I'm building an app which offers a standard workflow: the user selects or enters the name of a Source file, then a Destination file, then sets or generates a password, and hits the Go button to perform the desired actions on the files.
After observing how quickly users can navigate text-based systems by pressing memorized shortcut keys, I want to provide this feature in this app, so that the users can become familiar with using shortcut keys to navigate the app without requiring as much mouse interaction. I feel this would help make my users more productive with the app. They will be using it repeatedly on a daily basis, always doing the exact same actions with different files and different passwords, so making it as simple and fast as possible is my goal.
What is the best way to make the shortcut key assignments obvious without getting in the way? I don't want to use tooltips because many users would then never realize the shortcuts exist. I want the shortcut keys to always be visible on the main GUI (unless manually turned off in settings), as that will encourage their use.
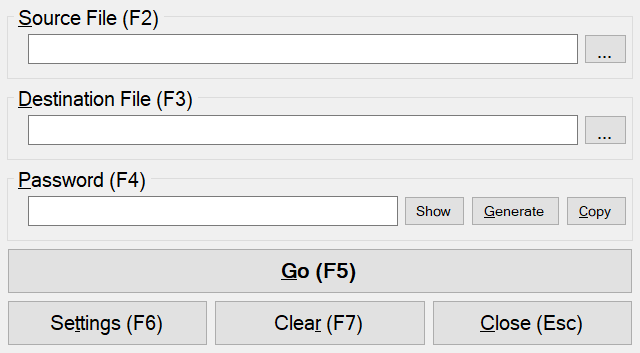
Here's my current design. How can the shortcut key display be improved, while keeping the shortcut keys always visible?
Thanks for any suggestions!