The hard way
You can't really stop the user from going away, he will manage to close it, forget it, go away, bug it, no matter how much instructions you give him, he and new users will always fall to the same behavior, simply because humans don't like to wait, at all. I gave up on this loading-lock behaviors a long time ago, instead now, I work with Promises.
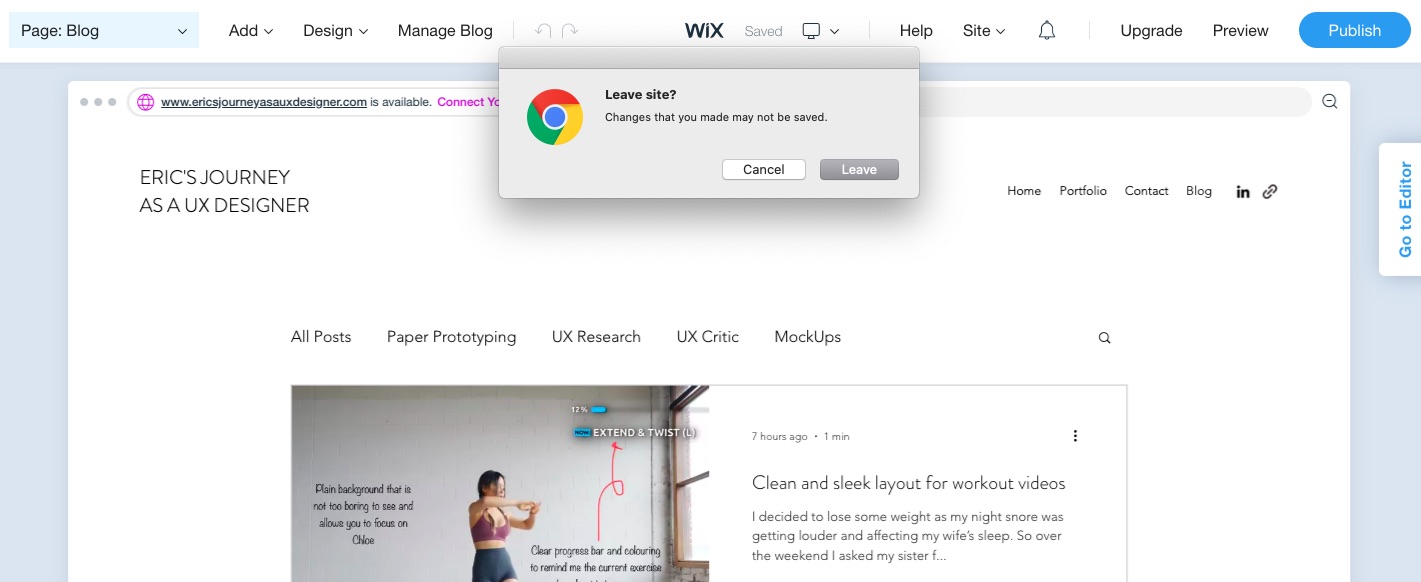
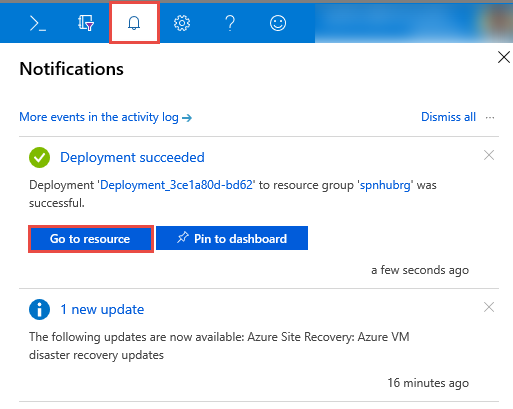
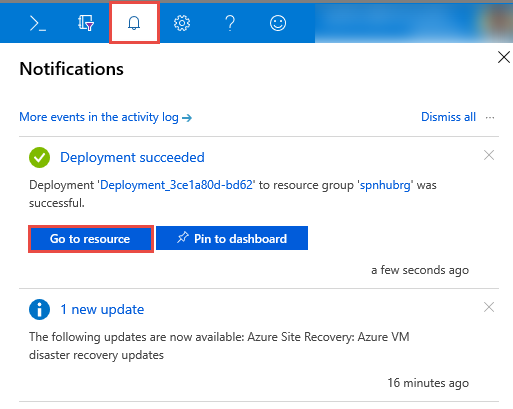
Yes, just like Javascript Promises, I give a promise to the user that something will be resolved in the future, a similar behavior can be found on Microsoft Azure:

But that's because most my use cases revolve around long-running or complex tasks that actually require a long future.
Doing the same on regular systems that run near-realtime CRUD operations will definitely be a case of premature optimization.
What can you do?
Most options you have will involve interaction locks.
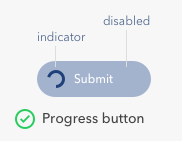
- Disable the submit button:

This is the most simple(and effective!) solution, users will recognize that something is going on and will wait for it(most of the times) to finish.
However, this usually is not a good indicator that something is happening because it's very discrete and the user can lose his attention/patience and do something else.
But if your operations will rarely take long, this is a good solution, remember the KISS!
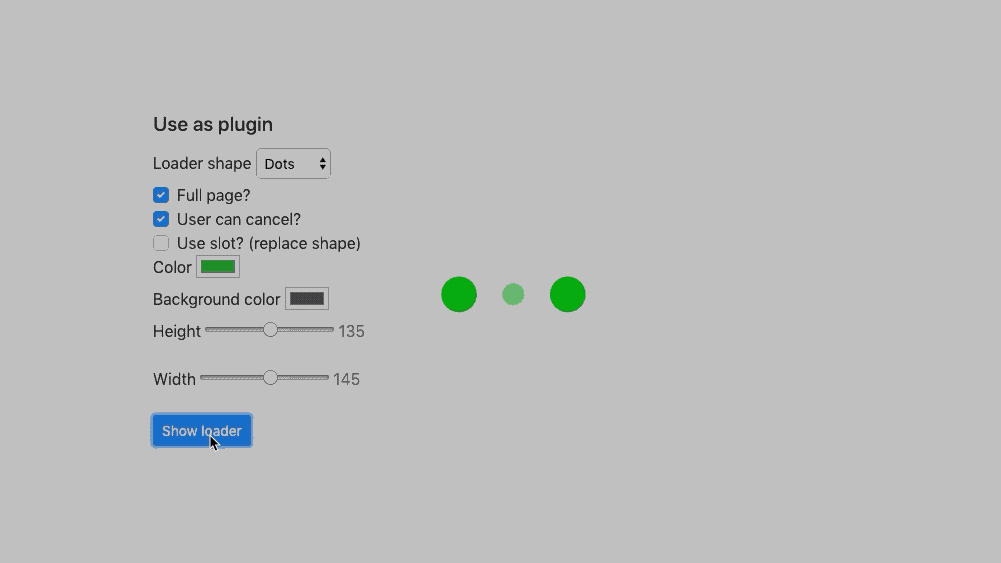
- Full screen progress:

In this approach you create an overlay on the entire screen(That blocks any interaction bellow it) that shows pertinent information, always let the user know what is happening and what is expected from him to do:
Processing, do NOT close the software.
Hold on, we are working on your request.
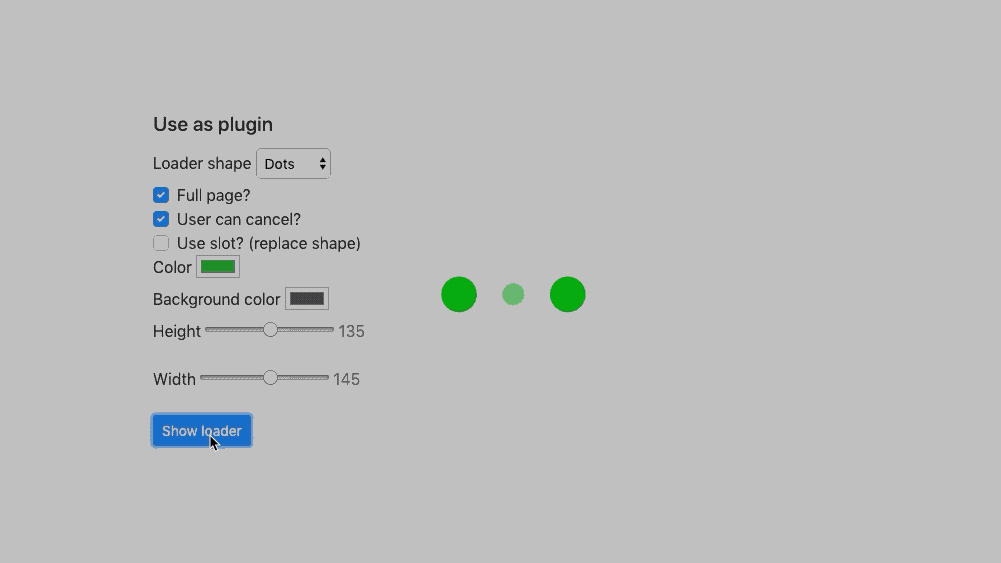
Try to keep full-screen loadings friendly, this way, your user will be greeted with a nice feedback that will lower his chances of frustration, you can even create complex(yet, gorgeous) indicators that will reduce even further the user anxiety, like this:

Benchmark it!
Remember the KISS and premature optimization?
Maybe you don't even need to worry about it(The loading issue), benchmark, benchmark and benchmark!
Always monitor how your users behave, understand their expectations and work around it!
You can't fix everything
Unless you're working with a very enclosed system, user mistakes are impossible to be avoided, I dealt one time with a company that submitted their forms and just unplugged their PC's to go home afterwards(I used the *Promise* solution here).
Users will always find a way to break stuff, deal with it, try to make it as hard as you can(Validation, loading indicators..) but don't overwork it, most times you don't even need to worry about some stuff.