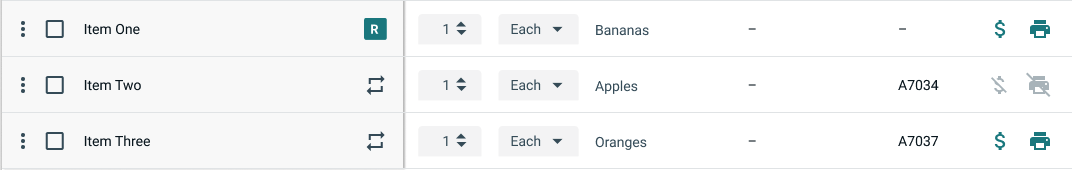
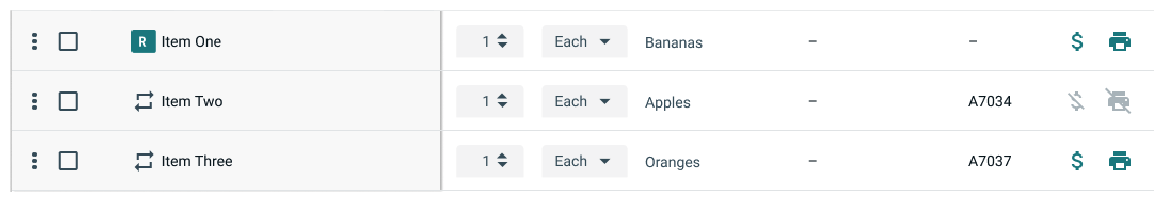
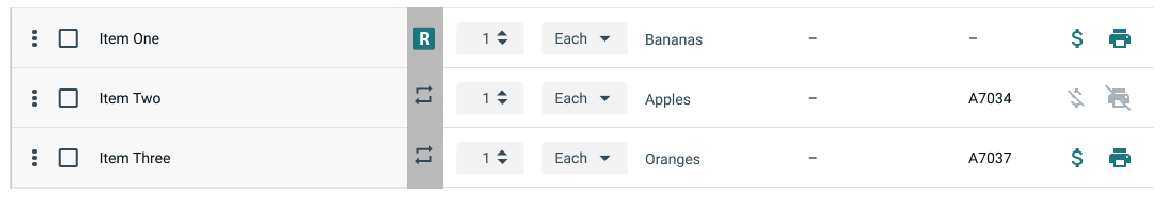
I'm working on some tables that use both non-clickable indication icons (the R and the Repeat icons on the left) and clickable action icons (the dollar sign and printer icons on the right). I think users will learn and understand while onboarding that the icons in the gray section are read-only, but they're not intuiting that the icons on the right can be clicked, and will trigger an action later on.
It doesn't seem like a good practice to mix what the user can do with icons in a table. There might be 50+ rows shown at once, though, and it will be easy for the user to scroll away from the header row, so my hope was that information and controls wouldn't depend on them.
Is there a better way to handle these conflicting signals to the user?