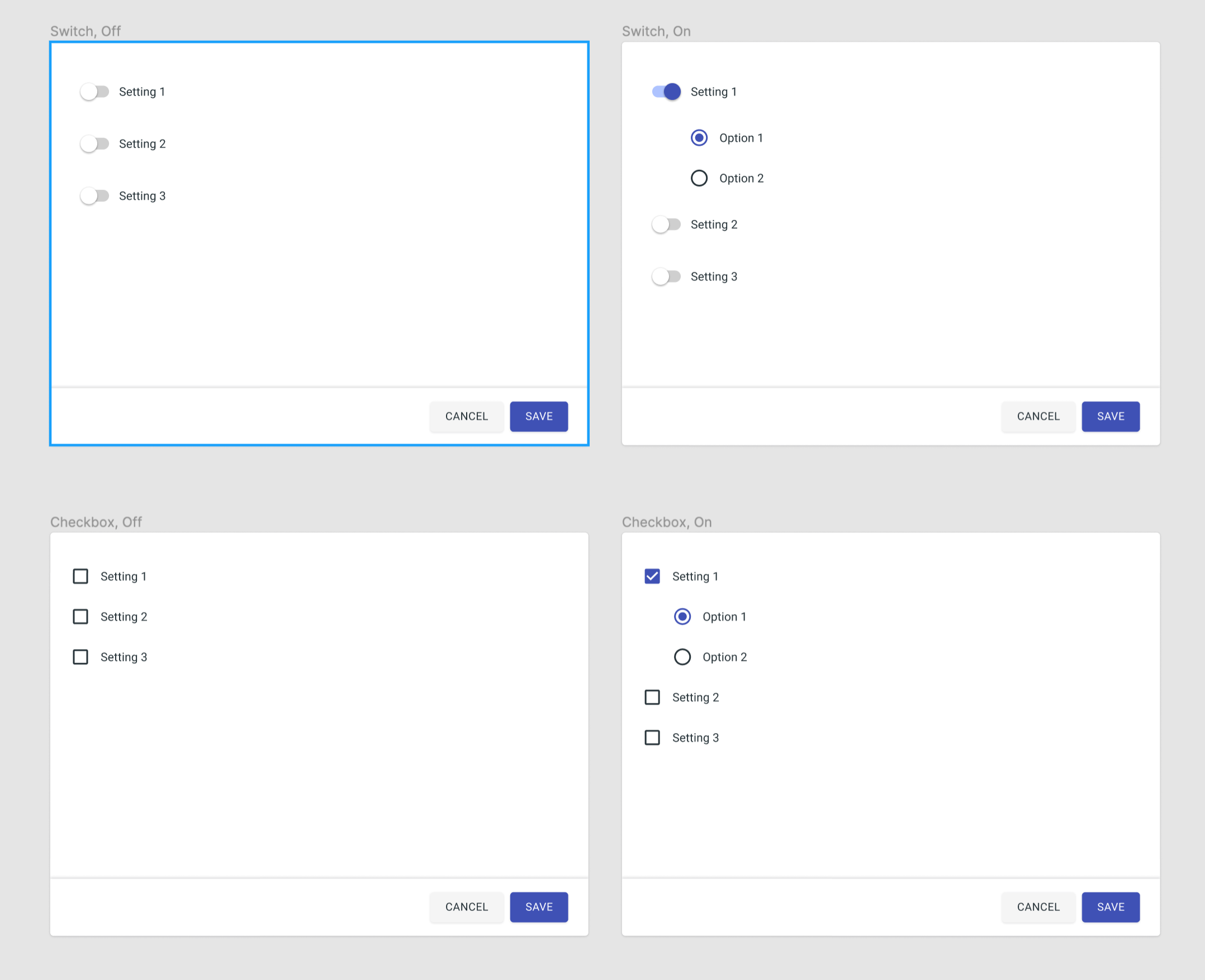
I'm designing a web app that has forms where the user can turn features on and off with switches. When certain features are turned on, the form displays additional fields/controls that provide additional customization options. The user has to submit the form for changes to take effect.
I'm unsure if switches are the best option in this case, or if checkboxes are a better choice.
Research
According to this NNgroup article...
When presenting the user with a binary option that requires confirmation, best practice is to use a single checkbox. Example: A newsletter opt-in/opt-out checkbox.
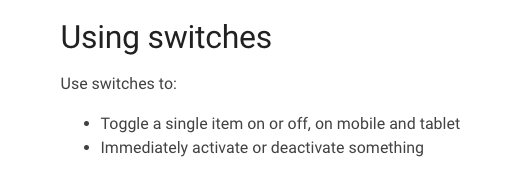
When presenting the user with a binary option that has an immediate effect, best practice is to use a switch. Example: Enabling a setting or preference in an app.
Grey Area?
This situation seems to fall into a grey area. On one hand, switches seem appropriate because there's an immediate effect in the interface (e.g., additional fields are shown). On the other hand, checkboxes seem appropriate because the user needs to submit the form for the changes to take effect.
Real World Examples
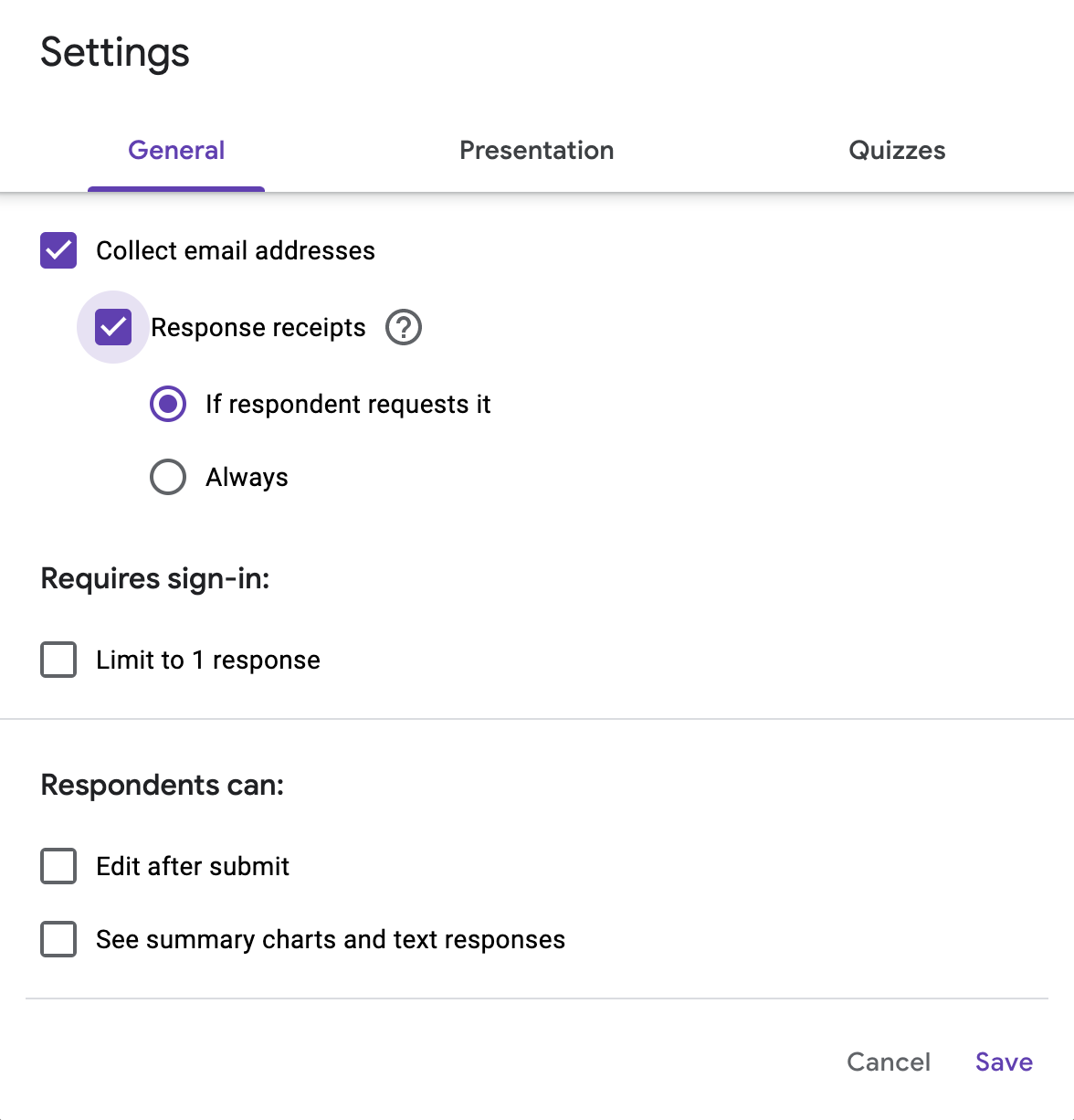
Google Forms uses checkboxes for this type of progressive disclosure.
Other sites I've seen use switches. I don't have an example at the moment, but there are plenty of sites that recommend using switches in this exact case, like this one: https://learnwoo.com/common-design-mistakes-myths-checkboxes-toggle-switches/
Question
When revealing additional fields in a form that users need to submit, is it better to use switches or checkboxes? Are best practices in this case platform specific?