Does anyone has any examples or ideas on making the following UX functional and aesthetically beautiful.
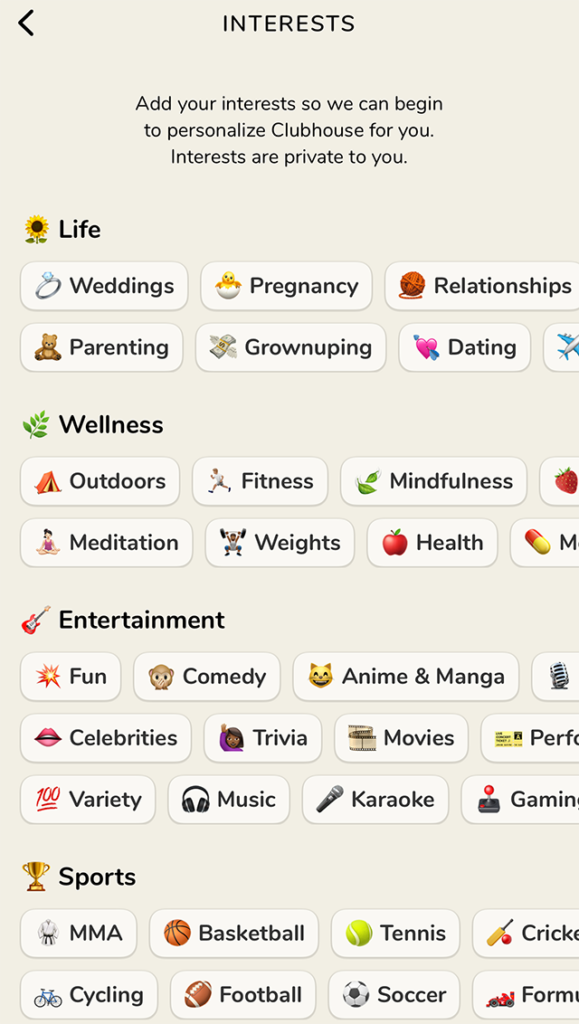
User has the option to select categories and subcategories on the onboarding process. Each subcategory has a nice visual image with a name on it.
Current solution I've created is the following. Each main category is a bubble (tag) with a text. Once the user selects a main category, the subcategories (with images) are displayed to the user. From there, the user can keep switching and choosing between main categories and subcategories selecting as many as they want.
My main issue with that is each category has 2-3 subcategories - so maximum 3 images - and the page seems kind of empty.
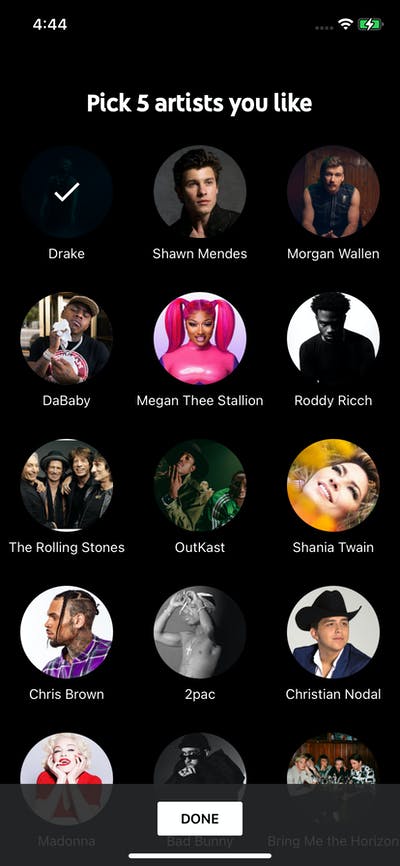
If you have any ideas or even examples it would be great. I'm browsing for select multiple categories inspiration but i can't find a lot of things. The screen is on mobile
Thanks