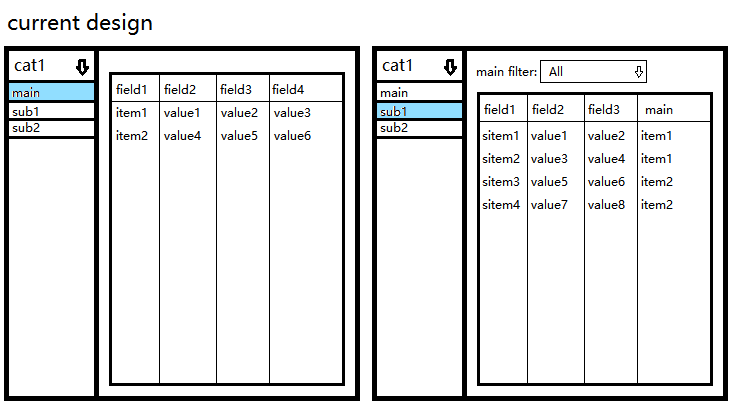
At present, my project display the main and related items separately in multiple interfaces, and use the combobox in the related item interface to filter the sub items of the main.
However, such an interface layout still seems to be cumbersome and uncomfortable, and when there are many main items, ComboBox filter is obviously not a good idea.
Are there any better layouts or UI improvement suggestions?
The core requirement is to display the fields of these items, and can view the fields of the sub items related to it by selecting the main item.
(ps: These items are can be add/modify/delete, just omitted on mockup)