We are in the process of creating a survey style onboarding flow and was curious if it is ok to break the rules here? I understand that once the number of choices gets over 6 or 7, it is best to use a dropdown menu, however, for this instance it is the only question on screen and seems like exposing all the options would be quicker and easier to complete.
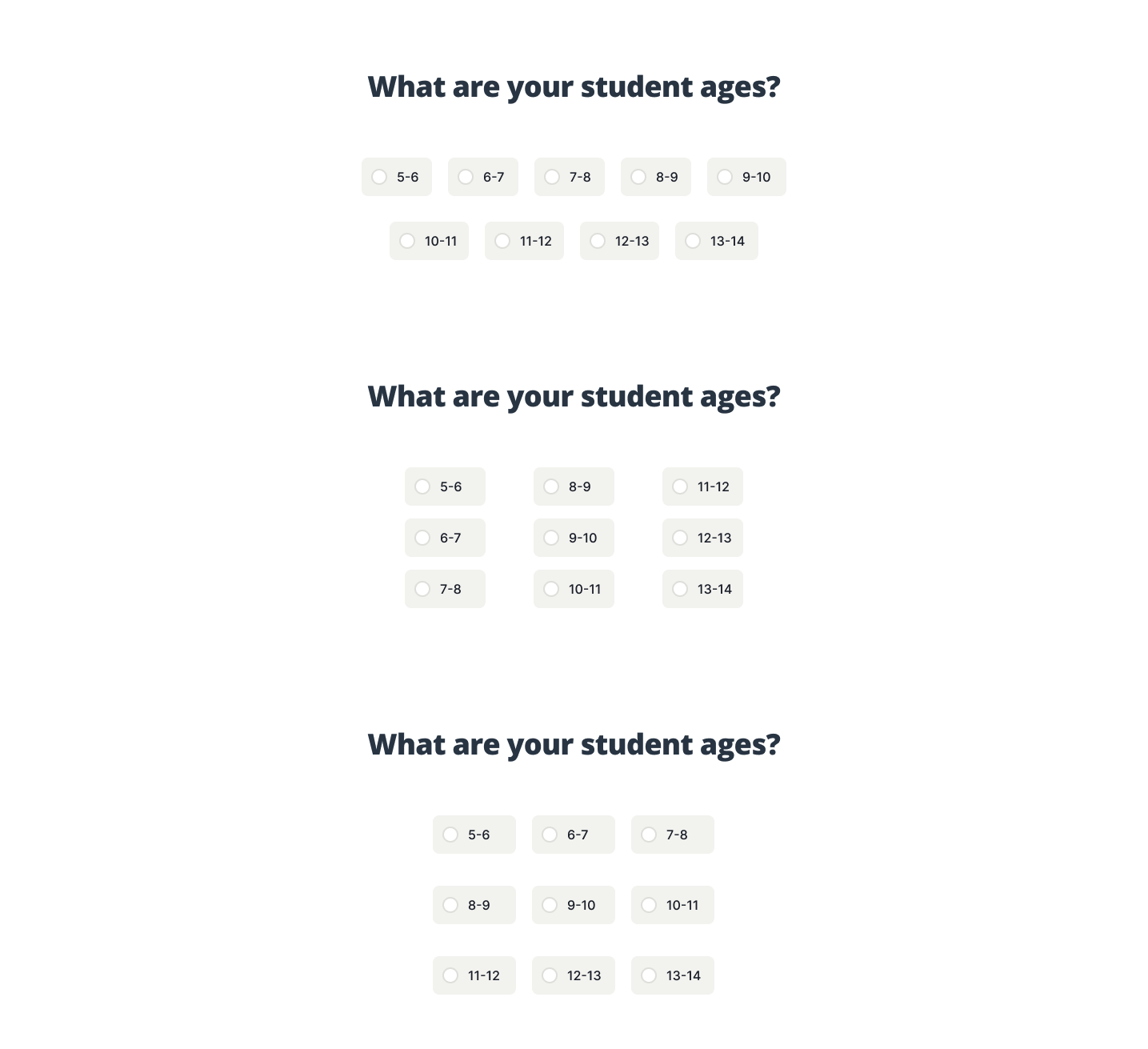
The second part of this question would be the layout of the options (on desktop). Which layout would to recommend for quickest scan-ability?
- Left to right list - Similar to a tag group style selection and uses less viewport height. Also feels less organized.
- Three column, Top to bottom
- Three column, Phone style layout


number. Also, "How old are your students?" is a better grammar form.