Consider 3 things:
1. How fast is the program's reaction?
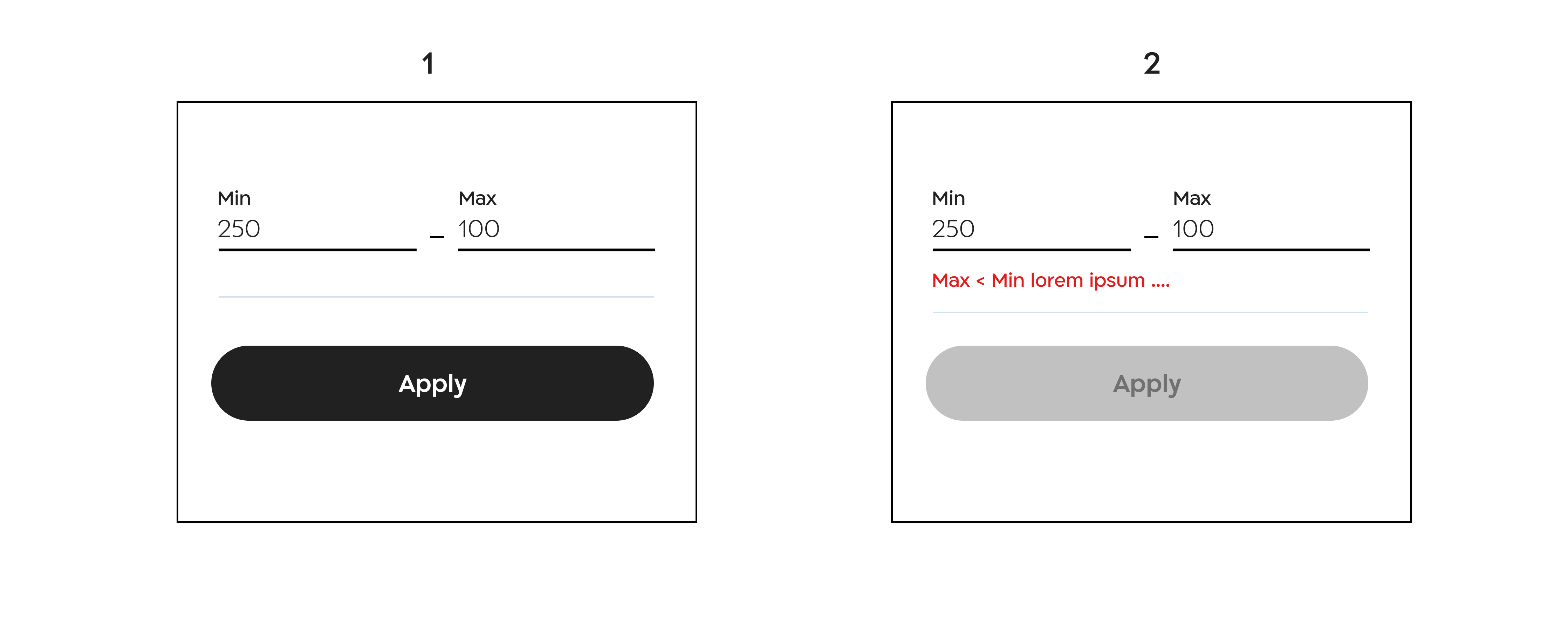
If it's almost realtime, you can safely do anything smart like assuming the numbers are reversed; maybe a label should display what you understood = what's being filtered, like "Showing results between $100 and $250" so the user knows what's happening. No need to block the flow: whenever the user fixes the mistake, things will go back to normal.
If it's slow, however, like a server-side query and a costly result list rendering with images, don't let it happen before it makes sense. Either disable the Apply button (a bit annoying) or change the caption to "$100 - $250" to make it clear: "okay, this is what you're applying now". The time between realizing the mistake and having a chance to fix it is super painful to the user.
2. How irreversible is your action?
If it's a lot of work to take it back, never let it happen unless it's completely clear. If it's like an admin area and the button means "Update all products within this price range", it's gonna hurt to undo the damage. (In this specific case, of course, you'll update 0 items so it's no big deal, but the general rule is, heavy operations should never fix bogus input automatically.)
3. Can you safely understand the input?
In foreign keyboards, sometimes another letter is where zero should be, so for example in Hungarian there's a typical mistake of entering "25ö - 1ööö", it's a valid range but with bad characters. I don't think anyone would be so kind as to fix this by replacing "ö"-s to zeros, but what sites usually do is cut the integer part and ignore the rest, giving you "25 - 1" which you would autofix to "1 - 25". Bad woodoo. So I'd say make a distinction between wrong input and very wrong input; some you can fix, some just don't make any sense. If you're really nice, you can react differently on those two - but either way, keep in mind that you don't always know what the user wanted. Stay on the safe side.
TLDR: Either make it harmless & easy to fix, or block it.