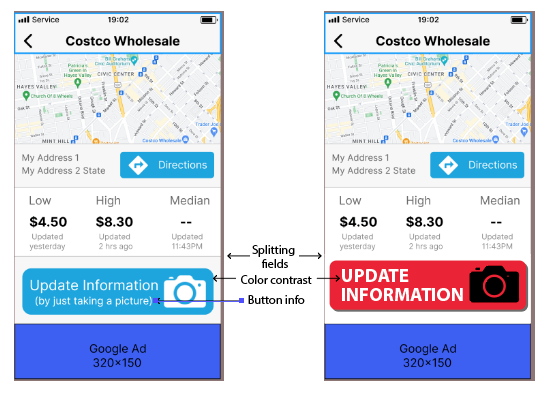
I was thinking of maybe having a link that displays a popup? Or maybe changing the text in the button?