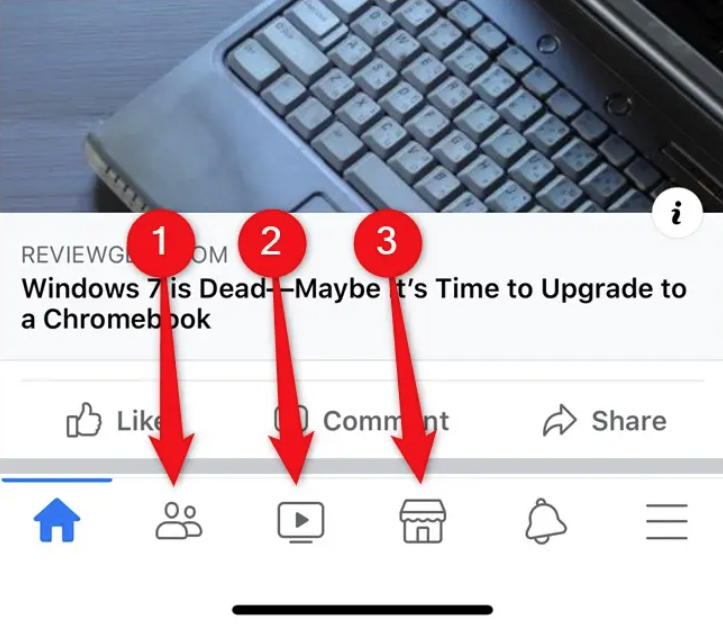
For a plafform for build mobile apps, I'm working in a concept about how to propose a flexible personalization of navigation bars (bottom and top). The technical solution proposed by developers is having a navigation bar as a drag and droppable component, that can be personalized (colors, entries, icons) on each screen (page editor) of the app (something like Adalo platform propose). Evaluating the example, I raised an alert about this proposition :
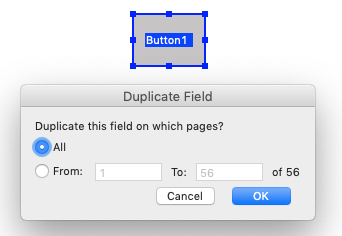
- Repetitive Drag and drop or Copy/task action and configuration task
- Increase risk of human error making x times a manual configuration of the bottom bar
The possibility to customize the bottom bar is considered as a good asset/feature, but allow to customize it differently on each screen gives users a sense of instability and the app lost in consistency.
The developers team insist in run in production their option. I would like to have more UX advices about this.
I proposed to explore two concepts:
parent/child component in order to set a global parameters of the component or
component navigation bar templates that will be configured once, and the displaying of each screen is set by default.