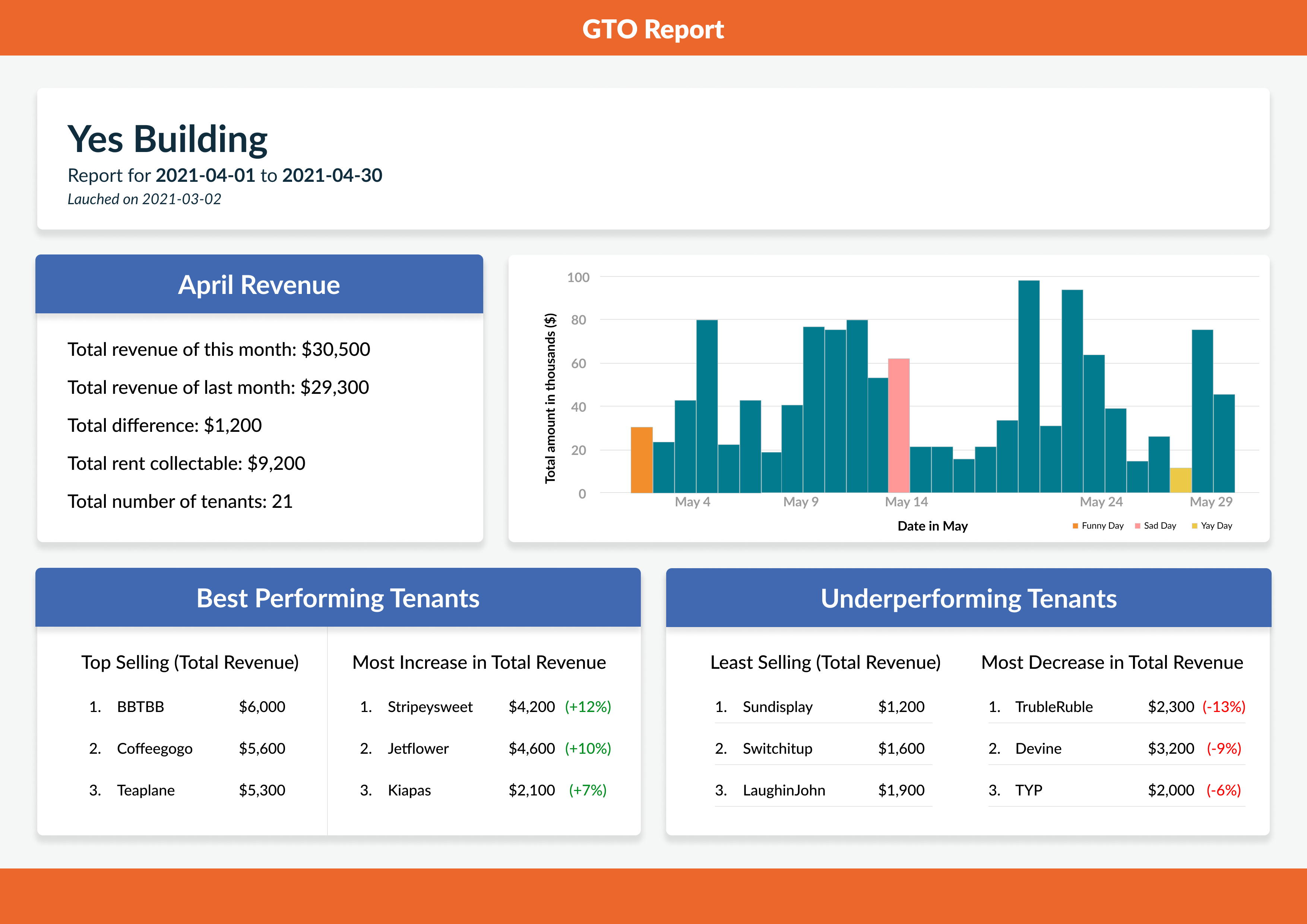
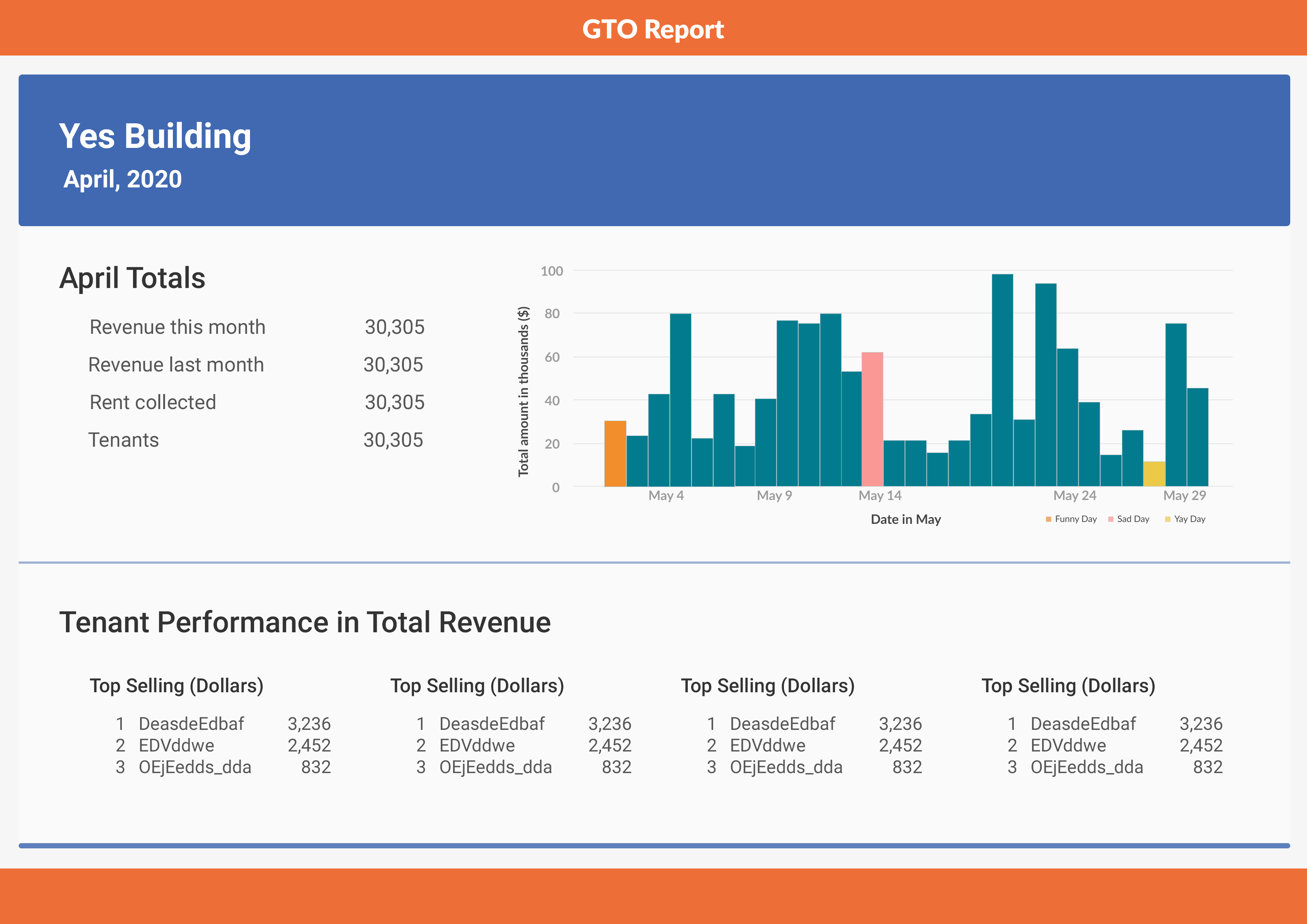
I'm currently doing a report and this is one of the cards presented on the report. I feel that the header seems a little flat and out of place - I assume it's because it is coloured, but I may be wrong. What can I do to it (be it the header or the text or anything) to make it look better? Or if you think it's alright and I'm overthinking, please let me know too!
Also, maybe a sub-question if you feel like answering...
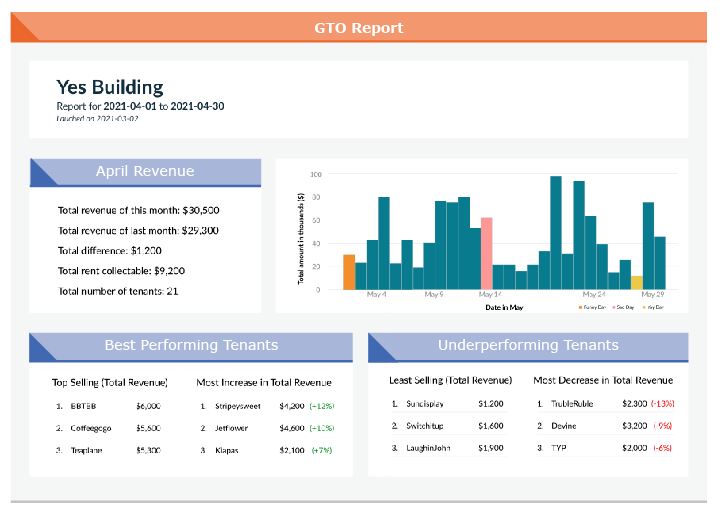
I'm also stuck at displaying this in a better way. I assume it's because there are 3 layers of hierarchy here, the header (blue header), the table header, and the body content. Unlike the one above where it's clear cut, just header and body. And also, there are two tables, I tried splitting them, but then I don't know how to show that they are related under the header of 'best performing tenant'.
Thank you so much in advance for answering my question :)
---- edit ----