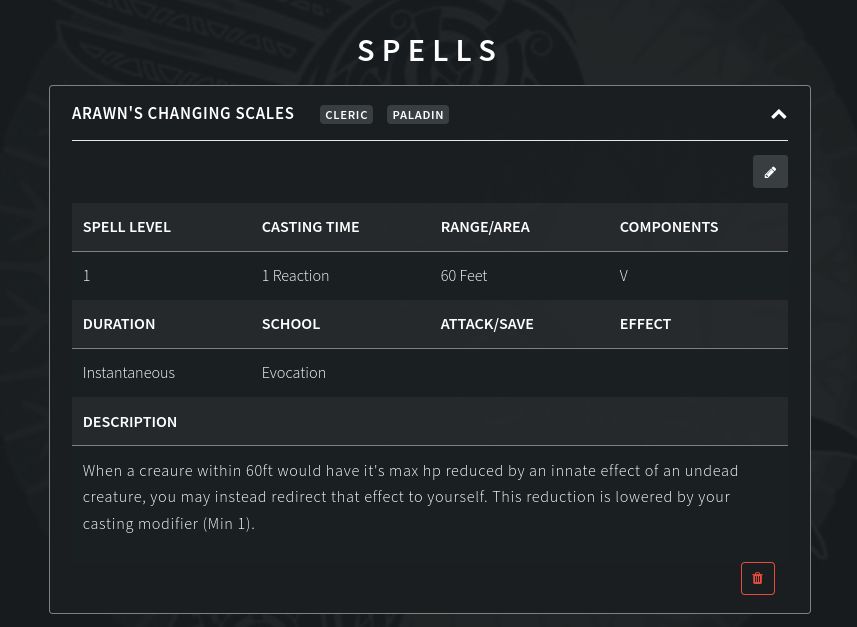
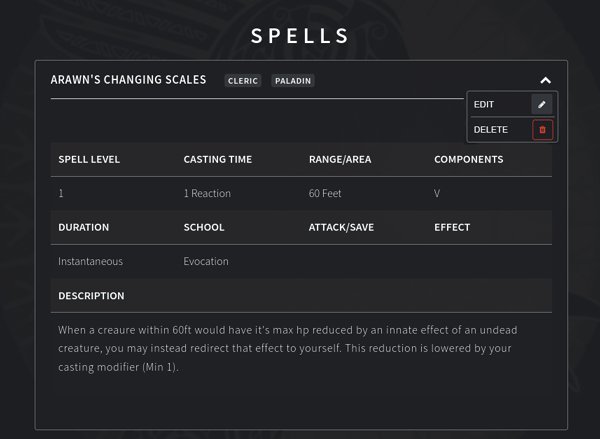
I am a webdeveloper and am looking for a better solution in a private project of mine, which is a wiki-like webpage for a Dungeon's and Dragons campaign. I have a list collapsible panels, each containing information about a specific item (explicitly: Spells). You can click on edit and delete buttons inside the collapsible panel to edit the item's dataset, or delete it entirely. Below a screenshot of my current prototype.
I find the current placement of the buttons somewhat jarring. What would be a better way to do this?
So far I had ideas for the following other approaches that seemed to not quite fit:
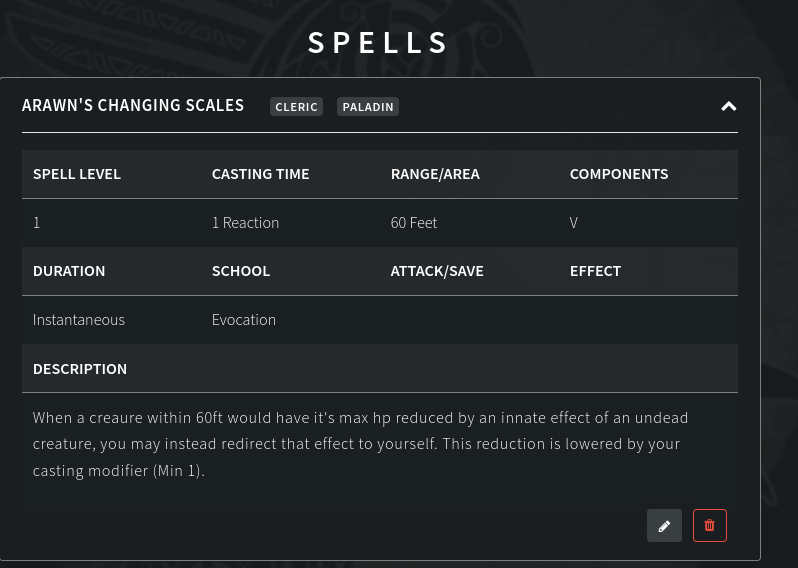
- Put the delete and edit button to the right of the table as opposed to above and below it (I am using bootstrap's-grid, so essentially a single grid column). That has the disadvantage that I'm loosing the screen real estate between these two buttons which shortens the table
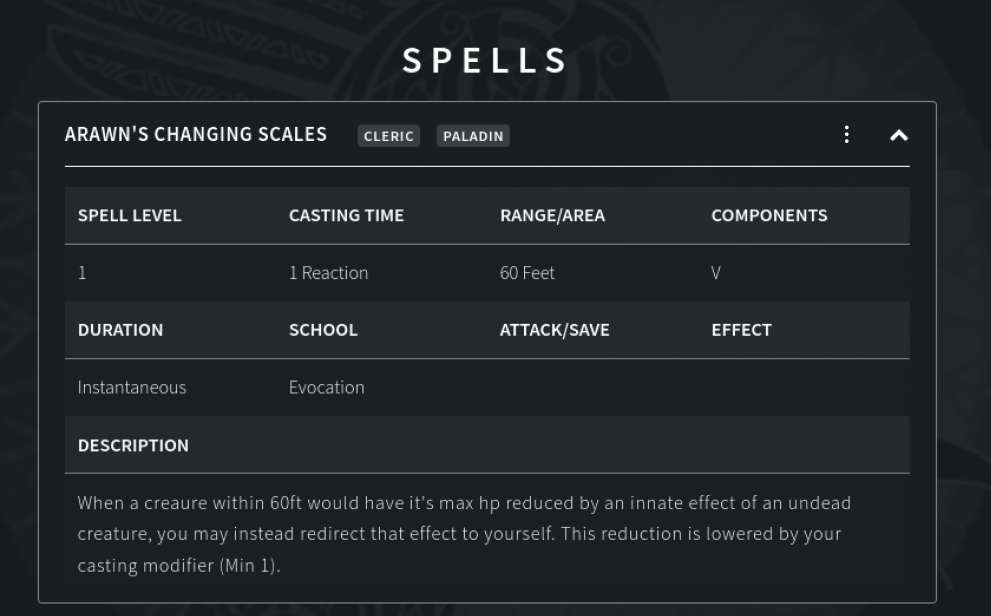
- Put the edit button into the panel-heading. I tried this before with just adding an icon as opposed to a button and found that it's placement besides the chevron seemed... off. It also opens a different question, should I only show the edit button if the card is expanded? If yes, isn't it a bit odd to have a button appear spontaneously like that in a previously visible space?
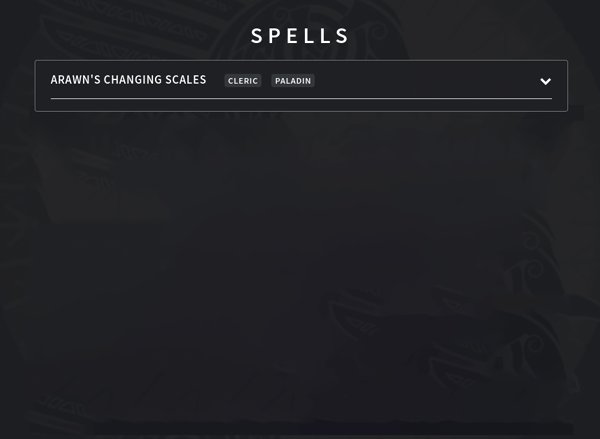
- Repeat the card-heading as larger heading in the collapsed card-body. That fills the space to the left of the edit-button, what's a bit odd though is just the repetition.
During an overview over the collapsible panel questions I found this similar question, but found none of the answers quite applicable. As I am by no means a great designer, I welcome all feedback should there be other grave detriments that I threw into the UX and am not aware of.