I'm designing a survey experience for a healthcare platform in which the user (often on the older side) fills out multiple surveys within a single flow.
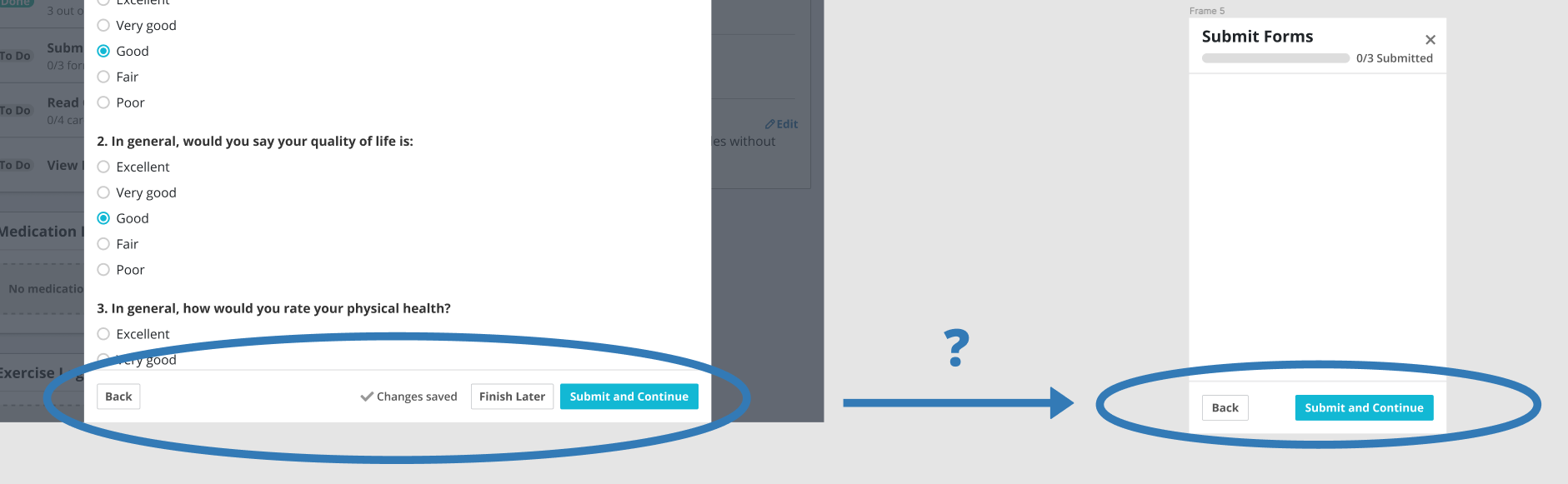
To accommodate survey fatigue, I added a “finish later” button to the desktop design, Plus a “changes saved” indicator to mitigate anxiety of exiting a survey prematurely.
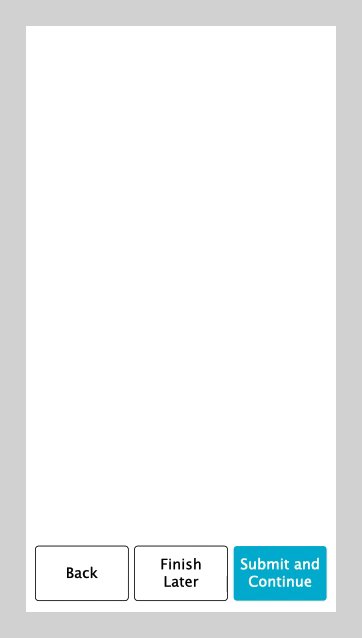
But as you can see, all the buttons don't fit in a single row on the mobile design. To solve for this, I suppose I could go one of three ways:
The first way would involve just eliminating the “finish later” button and “changes saved” indicator from both designs; but of course the downside is that the user doesn't have any indication that they could exit the survey aside from the “x” button on top - and with upwards of 10 surveys to complete, I am worried this will cause fatigue and drop off.
Second, I suppose I could remove those two elements from only the mobile form, but this would create the problem outlined in the first solution for mobile users, not to mention I don't even know if this is technically feasible. (We’re building this with react).
Third, I could stack the buttons vertically in the mobile version, although I anticipate that will cause issues around visual hierarchy and limited screen real estate- and again, not sure if that's even technically feasible.
Im wondering if anyone here has any experience with this dilemma who might share their insight? Or if you just have a good idea, any help is appreciated!