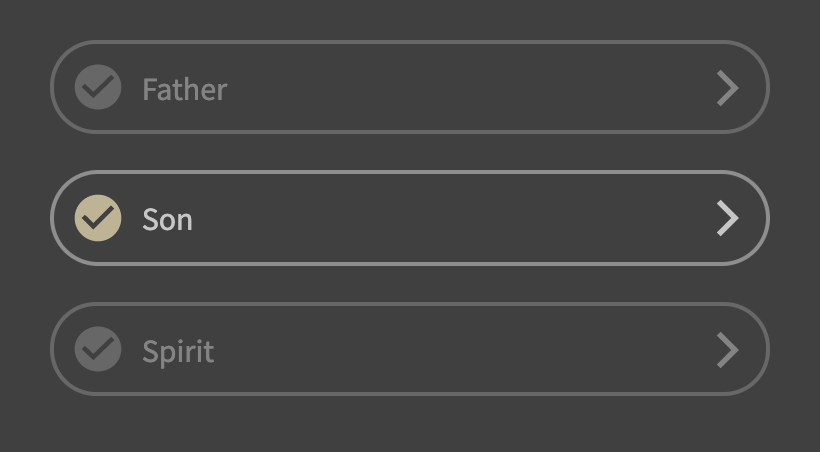
I currently have a UI where I have three optional buttons. By clicking on a button, it will go to another user flow and the button is "completed". Unclicked buttons are considered "incomplete". In the photo, the middle button is considered completed, while the 1st and 3rd are considered incomplete, and all are optional buttons to be clicked on.
I'm trying to style my buttons so that the incomplete buttons entice the user to click on them, despite them being optional. I've thought about lowering the opacity of the incomplete options, but I've received feedback that it hasn't been enticing for users.
I'm also trying to style the complete buttons so that they look complete, but also communicate "I don't need to be clicked anymore".
Any ideas how I can communciate these intents? Icon change? Changes in color or border?