I have a project requirement where our users need to be able to make 1 or 2 selections out of 4 possible options.
Along the lines of:
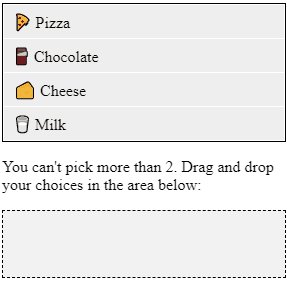
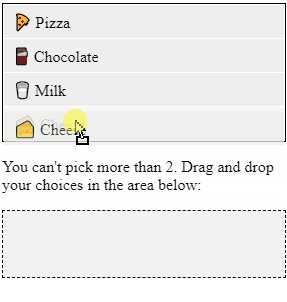
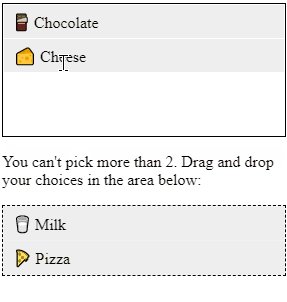
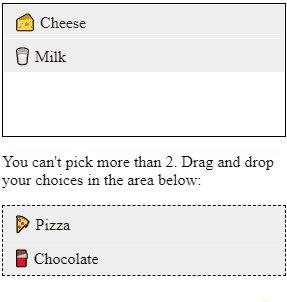
What is your favourite food? (Pick up to 2)
- Pizza
- Chocolate
- Cheese
- Milk
I'm having a hard time finding best practices on which input to use for this use case. Here are the options I can see:
- Checkbox with 4 options. When 2 options are selected either:
- Disable the other two options or
- Show an error message if a third selection is made.
- Multi-Select combobox with the same behavior as above. (Not as good as the checkboxes as it requires more clicks)
Any thoughts or resources would be greatly appreciated!